- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

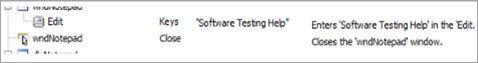
Hướng dẫn cách dùngTestComplete cho người mới bắt đầu-Part I
Kiểm thử tự động đóng vai trò cực kỳ quan trọng trong kiểm thử phần mềm. Một số test cases rất tốn thời gian, tốn công sức và lặp đi lặp lại. Và khi đó kiểm thử tự động những test cases này có thể tiết kiệm rất nhiều thời gian, góp phần làm cho kiểm thự tự động trở nên rất hữu ích trong mô hình ...

Flyweight (Structural Patterns)
Sử dụng tính năng chia sẻ để hỗ trợ số lượng lớn các đối tượng chi tiết hiệu quả. Frequency of use (in JavaScript): 5/5 high Mô hình Flyweight tối ưu bộ nhớ bằng cách chia sẻ một số lượng lớn các đối tượng một cách hiệu quả. Các đối tượng flyweight được chia sẻ là không thay đổi (immutable), ...

Bài 8: Sử dụng v-for trong VueJS
Chào mừng các bạn quay trở lại với series học VueJS với Laravel của mình, ở bài trước mình đã hướng dẫn các bạn cách sử dụng Conditional rendering, ở bài này chúng ta sẽ cùng tìm hiểu tiếp một loại directives nữa mà trong các dự án sẽ rất hay dùng đến đó là v-for Bằng cách sử dụng v-for các bạn ...

Child Router trong Angular 4
Như lần trước mình đã có viết bài Router trong Angular 4, cấu hình như sau: const courseListRoutes: Routes = [ { path: ', redirectTo: '/courses', pathMatch: 'full'}, { path: 'home', component: HoneComponent }, { path: 'courses', component: CourseListComponent }, { ...

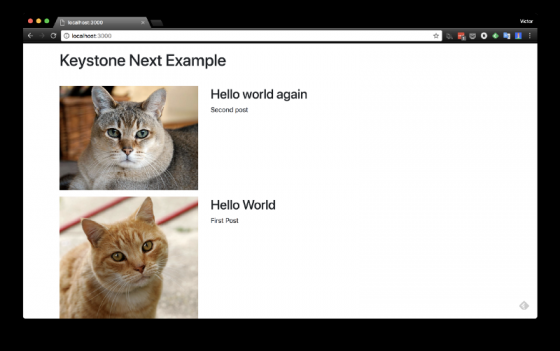
Tự làm blog với Keystone CMS và Next.js
KeystoneJS là một trong những CMS ( Content Management System) tốt nhất được viết bằng Nodejs. Với CLI riêng, nó sẽ auto-generated tất cả các thành phần cần thiết để tạo ra 1 trang web với tính tùy biến cao, dễ dàng chỉnh sửa tùy theo nhu cầu sử dụng. Tuy nhiên, về phần frontend thì Keystone đang ...

Find First Duplicated Element in Array
Some days ago, I was just surfing some problems in codefights. Then in array category i see this problem. I want to share about the problems, my thought and then how i resolved it Problem Statement The problem statement was like we will be given an array a with some integers. We have to find ...

Top những tricks giúp bạn code Ruby ở một đẳng cấp cao hơn
Ruby là một ngôn ngữ lập trình không hề dễ nhằn đối với một lập trình viên chuyển từ một ngôn ngữ như Java , Python hay PHP . Đó là bởi tính độc đáo của Ruby . Ruby được Yukihiro Matsumoto tạo ra nhằm mục đích khiến cho lập trình viên cảm thấy hạnh phúc hơn, vì code của nó rất gần với ...

Tăng tốc độ truy vấn ActiveRecord trong Rails app
Khi bạn build một Rails app mới, mặc định ta thường sử dụng ActiveRecord. Query với . where , insert với .save - tất cả đều dễ dàng và đủ nhanh. Nhưng sau một thời gian - khi một trang có nội dung đơn giản mất những một giây hoặc lâu hơn để trở lại từ server, khi bạn bắt đầu thấy lỗi T505 ...

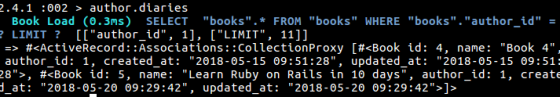
Các method và thành phần của Has many trong Association
Trong Rails, association là một kết nối giữa hai mô hình Active Record. Tại sao chúng ta cần sự liên kết giữa các mô hình? Bởi vì chúng làm cho các hoạt động phổ biến đơn giản và dễ dàng hơn trong code của chúng ta. Has_many Association has_many chỉ ra một kết nối một-nhiều với một mô hình ...

Tìm hiểu về Pseudo-Elements trong CSS
Trong bài viết ngắn này mình xin giới thiệu một phương thức đặc biệt trong css đó là Pseudo-Elements . Vậy Pseudo-Elements là gì và nó có những gì hay ho thì chúng ta sẽ cùng đi vào chi tiết bài viết để hiểu rõ hơn nhé! Lưu ý : Bài viết chống chỉ định với Frontend Developer =)) ...





