- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Agile Retrospective Games
1.Sprint Retrospective Meeting là gì Đây là một cuộc họp được tổ chức với mục đích cải tiến Sprint,trong phạm vi thời gian nhất định (tùy thuộc vào chiều dài của mỗi sprint) , ScrumMaster sẽ tổ chức cho nhóm thực hiện công việc khảo sát lại toàn bộ quy trình làm việc của Sprint vừa qua để tìm ra ...

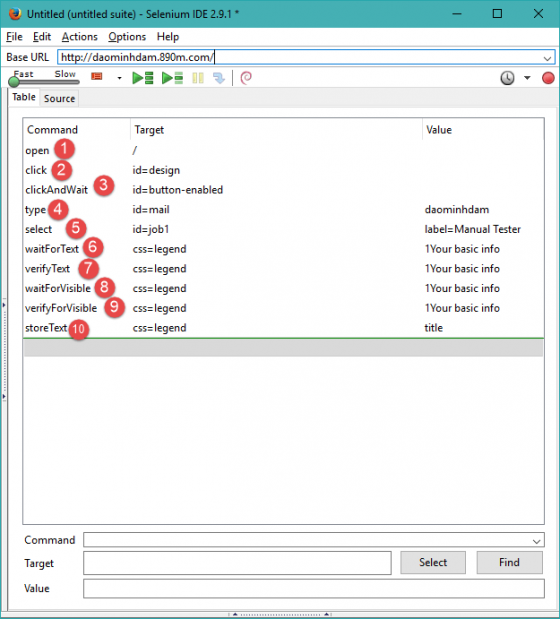
[Selenium IDE 02] – Một số commands thông dụng
Dưới đây là các command được sử dụng nhiều nhất khi làm việc với Selenium IDE, để test script chạy được ổn định hơn thì các bạn nên kết hợp thêm một số command waitFor ([Selenium IDE 07] – Các câu lệnh Wait) Mặc định khi đang bật chế độ record thì tool suggest cho người dùng 1 số command hay ...

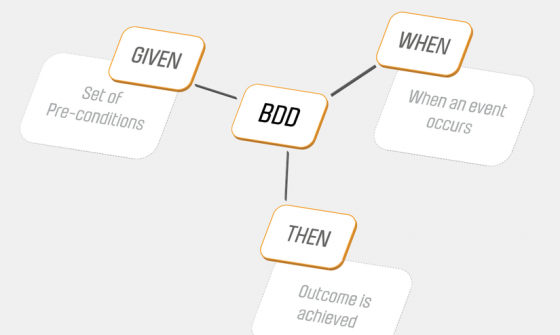
Behaviour Driven Development. Có thực sự tốt hơn cho Agile? (Phần I)
Hay chỉ là 1 bước đi tự nhiên đúng hướng tiếp theo? Vài tháng qua, chúng tôi đã đặt các ngón chân của chúng tôi vào vùng biển rộng rãi chưa được biết đến của Behaviour Driven Development, viết tắt BDD. Bài đăng này khám phá một số trong những điều chúng tôi đã học được trên đường đi; Nó là ...

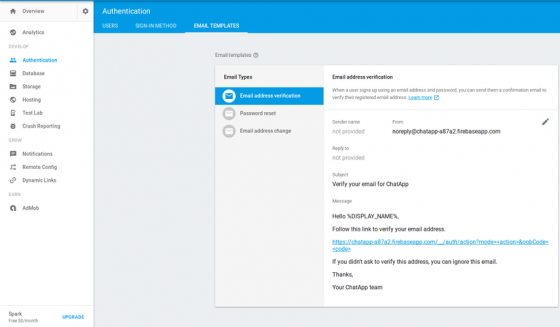
Xây dựng app chat đơn giản với Firebase(Phần 2)
Tiếp theo phần 1 https://viblo.asia/p/xay-dung-app-chat-don-gian-voi-firebasephan-1-3Q75wgY25Wb , phần này mình sẽ tiếp tục đề cập đến các tính năng khi làm việc với user : Lấy thông tin của user Xác thực lại 1 user Xóa một 1 user Cập nhật thông tin 1.2.4 .Get currently user ...

Kinh nghiệm đi phỏng vấn cho sinh viên IT mới ra trường - Phần 2
Chả hiểu sao đang ngồi làm thì anh "Phó" Inbox bảo em vào phỏng vấn ứng viên với anh. Việc của tôi lúc này là ngồi cùng khi phỏng vấn ứng viên lần 2 và hỏi những thứ mà tôi muốn hỏi. Đại ý là thích hỏi gì thì hỏi đó. Ha Ha. Tính mình thì cũng ngựa non háu đá nên mình hỏi ứng viên te tua lắm. Với ...

Rails Migrations Tricks và CheatSheet
Rails Migration được mọi Rails Developer giới thiệu là một cách dễ dàng và hiệu quả để tạo, thay đổi các cấu trúc trong database, giúp tăng lên hiệu quả công việc, không mất nhiều thời gian. Đối với Rails Developer, Raills migration và Rails generator thường là rất quên thuộc với họ, nhưng không ...

Quick Webpack set up for Single Page Applications
With development of Javascript frameworks and plenty of new features, introduced in HTML5, single page applications had become very popular among web developers and finally allowed to separate frontend development from backend. In this article I am going to give step-by-step guide to create an ...

Tại sao các công ty Product không thích nhân sự Outsourcing?
Cá nhân tôi đắn đo không biết có nên viết bài này không. Có thể sẽ động chạm tới góc khuất nào đó của cả 2 chiến tuyến "Product vs Outsourcing". Nhưng tôi nghĩ rằng, tôi có trách nghiệm nói cho bạn biết những gì mà tôi biết, tôi nghĩ và tôi cho rằng nó tốt cho cả bạn và tôi. Cách đây không lâu, ...

10 lỗi thường mắc phải của Rails developer
Ruby on Rails đang là một trong những open framework phổ biến, được viết bằng ngôn ngữ Ruby nhắm đơn giản hóa việc xây dựng và phát triển ứng dụng web. Rails được xây dựng trên nguyên tắc quy ước về cấu hình (convention over configuration). Điều này có nghĩa là, Rails giả định rằng các nhà phát ...

Một số tricks bootstrap có thể bạn chưa biết
Bootstrap 3 rất tuyệt vời. Nó không chỉ cung cấp tất cả những điều cơ bản của một front-end framework, mà còn có rất nhiều điểm mạnh khác để giup chúng ta đẩy nhanh tốc độ phát triển, những điều này sẽ giúp chúng ta nhanh chóng tạo ra một những sản phẩm được xây dựng trên một nền tảng front-end cực ...





