- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

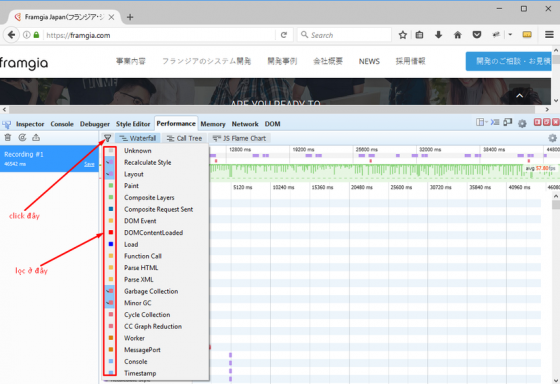
Kiểm tra hiệu suất hoạt động của CSS với trình duyệt Firefox
Trong bài này mình sẽ giới thiệu một công cụ hữu ích của trình duyệt Firefox, với tính năng này sẽ cho phép chúng ta kiểm tra những hành động xảy ra với CSS. Qua đó chúng ta nhìn thấy những hành động những thay đổi trong quá trình làm việc của CSS với trình duyệt, và ta có những ý tưởng tốt hơn ...

Angular JS 1 cho người mới bắt đầu (phần 1)
Angular là framework javascript mạnh mẽ. Angular tăng cường HTML cho các ứng dụng web. Nó có chức năng để giảm bớt quá trình phát triển ứng dụng web. Từ nhiều năm trước,khi HTML mới bắt đầu, nó được dự định để xây dựng trang web hoặc có thể nói đó là một cách để hiển thị tài liệu tĩnh, không để xây ...

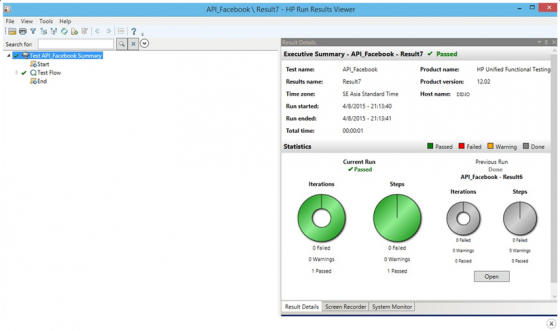
Tìm hiểu về testing API sử dụng QTP
1. Định nghĩa về QTP QTP là công cụ kiểm thử giúp tester thực hiện kiểm tra tự động để xác định bất kỳ errors, defects hoặc bất kỳ lỗi nào trái với kết quả mong đợi của hệ thống trong khi thực hiện test. Nó được thiết kế bởi Mercury Interactive và sau đó được mua bởi HP. 2. Vì sao mà QTP là ...

Sample app thần thánh với Sessions và Cookies trong Ruby on Rails - Phần 1
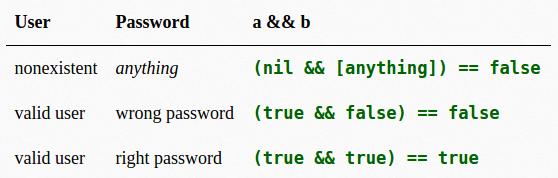
Chào các bạn, mình sẽ tiếp tục series bài viết về Sessions và Cookies. Trong bài viết này, mình sẽ đi vào cụ thể "Sessions và Cookies trong Ruby on Rails". 1. Tổng quan HTTP là giao thức không trạng thái (Stateless protocol), nó xử lý yêu cầu (request) như là một giao dịch độc lập mà không ...

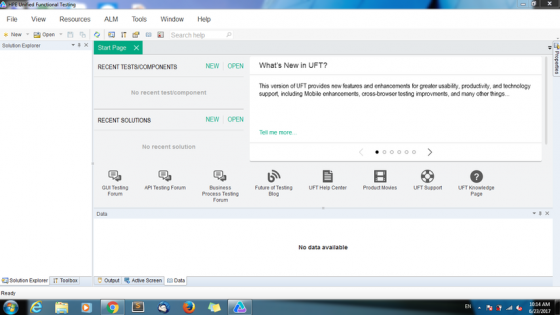
Tìm hiểu về QTP (phần 1)
Kiểm thử phần mềm tự động là thực hiện kiểm thử phần mềm bằng một chương trình đặc biệt với rất ít hoặc không có sự tương tác của con người, giúp cho người thực hiện việc kiểm thử phần mềm (tester) không phải lặp đi lặp lại các bước nhiều lần. Trong series bài viết sẽ tìm hiểu về QTP - một tool ...

Laravel 5.5 sẽ có gì mới - Phần 3
Phần 1: https://viblo.asia/p/laravel-55-se-co-gi-moi-Az45bN6N5xY Phần 2: https://viblo.asia/p/laravel-55-se-co-gi-moi-phan-2-6J3ZgD9xlmB 11. Custom Validation Rules Defining The Rule Trong ứng dụng của mình, Taylor Otwell muốn xác nhận 1 Github repository và branch có thực sự tồn tại. Tất ...

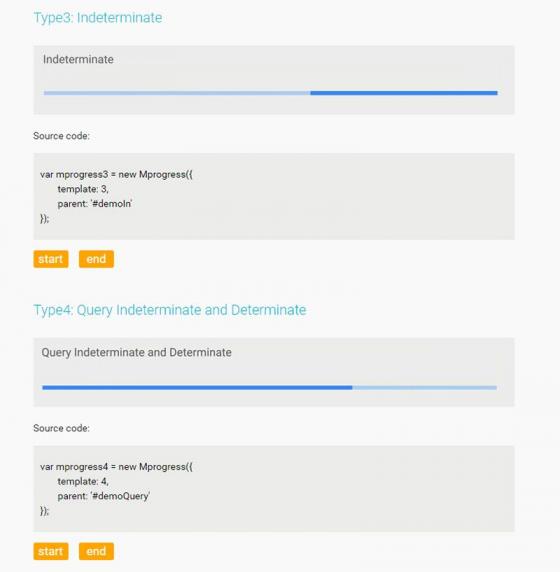
Tạo Marterial Design Progress Bar đơn giản với Mprogress.js
Không phủ nhận rằng thiết kế phẳng của Google đã thay đổi hoàn toàn web. Nó đã cung cấp một ngôn ngữ thiết kế phổ biến mà các nhà thiết kế giao diện người dùng có thể áp dụng cho tất cả các trang web và ứng dụng di động. Xu hướng thiết kế phẳng này đã dẫn tới nhiều thư viện, bao gồm cả thư viện ...

Advanced SQL in Rails - Part 2
Trong phần 1 của bài đăng này, tôi đã tổng quan nhanh về các chức năng windows và views của SQL. Bây giờ, chúng ta sẽ thấy cách chúng ta có thể sử dụng những tính năng này ngay bên trong Rails. Putting it all together Để chứng minh làm thế nào chúng ta có thể gia tăng ứng dụng Rails với ...

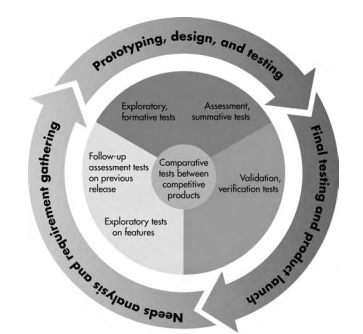
Usability Testing - Kiểm thử tính hữu dụng của phần mềm ( Phần 1 )
1. Usability testing là gì? 1.1. Định nghĩa Kiểm tra tính khả dụng là một kỹ thuật kiểm thử hộp đen để xác định sản phẩm của bạn có thân thiện với người dụng hay không Có thể định nghĩa một cách đơn giản hơn như sau: “Kiểm tra tính khả dụng để tạo ra một sản phẩm làm cho khách ...

Giới thiệu, tìm hiểu và kiểm tra điện thoại di động(P1)
Nhắc đến điện thoại di động chắc không còn ai xa lạ gì. Với công nghệ và sự phát triển tiến bộ ngày nay thì điện thoại di động dường như là một phần không thể thiếu trong cuộc sống của chúng ta. Để đáp ứng được nhu cầu của còn người, điện thoại di động không ngừng cái tiến và biến đổi để phù hợp ...





