- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

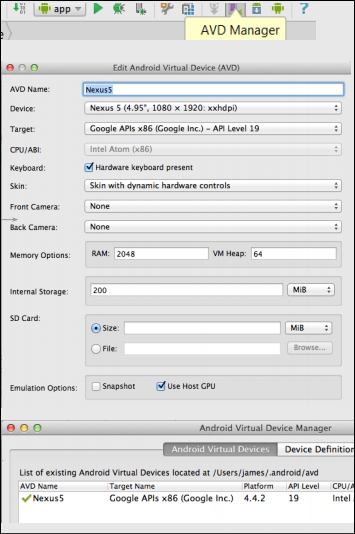
Seleninum có thể được sử dụng cho thử nghiệm di động?
Nếu bạn là một kỹ sư kiểm thử tư động, bạn đã chắc chắn nghe nói về Selenium. Nhưng với những lần thay đổi và tất cả các bạn có lẽ tự hỏi mình nếu bạn có thể sử dụng tốt các kỹ năng Selenium của bạn với thử nghiệm di động. Vâng, tôi có một số tin tuyệt vời cho bạn, chỉ cần tiếp tục đọc! Selenium ...

Tìm hiểu về Styled-components phần 2
Như vậy chúng ta đã hiểu được nguyên lý của lớp nền chạy dưới styled-components dựa trên Tagged template literals (ES6 feature) ở kì 1. Với styled-components trong dự án giờ chúng ta sẽ có những lợi ích có thể liệt kê ra được dưới đây: Style trực tiếp trong file JS: Nhờ vậy những dumb ...

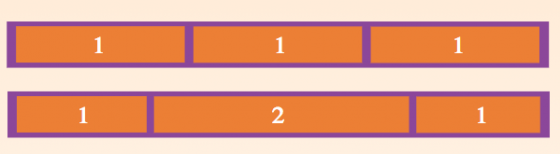
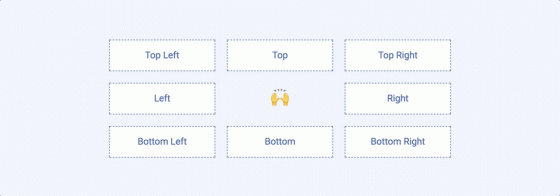
Flexbox trong css
Flexbox là một kiểu dàn trang (layout mode) mà nó sẽ tự cân đối kích thước của các phần tử bên trong để hiển thị trên mọi thiết bị. Nói theo cách khác, bạn không cần thiết lập kích thước của phần tử, không cần cho nó float, chỉ cần thiết lập nó hiển thị chiều ngang hay chiều dọc, lúc đó các phần tử ...

Sử dụng Laravel Named Routes trong JavaScript với Ziggy
Laravel cung cấp cách linh hoạt để truy cập URL bằng cách sử route name. Vì vậy chúng ta có thể sử dụng 1 URL nào đó bằng cách gọi tên của nó và khi chúng ta muốn thay đổi lại URL thì chỉ cần thay đổi trong web.php giúp dể dàng quản lý và chỉnh sửa. Nhưng đối với URL được sử dụng trong file ...

Viết game bắn chim bằng CSS Animation không cần JS
Mình tham khảo được cách viết game bằng css animation mà không cần sử dụng JS trên mạng nên giới thiệu cho những ai chưa biết ạ. (bow) Đầu tiên các bạn add html như bên dưới: <div class="wrapper"> <div class="timer"> <span></span> </div> ...

Microtip – thư viện CSS Tooltip với Native Accessibility Features
Bạn có thể thực hiện tìm kiếm nhanh trên GitHub để tìm hàng chục thư viện tooltips tuỳ chỉnh. Microtip là một tài nguyên độc nhất vì nó chạy trên các CSS tooltips tinh khiết, cung cấp thẩm mỹ tùy chỉnh và sử dụng mã nguồn có thể truy cập đầy đủ cho tất cả người dùng. Nếu bạn đã không bao giờ ...

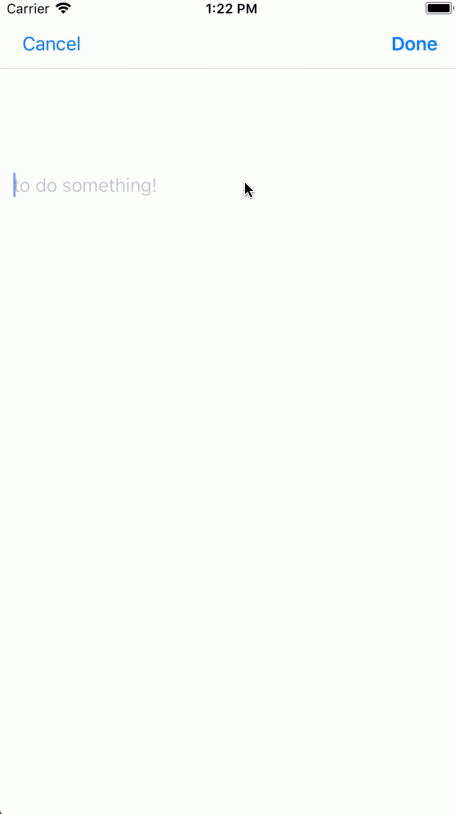
Swift ToDoList with Realm database.
Mình sẽ làm một ứng dụng nhỏ có tên gọi là ToDoList, hiển thị danh sách công việc ( chưa hoàn thành, đã hoàn thành). Bước 1: Tạo project và inport Thư viện Realm. Tạo project ToDoList Add thư viện Realm(mình dùng cocoapods cho nó phổ thông) mở terminal cd vào project pod init pod ...

Split routes.rb thành các phần nhỏ như thế nào trong Rails?
1. Đặt vấn đề Mỗi ứng dụng được tạo ra sử dụng framework Ruby on Rails có một bộ routing và file config/routes để lưu trữ, định nghĩa các routes path. File này thường xuyên bị mở càng ngày càng rộng trong quá trình phát triển sản phẩm. Mỗi dòng routing được thêm vào trong file routes sẽ làm cho ...

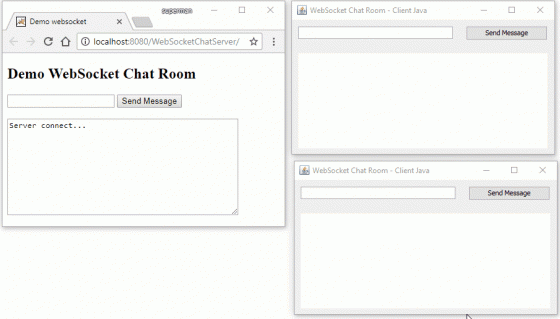
Tạo ứng dụng chat trong vòng 10 phút với WebSocket (Java Desktop)
Nguồn https://stackjava.com/category/websocket WebSocket là gì? WebSocket là một kiểu Reverse Ajax hỗ trợ giao tiếp real time giữa client với server Ở bài này mình sẽ làm ví dụ: Tạo 1 server websocket để gửi nhận dữ liệu Tạo project chạy phía client, nhắn tin cho nhau thông qua websocket Tạo ...

Css cho người mới bắt đầu
Nếu bạn là một php developer thì chắc chắn bạn cũng xa lạ gì với thuậ ngữ CSS (Cascading Style Sheets). Css là một trong những thành phần quan trọng cấu tạo lên trang web của bạn. Một vài công dụng cơ bản của CSS có thể được liệt kê ra như sau CSS+ HTML + Javascript tạo lên một ứng dụng website ...





