- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

React - some reference
The virtual DOM React doesn't use the standard DOM (Document Object Model). That is because, the standard DOM is painful to manipulate and it really was not designed to be used for interactive and dynamic contents. This is why, it is inefficient and slow and not well suited when dynamic contents ...

Tìm hiểu về BEM - Giới thiệu
BEM là gì? Để ngắn gọn, xúc tích và dễ hiểu nhất thì mình định nghĩa BEM với 1 vài gạch đầu dòng như sau: BEM là 1 phương thức viết tên class trong HTML, CSS BEM được tạo bởi 1 team của Yandex. BEM là viết tắt của từ Block, Element, Modifier Mục đích của BEM là đem lại cách viết hiệu quả ...

Starting web development with Rails
Những thứ cần phải chuẩn bị để thiết kế 1 cái web với Rails ** 1. Ruby **:v Đơn giản vì ko cài ruby thì ko thể làm ăn gì được =)) 2. RubyGem. Thường thì khi cài Ruby nó sẽ tự động cài luôn RubyGem cho mình. RubyGem là chương trình quản lý những cái gem, còn gem hiểu nôm na là những chương ...

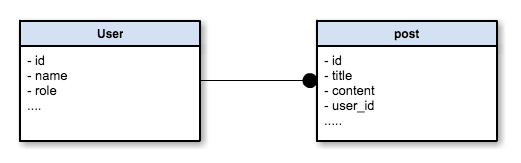
Giới thiệu về gem Pundit
Nếu bạn xây dựng một ứng dụng với nhiều loại user và điều bạn lo lắng nhất chính là phân quyền cho các user của bạn. Hiện tại có rất nhiều giải pháp cho vấn đề trên và một trong số đó là sử dụng gem pundit Gem pundit là một thư viện giúp xây dựng một hệ thống hạn chế tài nguyên của một user được ...

Cách dùng CSS để đặt một element ở vị trí chính giữa
Khi sử dụng CSS trong phát triển giao diện website, có một số cách để đặt một element (child element) ở vị trí chính giữa của window hoặc chính giữa một element khác (parent element). Chúng ta hay cùng tìm hiểu một vài cách sau: 1. Trường hợp đã biết giá trị awidth và height của child element ...

Phân quyền trong Rails sử dụng Pundit
I. Giới thiệu Với mỗi ứng dụng web bất kì, phân quyền cho người dùng là việc làm không thể thiếu. Đối với các ứng dụng sử dụng ruby on rails, chúng ta có một số thư viện hỗ trợ việc phân quyền như cancancan, pundit, authorite... Những thư viện này sẽ giúp chúng ta tách hoàn toàn phần logic phân ...

Bootstrap và những điều cơ bản cần biết trong giao diện web
. Câu hỏi đầu tiên, bootstrap là gì? Bootstrap đơn giản là một bộ khung để phát triển phần giao diện của website. Nhưng ngoài ra, nói một cách tối giản hơn nữa thì bootstrap là 1 file css. Vậy file css này có những gì? Đó là nó quy định sẵn các Class, quy định các thuộc tính về giao ...

Sử dụng Sentry để log exceptions và logging messages trong Django
Sentry là một ứng dụng để log lại bản ghi sử dụng để log exceptions và message trong Django. Để tìm hiểu thêm về Sendtry các bạn có thể tìm hiểu thêm về cài đặt và source code trên doc. Sentry thường đuọc sử dụng để log và thông báo lỗi trên server Python. Hôm nay tôi sẽ hướng dẫn thiết lập sentry ...

Hiểu rõ --strictNullCheck trong Typescript 2.0
TypeScript có 2 kiểu đặc biệt, Null và Undefined, nó có giá trị tương ứng là null và undefined. Trước đây, nó không thể là tên của 1 kiểu , nhưng Null và Undefined giờ được xem như là kiểu trong checking mode. Ở phiên bản trước, thì null và undefined có thể gán cho bất cứ giá trị nào. null và ...

45 tips giúp bạn code bá hơn
CHÚ Ý 1 . Bài viết phục các bạn làm việc trực tiếp với Ruby on Rails. CHÚ Ý 2 . Like và thả tim ủng hộ nếu bài viết có ích với bạn. Trong nghề lập trình, có những người code rất tốt, nhìn những dòng code của họ thể hiện sự rõ ràng, mạch lạc và có chút “tinh tế” Vậy làm sao để làm ...





