- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Tại sao tôi lại chuyển từ Webpack sang Brunch?
Tôi luôn sử dụng webpack cho các dự án React.JS. Nhưng gần đầy, tôi lại bắt đầu chuyển sang công cụ Brunch. Tôi tìm hiểu về Brunch nhiều hơn và dần dần không muốn quay trở lại Webpack. Đây không phải là một bài hướng dẫn, ở đây tôi chỉ muốn chỉ ra cho bạn thấy lợi ích khi dùng Brunch và tôi ...

Bắt đầu với Sinatra
Vì cuộc đời là những chuyến đi, đọc là để cảm nhận, code là để trải nghiệm, vậy nên : Cứ đọc rồi sẽ hiểu, cứ code rồi sẽ biết Nếu đã đọc và code rồi nhưng không hiểu thì bỏ qua Việc gì khó thì bỏ Sinatra là gì? Đây là những gì mà trên trang chủ Sinatra đã viết: "Sinatra là một DSL để xây ...

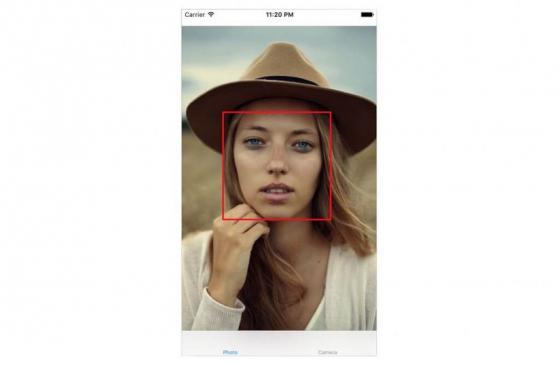
Nhận diện khuôn mặt dùng Core Image
Xây dựng ứng dụng nhận diện khuôn mặt đơn giản sử dụng Core Image Bắt đầu Project, các bạn hãy download starter project tại đây Tiếp theo viết phương thức để nhận ra đâu là khuôn mặt ` func detect() { guard let personciImage = CIImage(image: personPic.image!) else { return } let accuracy = ...

Tại sao chúng ta nên chuyển sang Kotlin
Đã đến lúc bắt đầu sử dụng một ngôn ngữ lập trình hiện đại Chúng ta sẽ cùng tìm hiểu về một ngôn ngữ lập trình mới gọi là Kotlin và tại sao nên xem xét dùng nó cho dự án tiếp theo. Chúng ta có thể đã quen thuộc và cảm thấy yêu thích Java, nhưng khi làm việc với kotlin nhiều sẽ nhận thấy code ...

iOS Concurrency - Phần 3.4: Grand Central Dispatch
Dispatch Group Vấn đề Giả sử chúng ta có một View Controller có chứa một imageView. ImageView này load một hình ảnh từ Internet về. Chúng ta muốn rằng sau khi image được download từ Internet về (//1), nó sẽ được hiển thị lên ImageView (//2) và sau đó một alert được hiển thị để báo rằng ...

Tìm hiểu Laravel từ số 0 (P6)
Ở phần trước tôi đã đi đến nội dung tạo Form. Trong bài này tôi sẽ đi tiếp đến các phần nội dung sau : Form validation Formrequest Error message Scope View Partial Controller Tôi sẽ đi bước đầu tiên với controller để validate dữ liệu được nhập vào Form đã tạo. Đó là phải chỉnh sửa ...

Notification với Action Cable
Ngày hôm nay tôi sẽ giới thiệu các bạn một cái mini app với notification. Hiểu đơn giản Action Cable là một hệ thống chuyển giao thông tin một cách tức thời, giống như một người lắc chuông bằng dây: ở đây người cầm chuông là chủ thể tạo ra action, cable chính là dợi dây nối với chuông là nơi chúng ...

[Swift3] Cách tạo hiệu ứng viết chữ chuyên nghiệp
Chào các bạn, hôm nay mình sẽ trở lại với chủ đề tạo hiệu ứng viết chữ chuyện nghiệp, được sử dụng trong các app học hán tự, tiếng nhật... trước hết mời các bạn xem topic này sẽ hướng dẫn bạn làm được gì: Vậy chúng ta cần phân tích 1 chút: theo như hình ảnh trên thì chúng ta sẽ cần 2 layer, 1 ...

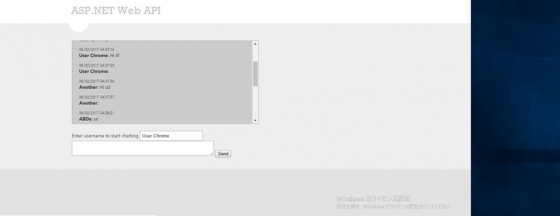
Native Html Push Notification With Asp.Net API
Hôm nay mình sẽ xây dựng một ví dụ nhỏ về native HTML5 đẩy notification lên WebAPI, nó có thể xem như là một chatbox đơn giản. Hy vọng sẽ hữu ích cho mọi người. Chúng ta sẽ xây dựng một page cho phép nhiều người chat cùng nhau, và chúng ta cũng có thể dựa trên những điều này để xây dựng nên các ...

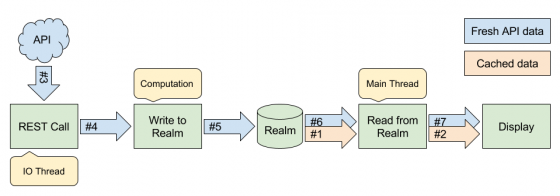
Caching với Realm và RxJava
Trước khi sử dụng Realm, ta có một câu lệnh request API đơn giản: @GET("weather?units=metric") Observable<WeatherResponse> getWeather(@Query("q") String city, @Query("appid") String apiKey); Đây là một API call đơn giản sử dụng Retrofit + RxJavaRx. ...





