- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

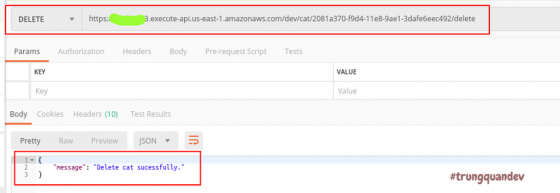
Viết một CRUD API sử dụng Serverless Framework & DynamoDB
Xin chào tất cả các bạn, mình là Quân, trong bài trước, mình đã hướng dẫn cho các bạn viết một REST API sử dụng giao diện web console của AWS, hôm nay chúng ta sẽ không dùng nhiều giao diện web nữa mà đi vào viết một ứng dụng CRUD API sử dụng Serverless Framework và DynamoDB nhé. ...

Babel - Dùng thì sao mà không dùng thì sao?
Javascript và trình duyệt Như các bạn đã biết thì javascript, với cái cộng đồng năng động như hiện tại thì nó đang phát triển rất điên cuồng. Sự ra đời của ES6 mang lại rất nhiều cái hay ho như: "fat arrow" giảm thiểu syntax của function hay như là "promise" để xóa tan bất ...

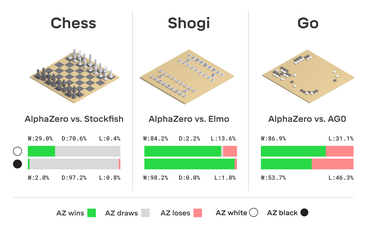
Các nhà khoa học vừa tạo ra AI đánh bại AI “xịn” nhất thế giới
AI AlphaZero của DeepMind đã phải quỳ gối trước đối thủ AI mới quá sừng sỏ trong môn cờ vua sau vài giờ giao đấu. Loài người chúng ta hầu như đã chấp nhận một sự thật phũ phàng là chúng ta sẽ không bao giờ chơi cờ giỏi như robot. Nhưng nay, ngay cả robot cũng phải đau đớn thừa ...

Responsive Images trên Web
Cách thông thường chúng ta vẫn sử dụng hình ảnh lớn phù hợp với màn hình lớn và sẽ được co lại khi xem trên màn hình nhỏ, đây là giải pháp đơn giản nhưng có 2 vấn đề lớn, thứ nhất là chúng ta xem hình kích thước nhỏ nhưng kích thước thật lại là một hình lớn vậy là lãng phí băng thông ...

Một số cách phục hồi code trên Git
Git là công cụ mạnh để quản lý project, được sử dụng hầu hết phổ biến hiện nay. Một vài trường hợp bạn cần phải phục hồi code đểu, code ngủ gật, bla bla. Các bạn thường sẽ gặp một số trường hợp sau. 1. Vừa chỉnh code xong, chưa add $ git clean -df $ git ...

Sử dụng React Context
Thông thường, data trong React sẽ được truyền từ trên xuống dưới (parent to child) thông qua props, tuy nhiên trong những trường hợp ta cần chia sẻ dữ liệu trong toàn bộ app mà không phải truyền props qua từng tầng của React component tree, ta sử dụng React Context. Context được sử dụng khi dữ ...

Compose and Rails
Chao, Đến tháng lại lên, hôm nay mình xin giới thiệu với các bạn cách sử dụng Docker Compose trong việc thiết lập môi trường để phát triển ứng dụng Rails/PostgreSQL Nhưng trước tiên, bạn cần cài đặt Docker compose trong link: compose install Chúng ta cần 4 tệp đầu tiên để tạo ứng dụng. Vì ứng ...

Sử dụng Phusion Passenger 6 GLS (General Language Support) trên Elixir
Phusion Passenger vừa ra mắt phiên bản 6.0.0 vào cuối tháng 11 vừa rồi, đã đánh dấu một tính năng cho phép sử dụng với rất nhiều ngôn ngữ khác nhau. Mình xin phép được dịch bài hướng dẫn cho Elixir trên trang chủ Passenger Bài gốc: https://www.phusionpassenger.com/docs/advanced_guides/gls/elixi ...

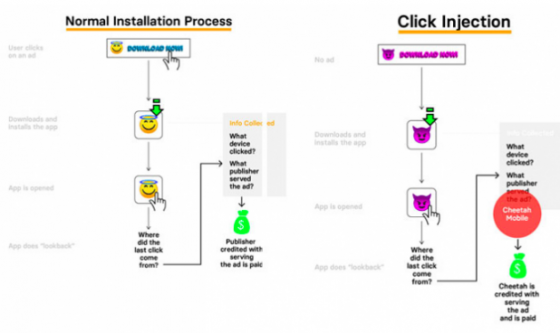
8 ứng dụng Android bị cáo buộc lừa đảo quảng cáo
Mới đây Cheetah Mobile – một công ty ứng dụng nổi tiếng ở Trung Quốc, và công ty trực thuộc Kika Tech bị cáo buộc gây ra vụ lừa đảo quảng cáo trị giá triệu đô với các ứng dụng tiện ích như Clean Master và Battery Doctor. CẢNH BÁO: LỖ HỔNG XSS TRONG ỨNG DỤNG DJI DRONE Theo ...

Diễn đàn Quora bị hacker tấn công và đánh cắp dữ liệu của hơn 100 triệu người dùng, bao gồm nhiều thông tin bí mật
Các vụ hacker tấn công và đánh cắp dữ liệu trên quy mô lớn đang ngày càng xảy ra thường xuyên hơn. Quora cho biết rằng hacker đã tấn công vào diễn đàn này vào tuần trước, và có thể đã đánh cắp dữ liệu cá nhân của hơn 100 triệu người dùng. Các dữ liệu bao gồm tên, địa chỉ email, mật ...





