- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Encoding Problem In Ruby
Bạn chỉ nghĩ về encoding khi bạn gặp vấn đề với nó, khi bạn check log và nhìn thấy Encoding:: InvalidByteSequenceError: "xFE" on UTF- 8 đập vào mặt mình. Hay khì "they're" hiện thị thành “they’re”. Chỉ khi đó bạn mới tự hỏi encoding là gì vậy và làm sao để fix lỗi đây ?! ...

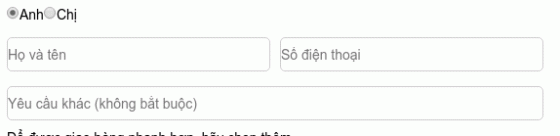
ReactJS - Form validation với một hoặc nhiều inputs
Bài toán: Validate form Bắt chước tính năng validate form như hình dưới (bắt chước theo thegioididong.com): Yêu cầu : Chỉ cần kiểm tra xem số điện thoại nhập vào có bao gồm 10 đến 11 chữ số hay không. Việc kiểm tra chỉ được thực hiện khi chuyển ra ngoài vùng nhập điện thoại (ví dụ khi ...

Pass web's data to Computer's clipboard via Javascript
. Giới thiệu Như mọi người đã biết, ngày nay để đảm bảo an toàn, hầu hết các trình duyệt không cho phép browser truy cập trực tiếp vào computer's clipboard. Chúng ta có thể sử dụng chuột để copy 1 đoạn văn bản nào đó một cách dễ dàng, tuy nhiên để copy 1 đoạn văn bản dài hoặc copy cùng lúc ...

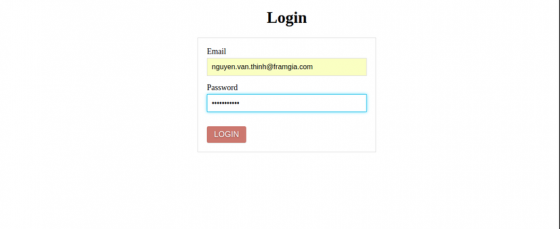
Xây dựng ứng dụng đăng ký, đăng nhập với React, Redux và Redux sagas
Tổng quan Bài viết này mình sẽ xây dựng một ứng dụng đăng ký, đăng nhập sử dụng React để làm phía frontend và sử dụng Api viết với Loopback mình đã làm ở bài trước https://viblo.asia/p/xay-dung-api-cho-ung-dung-xac-thuc-nguoi-dung-nhanh-chong-voi-strongloops-loopback-m68Z0wY6KkG Về luồng xử lý ...

Cơ bản về Async Await trong Javascript
Khi bắt đầu lập trình với Nodejs , vì Javascript (JS) là bất đồng bộ (asynchoronous) nên mình gặp khó khăn trong việc tổ chức code giống như trong lập trình đồng bộ (synchoronous). Việc cho các đoạn code vào trong các callback khiến mình cảm thấy code trở lên khó đọc theo luồng như ...

DOM TRONG JAVASCRIPT CĂN BẢN
Đối với lập trình Web, kiến thức về DOM và khả năng thao tác DOM là hai yếu tố quan trọng nhất. Đơn giản vì DOM cho bạn sức mạnh thay đổi mọi thứ của trang web, khi mà mọi nội dung đều có thể thêm, bớt, xóa, sửa để mang lại trải nghiệm và nội dung tốt nhất. Bài viết này sẽ giúp bạn hiểu bản chất và ...

Sơ lược về scope trong AngularJS & sử dụng isolated scope với attributes
Trong bài viết này chúng ta sẽ cùng nhau tìm hiểu về các loại scope trong directive của AngularJS. Nếu chưa biết rõ về AngularJS Framework, cách bạn có thể tham khảo đường dẫn sau: https://angularjs.org/ 1. Tổng quan về scope Scope nắm giữ giá trị của các biến trong controller của angularjs, có ...

[CakePHP] View : FormHelper
Sau các bài về model thì trong bài này, tôi sẽ trình bày về cách sử dụng FormHelper trong CakePHP. Đây là một Helper trong số nhiều cái mà CakePHP cung câp cho chúng ta nhằm nâng cao tính mềm dẻo, thuận tiện khi phát triển ứng dụng, nó cung cấp rất nhiều hàm hữu ích liên quan đến form, chẳng hạn ...

TÌM HIỂU VỀ MODEL TRONG YII FRAMEWORK
1. Giới thiệu Yii được phát âm là Yee hoặc [ji:], Yii là viết tắt của “Yes It Is!”. Ý nghĩa của nó là “Is it fast? ... Is it secure? ... Is it professional? ... Is it right for my next project? ... Yes, it is!” Yii hoàn toàn miễn phí, là ứng dụng Web mã nguồn mở được ...

BLADE TEMPLATING , MIGRATIONS AND SEEDING IN LARAVEL
I. Blade Templating in Laravel Bài hôm nay chúng ta sẽ tìm hiểu về cách sử dụng layout trong Laravel Framework. Blade Template là mẫu template php, cho phép bạn sử dụng cú pháp gọn gàng để nhúng mã php vào template , sử dụng linh hoạt, nhanh chóng. Link tham khảo . http://laravel.com/docs/4. ...





