- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

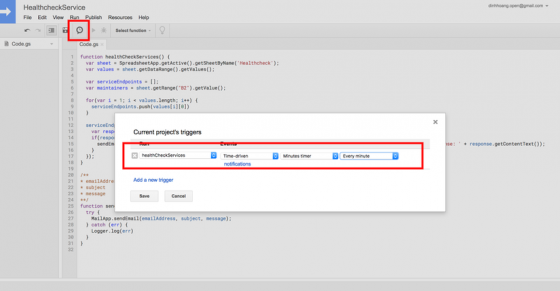
[Google apps script] Gửi email từ Google Spreadsheet - Healthcheck services
Đây là bài viết tiếp theo thuộc danh sách các bài viết giới thiệu và ứng dụng Google Apps Script(GAS). Với GAS chúng ta có thể sử dụng rất nhiều dịch vụ của hệ sinh thái Google, trong đó có Gmail Service. Dịch vụ này cho phép bạn gửi email, soạn thư nháp, quản lý nhãn, đánh dấu thư và chuỗi và ...

Giá như CSS căn giữa tài liệu thật đơn giản!
Khi thiết kế 1 website vấn đề ngay hàng thẳng lối luôn được các sếp, các design cũng như các mợ tám đứng kế bên chém nhiều nhất. Ví dụ: sao nó không ngay với bên trái, sao nó không căn giữa, sao trên dưới của nó không bằng nhau, text chổ này canh giữa đi, hình ảnh này lệch rồi v.v... Hôm nay ...

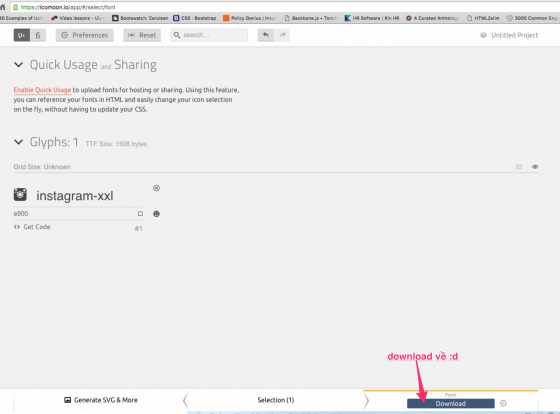
Sử dụng image-icon như một font-icon
Rất đơn giản nếu khách hàng giao cho bạn 1 file psd trong đó có các item chứa những icon thì mình nghĩ chắc hẳn là các bạn sẽ cắt các icon đó ra và sẽ ghét tất cả lại trong 1 file image và dùng kỹ thuật load css sprite để load từng icon khi sử dụng. Cũng khá là đơn giản nếu tất cả các icon cùng ...

Viết media queries sử dụng sass
Chắc hẳn bạn đã từng phát ngấy khi viết media queries trong css theo kiểu này h2 { font-size: 16px; } @media (min-awidth: 768px) and (max-awidth: 1023px) { h2 { font-size: 18px; } } @media (min-awidth: 1024px) { h2 { font-size: 20px; } } Hãy thử tưởng tượng mà xem, ...

cùng xoắn não với các thuộc tính position, z-index, background-attachment, object-fit
Khi học CSS, hẳn là ai trong chúng ta đều bối rối khi không biết cái thuộc tính position có nghĩa là gì, huống hồ là dùng như thế nào. Đừng lo, trong bài này mình sẽ lôi ra những cách sử dụng chủ yếu cho cái thuộc tính này và khiến bạn yêu nó Ngoài ra còn một số thứ linh tinh khác. như bình ...

Tên biến không dùng được trong Ruby binding.pry console
Bật rails console debug và thì gặp lỗi như sau: [1] pry(main)> s = Post.search query: { match: { title: 'selenium' } } } Error: Cannot find local context. Did you use `binding.pry`? binding.pry có vẻ định nghĩa các hàm s, n, c (step, next, continue) nên trong console không dùng được các ...

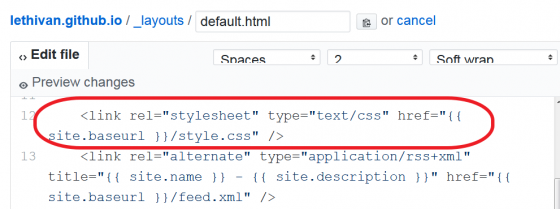
Chỉ biết HTML CSS có chế được giao diện blog Github không
Được và rất dễ. Bắt đầu từ mớ lằng nhằng: blog Github chạy bằng Jekyll, để cài Jekyll phải dính líu đến Ruby và gem, để viết blog Jekyll phải biết Liquid, trong Liquid lại đá tí YAML,... không ai có thời gian trải qua bao nhiêu trắc trở như vậy chỉ để làm một cái blog đơn giản cả. Nhưng ...

Tư duy CSS không giống tư duy HTML
Ai cũng học HTML trước CSS. Nên cách viết CSS của họ có thể bị ảnh hưởng bởi cách viết HTML. Đó là như thế nào? Hãy nhìn vào css sau đây và bạn thấy gì? header nav ul li a { color: red; text-transform: uppercase; font-weight: bold; } Một cái selector dài lê ...

Implement Tam giác ma thuật của Amazon
Tuần này mình tham gia vào nhóm hardcore, là một nhóm nghiên cứu có mục tiêu là tìm hiểu chuyên sâu về các vấn đề công nghệ, các bạn quan tâm có thể tham khảo rule của nhóm tại đây. Mỗi tuần các thành viên sẽ pick một chủ đề và cuối tuần phải có được một bài viết tổng hợp lại những gì mình tìm hiểu ...

Các thủ đoạn cơ bản để dàn bố cục trang với chỉ CSS (flexbox và grid)
Trước đây việc dàn bố cục trang ( layout ) chủ yếu dựa vào những công cụ thô sơ thời đồ đá, ví dụ để cho 2 đoạn văn ở 2 bên của trang thì người ta sẽ vẽ 1 cái bảng table gồm 1 hàng 2 ô rồi nhét chữ vào các ô. Để cho một thành phần trong trang ( element ) dạt vào góc bên trái người ta dùng ...





