- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

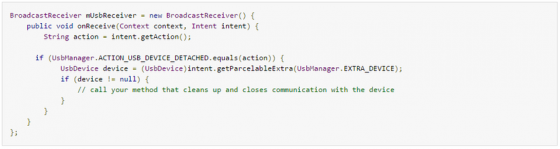
Truyền tải dữ liệu giữa Android-powered và Usb device - Part 1
Android hỗ trợ nhiều thiết bị USB ngoại vi và phụ kiện Android USB thông qua 2 mode: Usb accessory và Usb Host. Trong phần này tôi sẽ nói về việc thiết lập giao tiếp giữa thiết bị Android và Usb device trong đó Android device đóng vai trò là: Usb Host. Khi thiết bị Android-powered của bạn ở chế ...

Tổng quan về Active Record Migration(Phần 1)
1. Migrations là gì? Migrations giúp thay đổi/cập nhật cấu trúc database của chúng ta một cách đơn giản. Hãy tưởng tượng rằng, mỗi Migration tạo ra giống như một phiên bản (version) của database vậy. Ban đầu database của chúng ta không có gì. Bằng cách tạo ra các Migration, chúng ta có thể thêm, ...

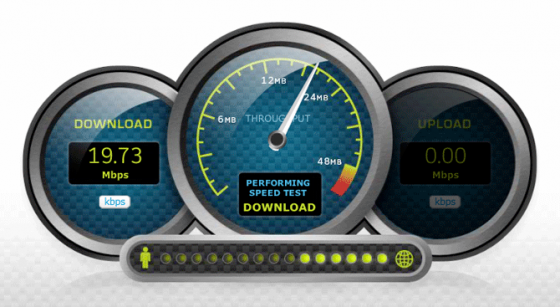
Test Hiệu Năng của Ứng Dụng Điện Thoại: Chiến Lược, Checklist, Tools (Phần I)
Đối với bất kỳ ứng dụng điện thoại nào, hiệu năng mang tính then chốt. Nếu ứng dụng điện thoại của bạn không thực thi tốt, các end user sẽ xóa ứng dụng của bạn và tìm các ứng dụng khác thực thi tốt hơn. Ứng dụng của bạn cần được test hết sức hoàn hảo trước khi đưa nó tới end user. Hiệu năng của ...

Các loại kiểm thử tự động và những ngộ nhận
Trước tiên, mình xin giới thiệu sơ lược về các loại kiểm thử tự động và sau đó là phần quan trọng hơn, mình sẽ nói rõ hơn một số ngộ nhận về kiểm thử tự động. Trong kiểm thử tự động, có ba loại chính sau: Kiểm thử đơn vị (Unit test) - Tự động hóa kiểm thử đợn vị là gì ? Kiểm thử đơn vị ...

Một số feature ES6 thường dùng với Reactjs
Phiên bản mới nhất của Javascripts, ES2015 (ES6), ES2016 (ES7), và ES2017 có nhiều feature có thể được sử dụng thông qua Babel. Sau đây là một vài feature thường được dùng khi phát triển các dự án Reactjs. Arrow function cung cấp một cách viết ngắn, gọn hơn để khai báo các function. Khi ta không ...

Khảo sát đặc tả và mã nguồn (Phần 1)
Đặc tả phần mềm là một tài liệu mô tả các chức năng của phần mềm. Tài liệu này được tạo ra từ nhiều nguồn khác nhau như thông qua các nghiên cứu về sử dụng, về thị trường,... Việc tài liệu này được tạo ra như thế nào và viết ra dưới dạng nào không phải là mối quan tâm của người kiểm thử, miễn là nó ...

8 Visual Studio Code Extensions hữu ích dành cho Front End Developer
Hẳn là cũng có khá nhiều dev Front End đang dần chuyển qua sử dụng Visual Studio Code (VSCode) như là 1 Editor chính. Bởi sự hỗ trợ mạnh mẽ của các extensions, cũng như là những tính năng có trong VSCode đáp ứng được nhiều nhu cầu của dev Front End, đồng thời là thao tác setting config với VSCode ...

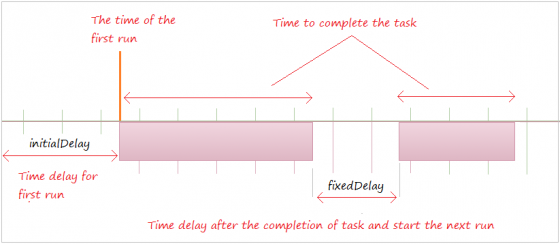
GIỚI THIỆU SCHEDULE TRONG SPRING
1- Spring @Scheduled Annotation Đôi khi trong một ứng dụng bạn cần phải tạo ra một tác vụ theo lịch trình để chạy nền. Ví dụ: tạo các tệp sơ đồ trang web, gửi email định kỳ, ... @ Scheduled là một chú thích sử dụng để cấu hình một lịch trình, nó được chú thích trên một method, và method này sẽ được ...

Những lý do bug bị từ chối và cách khắc phục
Bị từ chối bug - Đây là vấn đề phổ biến nhất mà bất cứ Tester nào cũng phải đối đầu ít nhất 1 lần trong nghề. Nó có thể xảy ra ở bất cứ đâu và bất cứ dự án nào. Phần lớn, tester và developer đều muốn chứng tỏ bug đó là nằm ở phía bên kia.Vậy nên trong bài viết này tôi muốn chia sẻ những điểm mấu ...

Bài 8 - Sử dụng Popover trong bootstrap
1. Khái niệm về Popover Popover Boostrap là một dạng tooltip (Xem bài viết về Tooltip) trong Bootstrap hỗ trợ hiện thị thông tin ghi chú khá đẹp, không chỉ hỗ trợ hiện thị nội dung dưới dạng text mà còn cho phép hiện thị nội dung với cấu trúc html phức tạp mang lại hiệu quả và tính thẩm mỹ cao ...





