- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Cách sử dụng ag-grid trong hiển thị dữ liệu
Trong bài viết này chúng ta sẽ làm quen với việc dùng thư viện ag-grid trong js mà cụ thể ở đây là AngularJS. Trước hết chúng ta cần hiểu ag-grid là gì? Ag-grid là một thư viện js được dùng hỗ trợ việc hiển thị dữ liệu dưới dạng table trong javascript và các framwork của nó. Đống thời nó cũng ...

Python: Iterator and Iterables thì khác nhau
Vậy giữa 2 phương thức iterators and iterables có gì khác biệt. Iterables là một classes mà implement the phương thức iter , một phương thức trả về một kiểu iterator. Iterators là classes mà implement lại phương thức next (hoặc next trong Python 2), Nó liên tục trả về các phần tử cho đến khi ...

Tìm hiểu về Simple HTML Dom
Simple Html Dom là thư viện của Php giúp cho việc chúng ta có thể lấy các thuộc tính của các thẻ HTML trong 1 website. Chúng ta có thể lấy trực tiếp thông tin từ link web hoặc là từ 1 chuỗi, đồng thời ta có thể lấy về, và sửa đổi nội dung. Nghe có vẻ như kiểu dễ dàng lấy thông tin từ 1 trang web ...

Part 2 - Gerrit Code Review with Jenkins CI : Cài đặt , cấu hình Gerrit với apache basic authen
Part 1 - Introduction Part 2 - Cài đặt , cấu hình Gerrit với apache basic authen Part 3 - Tích hợp CI / CD Part 4 - Jenkins CI : Cấu hình slave node machine và tích hợp hệ thống phân tán - phần cuối Quay trở lại với phần 2 của chuỗi bài viết Gerrit with Jenkins CI. Ở phần trước, mình ...

Accessors và Mutators trong Laravel 5.3
Có rất nhiều lý do để người dùng lựa chọn sử dụng Eloquent và một trong những lý do đó là Eloquent hỗ trợ Accessors và Mutators. Nếu các bạn chưa nghe đến những cái tên này hay đã nghe qua mà chưa sử dụng thì cũng đừng lo lắng vì nó khá dễ hiểu, nhất là khi đọc qua bài viết của mình Hoàng Hải Đăng viết 14:39 ngày 12/08/2018 chỉnh sửa

Tìm hiểu về Lodash
1. Giới thiệu về Lodash Tiền thân của Lodash là thư viện underscorejs có thể xem Lodash là phiên bản mở rộng hơn của underscore, với nhiều chức năng hơn và có hiệu năng cao hơn. Lodash có nhiều chức năng và có thể chia ra thành: chức năng hỗ trợ xử lý Array, chức năng xử lý Object, chức năng xử ...

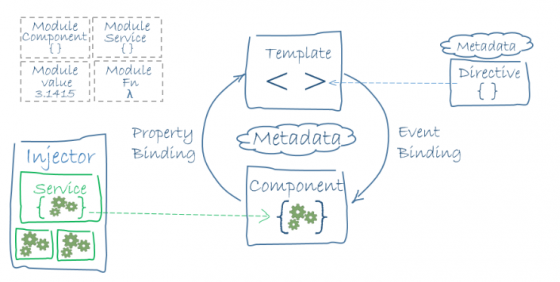
Angular JS 2 - ARCHITECTURE OVERVIEW
Angular 2 là một framework giúp chúng ta xây dựng các ứng dụng phía client trong HTML và Javascrip hoặc ngôn ngữ như TypeScript. Angular chứa các bộ thư viện liên kết với nhau trong đó có một số thư viện đóng vai trò là core. Bạn viết các ứng dụng Angular bằng cách xây dựng các template HTML với ...

Viết api nodejs băng Sails Framework (P1)
Express là mini framework Nodejs phổ biến và tiện lợi. Chúng ta có thể viết bất cứ ứng dụng nào trên Express. Tuy nhiên, cấu trúc ứng dụng Express là đơn giản không theo một design pattern nào. Nếu bạn từng làm PHP thì chắc hẳn sẽ ấn tượng và yêu thích với PHP framework phổ biến nhất hiện nay, ...

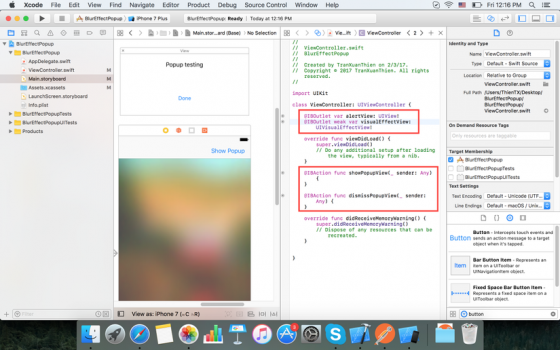
UIVisualEffects - Blurry Pop Up Animation
Mở đầu Khi viết các ứng dụng chúng ta rất thường xuyên sử dụng các alert/popup. Để user có thể forcus vô các alert/popup này thì thường ta sẽ có hiệu ứng làm mờ background. Chính vì nó thông dụng như vậy, hôm nay mình sẽ giới thiệu cách tạo ra Blurry Pop Up Animation đơn giản với ...

React Native - Phần 4 - Tìm hiểu một số thành phần giao diện cụ thể trong React Native - Text input, ScrollView, ListView.
Danh sách các bài trước: React Native - Phần 1 - Hướng dẫn cài đặt môi trường phát triển ứng dụng với React Native React Native - Phần 2 - Viết chương trình đầu tiên và tìm hiểu vể Props, State React Native - Phần 3 - Tìm hiểu về Style, Height & Width và điều chỉnh Layout với Flexbox ...





