- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

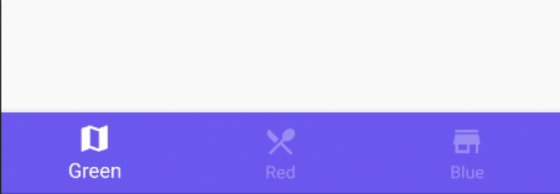
Hưỡng dẫn Bottom Navigation Bar trong Android (Phần 1)
Một trong những bổ sung mới nhất cho Material Design là Bottom Navigation Bar. Nó giống như TabBar mà bạn nhìn thấy trên IOS và chức năng nó cũng tương tự như thế Trước khi vào hướng dẫn, chúng ta cũng tìm hiểu Bottom Navigation là gì. Bottom Navigation là gì ? Bottom navigation bars ...

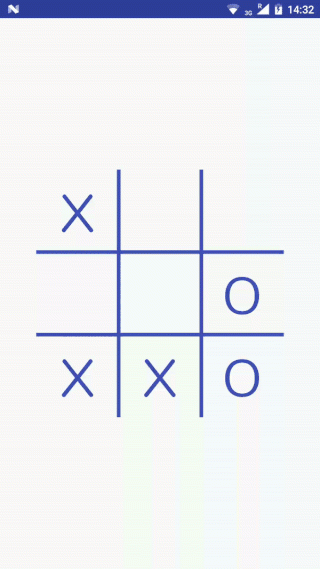
Building a CustomView - TicTacToe (Part 3)
Ở bài trước ta đã bắt được event click của người dùng và điền vào ô đó giá trị tương ứng (X hoạc O). Trong bài này ta sẽ xác định người chiến thắng và highlight private val path = Path() .. override fun onDraw(canvas: Canvas) { super.onDraw(canvas) drawVerticalLines(canvas) ...

Tìm hiểu về Laravel Artisan
1. Laravel Artisan ? Artisan là giao diện dòng lệnh đi kèm với Laravel. Nó cung cấp một số lệnh hữu ích hỗ trợ bạn trong quá trình bạn xây dựng ứng dụng của mình. Để xem danh sách tất cả các lệnh Artisan có sẵn, bạn có thể sử dụng lệnh danh sách: php artisan list Mỗi lệnh cũng bao gồm một ...

Stack là gì ?
Đầu tiên chúng ta sẽ nói qua ngắn gọn về khái niệm : stack là tập hợp các phần mềm, các công nghệ đi kèm,những thứ này gọi chung là nền tảng để 1 ứng dụng có thể hoạt động được. Cấu tạo của Stack ra sao? Một stack thường được cấu tạo bởi các thành phần: Hệ điều hành Web Server Database ...

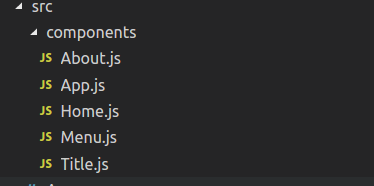
React.Fragment
Giới thiệu Fragment là một common pattern được giới thiệu kể từ khi React 16 ra đời. Nó cho phép bạn return nhiều element từ một component mà không làm sinh ra những DOM element ko cần thiết. render ( ) { return ( < React . Fragment > < ChildA / > ...

Cơ bản về React Router (phần I )
React router là một thư viện routing mạnh, nó giúp bạn thêm screen và follow vào trong ứng dụng của bạn một cách nhanh chóng. Nó giúp cho việc đồng bộ giữa URL và những component được load vào hiển thị trên trang npx create-react-app my-app cd my-app npm start npm install --save ...

Viết code "nghệ thuật" - Phần mở đầu - Chương I (P1)
Vào một ngày đẹp trời, tôi được vào một dự án creation sau bao nhiêu năm mài đũng quần ở các dự án maintain. Tôi hì hục viết code, tập trung toàn bộ những cái kinh nghiệm code trong những dự án mình đã từng làm. Mọi thứ đều tốt đẹp cho đến khi tôi đưa anh Team lead cộm cán của dự án review: ...

Một vài tính năng tuyệt vời của CSS3 mà có thể bạn chưa biết - Phần 2
Ở 1 bài trước đây về CSS mình đã giới thiệu về 1 số thuộc tính hay ho của CSS3, các bạn quan tâm thì có thể xem nó ở đây. Hôm nay, mình xin mạn phép giới thiệu tiếp 1 số thuộc tính khá hay nữa của CSS mà chưa có dịp giới thiệu ở phần trước. Bài viết có thể hữu ích cho bạn hoặc không, nếu không ...

Machine Learning, Deep Learning cho người bắt đầu
Bạn đang xem những phần đầu tiên của chuỗi bài viết Machine Learning, Deep Learning cho người bắt đầu! Hy vọng qua lộ trình này bạn sẽ nắm chắc được công nghệ này từ cơ bản đến nâng cao, xây dựng Machine Learning model từ python thuần cho đến các thư viện cao cấp như TensorFlow hay Keras. ...

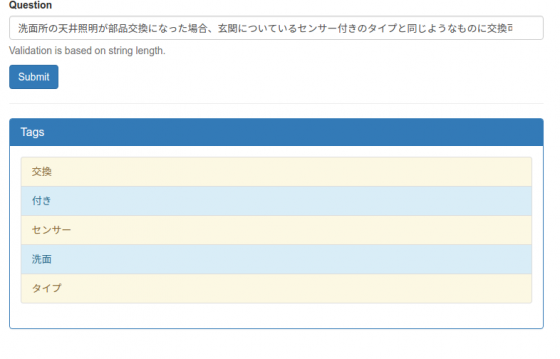
Xây dựng chức năng tự động suggest tag với ngôn ngữ tiếng Nhật (P2)
Mở đầu Trong phần 1 mình đã giới thiệu cách sử dụng thuật toán tf-idf để tiếp cận bài toán phân tích ngôn ngữ tự nhiên, và cách sử dụng tool phân tích tiếng nhật mecab để phân tích 1 câu tiếng nhật thành các POS. Trong phần 2 này mình sẽ xây dựng demo một ứng dụng nhỏ do mình viết ra để demo ...





