- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

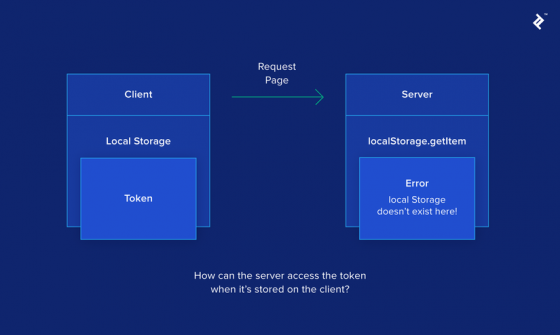
Server-side Nuxt.js for Vue.js Apps
Thư viện/Framework Javascript giống như Vue có thể mang lại trải nghiệm tuyệt vời cho người dùng khi duyệt trang web của bạn. Tất cả các thay đổi nội dung trang đều được thực hiện một cách tự động mà không phải gửi yêu cầu tới server mỗi lần. Tuy nhiên, có một vấn đề với cách tiếp cận này. Khi ...

QUY TRÌNH REVIEW TEST CASE – TIPS & TRICKS
Bản thân tôi khi đi làm việc và tham gia vào các dự án thật đã được các anh chị có kinh nghiệm hơn giúp “Review test case” nhiều lần và đó dường như là task mà hầu hết công ty nào cũng đưa ra ở quy trình test một sản phẩm, tuy nhiên với những tester mới vào nghề/ chưa làm việc ở ...

Sử dụng checklist trong kiểm thử phần mềm
Checklist là danh sách các đầu mục cần kiểm tra về nghiệp vụ, chức năng của hệ thống. Nó chỉ là các mục mang tính tổng quan. Bạn có thể phát triển nó thành bộ testcase hoàn chỉnh. Lí do phổ biến nhất để tạo checklist thay vì testcase là không đủ thời gian, dự án yêu cầu phải test trong thời ...

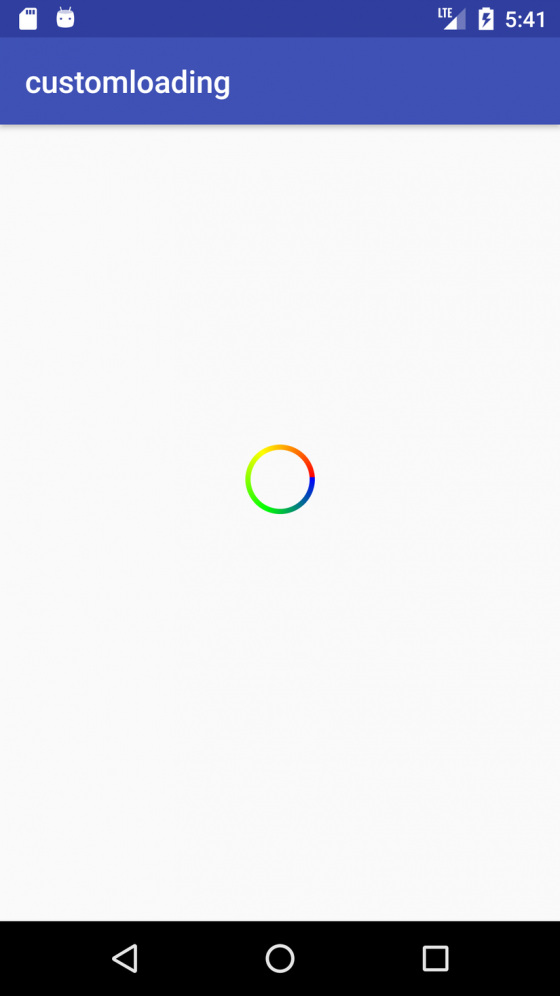
Custom Loading Indicator Like ZingMP3 app
Trong bài này mình sẽ hướng dẫn tạo loading indicator tương tự như app Zingmp3(không giống hoàn toàn :3). Có khá nhiều cách để custom loading indicator, tuy nhiên trong bài này mình sẽ sử dụng dialog cùng với custom view và animation. Đầu tiên ta sẽ tạo 1 class gọi là LoadingIndicator , lớp ...

Sự cố trong kiểm thử phần mềm - Incident
1. Sự cố trong kiểm thử phần mềm- Incident là gì? Trong khi thực hiện kiểm thử, bạn có thể quan sát thấy kết quả thực tế khác với kết quả mong đợi. Khi kết quả thực tế khác với kết quả mong đợi thì nó được gọi là incidents, bugs, defects, problems hoặc issues. Thực tế có sự khác biệt giữa ...

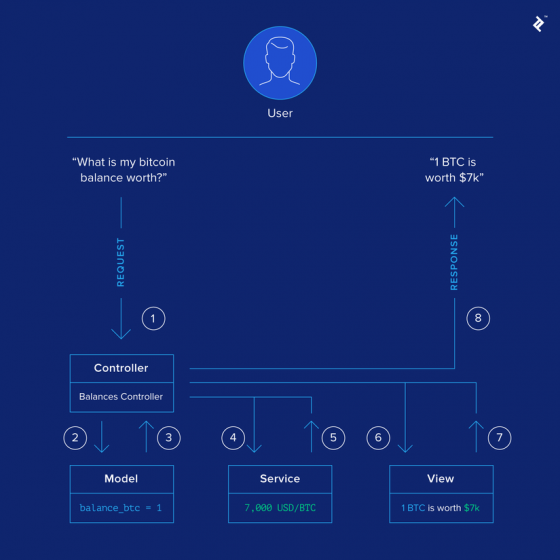
Rails Service Objects Guide
Bạn có thể đọc bài gốc tại đây. Ruby on Rails cung cấp mọi thứ bạn cần để xây dựng ứng dụng của bạn một cách nhanh chóng, nhưng khi mã nguồn của bạn bắt đầu phát triển, bạn sẽ dễ rơi vào trường hợp mà mô hình Fat Model, Skinny Controller thông thường bị phá vỡ. Khi logic business của bạn không ...

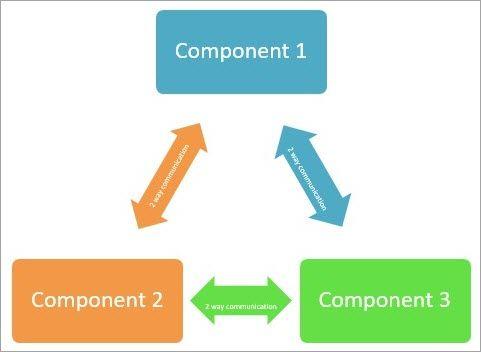
Interface Testing là gì?
Giới thiệu về kiểm tra giao diện: Khi một ứng dụng hoặc một phần mềm hoặc một trang web được phát triển, thì có một số thành phần của nó. Những thành phần đó có thể là máy chủ, cơ sở dữ liệu, v.v. Kết nối tích hợp và tạo điều kiện cho việc giao tiếp giữa các thành phần này được gọi là Giao ...

Phân tích yêu cầu phần mềm qua các ví dụ
Các khái niệm chung Một yêu cầu là một đặc trưng của hệ thống, mô tả những việc mà hệ thống có khả năng thực hiện để hoàn thành mục tiêu nhất định Yêu cầu cho 1 phần mềm cụ thể là tổng hợp những yêu cầu về tổ chức, mức độ chuyên môn và mức độ tham gia, tương tác với phần mềm trong môi trường ...

Laravel File Uploads - Overengineering?
Problem Upload file là một công việc thường gặp khi xây dựng các ứng dụng web nói chung. Các files ở đây có thể là các file ảnh, âm thanh,... Laravel cung cấp cho chúng ta File Storage component với mục đích trừu tượng hóa quá trình lưu và xử lý file, trong đó có các file được gửi lên từ phía ...

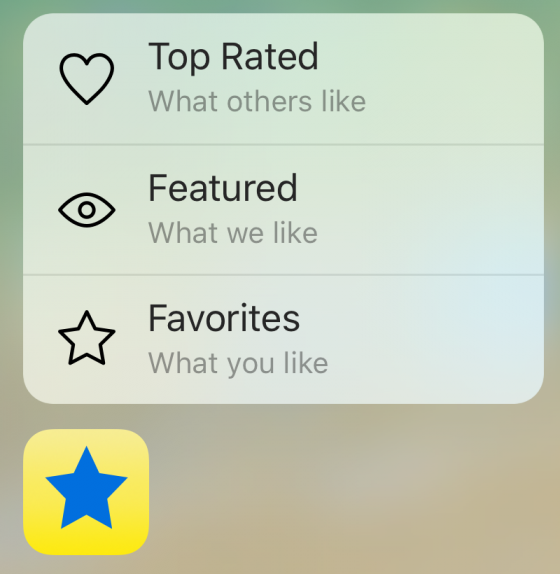
iOS: Tạo Quick Action với 3D Touch
Đã ba năm kế từ khi Apple ra mắt iPhone 6S, 6S Plus cùng với chức năng 3D Touch, mình thấy rằng không thực sự nhiều ứng dụng implement chức năng này. Và ngay cả người dùng có vẻ cũng không mặn mà cho lắm đối với thao tác này. Có vẻ như thao tác nhấn mạnh xuống màn hình và mong chờ một điều gì đó ...





