- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Tìm Hiểu cơ bản về ES6
1. ECMAScript ES6 là gì? ES6 là chữ viết tắt của ECMAScript 6, là phiên bản mới nhất của chuẩn ECMAScript. ECMAScript do hiệp hội các nhà sản xuất máy tính Châu Âu đề xuất làm tiêu chuẩn của ngôn ngữ Javascript. Bạn cứ nghĩ xem hiện nay có khá nhiều trình duyệt Browser ra đời và nếu mỗi ...

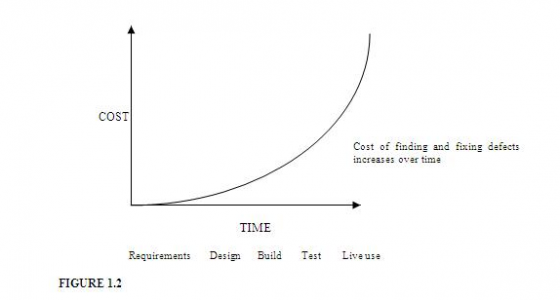
Defect in software testing
Lời nói đầu Đối với QA, Tester khi làm việc thì không thể chưa nghe tới "Defect", vậy trong tất cả các trường hợp nói là defect liệu có đúng? Trong bài viết này em sẽ nêu ra khi nào là defect và khi nào không phải là defect. Trong tiếng anh thì bạn có ...

Cài đặt laravel Framework trên CentOs VPS
Laravel Laravel là một framework MVC viết bằng ngôn ngữ PHP. Nó là một Framework khá trẻ, nhưng đã nhanh chóng vươn lên trở thành một trong những Framework PHP phổ biến nhất hiện nay. Nó cũng có một cộng đồng lớn để giúp bạn trả lời mọi câu hỏi liên quan đến Framework này. Để có thể sử dụng ...

Quản lý thời gian hiệu quả
" Thời gian là vàng" , không ai có thể níu giữ hoặc kéo dài quỹ thời gian của mình. Vì vậy, việc quản lý thời gian hiệu quả là vấn đề đáng lưu tâm của mỗi người. Nó đòi hỏi phải có sự cố gắng và kiên trì để bạn có thể làm chủ được thời gian của mình và hoàn thành tốt các mục tiêu đã đề ra. ...

10 lý do tại sao bạn không phải một Tester chuyên nghiệp!
Bạn có một phải là một tester chuyên nghiệp không? Hãy nhìn vào gương và tự trả lời câu hỏi này. Nếu bạn là người dùng thời gian rảnh của mình cho việc tìm kiếm và đọc các bài viết liên quan tới QA để nâng cao các kỹ năng testing thì bạn nằm trong số ít (hy vọng sẽ tăng lên) tester xác định ...

Tìm hiểu các method của component trong React js với ES6
1: Khái niệm Component Trong React, chúng ta xây dựng trang web sử dụng những thành phần (component) nhỏ. Chúng ta có thể tái sử dụng một component ở nhiều nơi, với các trạng thái hoặc các thuộc tính khác nhau, trong một component lại có thể chứa thành phần khác. Mỗi component trong React có một ...

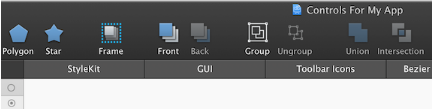
Paintcode - Application for drawing shapes and generating code
Mở đầu p<. Là developer iOS có bao giờ bạn gặp issue sau? Như bạn thấy, 1 application sử dụng quá nhiều resource (images 1x, 2x, 3x để phù hợp cho các thiết bị có độ phân giải khác nhau) thì sẽ làm cho size của app lớn lên rất nhiều. Gây ra những hậu quả nghiêm trọng. Tạ Quốc Bảo viết 14:22 ngày 12/08/2018 chỉnh sửa

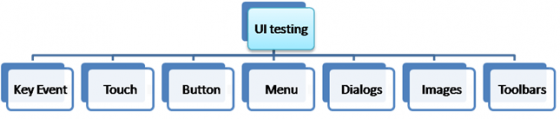
Hướng dẫn kiểm thử và tự động hóa trên Adroid (Phần 1).
Tại sao phải kiểm thử Android? _ Android là hệ điều hành lớn nhất thế giới. Tuy nhiên, Android cũng là hệ điều hành mỏng manh. Có cả tấn thiết bị và phiên bản Android mà các ứng dụng của bạn phải tương thích._ Không có vấn đề gì khi bạn dù đã bỏ rất nhiều thời gian đầu tư thiết kế và thực ...

Những điều cần lưu ý khi làm việc với người Nhật Bản
Nhắc đến Nhật Bản, xứ sở Phù Tang xinh đẹp, ta sẽ hình dung ra một thiên đường. Đó là nơi có những khu rừng xanh ngát, có ngọn núi Phú Sĩ cao vời vợi và những cánh đồng hoa khoe sắc quanh năm. Đó là nơi có những tòa nhà chọc trời và nền công nghiệp phát triển đứng nhất nhì thế giới. Và hơn hết, ...

Bài 2 - Tìm hiểu về Grid System trong Bootstrap
Bài trước, mình đã giới thiệu cho các bạn về Bootstrap. Nếu đã quên, bạn có thể đọc lại tại đây. Bài 1: Bootstrap là gì? Giới thiệu về Bootstrap Hôm nay, để đi sâu hơn, chúng ta sẽ tìm hiểu về Grid System trong Bootstrap. Grid system là gì Grid System là một hệ thống lưới và bao gồm nhiều ...





