- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

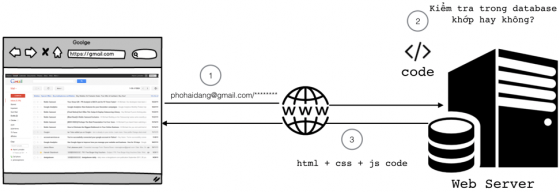
Lập Trình Back End, công việc không thể thiếu của nhà phát triển Web!
Lập trình Back-end là làm gì??? Khi tìm hiểu về website thì ai cũng sẽ nghe đến hai thuật ngữ “Lập trình Front End” và “Lập trình Back End”. Ở bài viết trước mình đã giải thích về “Lập trình Front End” là như thế nào rồi. Trong bài viết này, chúng ta sẽ tìm ...

WOW.js – Tạo hiệu ứng cho trang web khi cuộn chuột
Nếu các bạn đã từng ứng dụng Animate.css để tạo hiệu ứng cho trang web thì ắt hẳn các bạn có thể gặp một số vấn đề nho nhỏ. Đó là thư viện này sẽ mặc định tự kích hoạt các hiệu ứng khi trang web được tải xong. Dù cho khu vực đó trong trang vẫn chưa được cuộn tới. Điều này tuy không ảnh hưởng gì đến ...

Cảm nhận 1 học viên vừa được công ty Cybridge Á Châu offer
Wowowow… Tâm trạng của mình hôm nay thật vui khi vừa nhận được tin mừng từ bạn học viên Trần Quốc Trung. Sau vài tuần trải nghiệm xin việc làm ở vị trí front-end Developer với nhiều cung bậc cảm xúc. Cuối cùng, Trung đã thành công khi được công ty Cybridge Á Châu phỏng vấn. Điều đặc biệt là ...

Centering In CSS: Canh giữa nội dung theo chiều dọc
Ở phần 1, chúng ta đã bàn về cách canh giữa các phần tử theo chiều ngang. Các bạn đã thấy rằng việc canh giữa các phần tử hầu như đều có liên quan đến khái niệm Inline-Block trong CSS. Vậy thì trong phần 2 này chúng ta sẽ tìm hiểu cách canh giữa phần tử theo chiều dọc. Vậy nó sẽ như thế nào? Xin ...

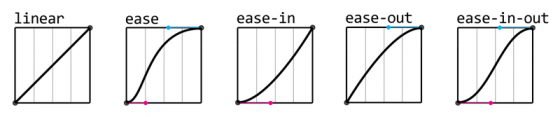
CSS Transition – Kiểm soát quy trình chuyển động của hiệu ứng
Ở phần trước, hẳn các bạn đã biết cách tạo hiệu ứng chuyển động cho các phần tử. Nhưng transition không chỉ đơn giản là dừng lại ở đó. Bởi vì ngoài các phần có hiệu ứng ra thì nó còn có thêm một câu hỏi khác nữa. Đó là quá trình chuyển động đó sẽ diễn ra như thế nào? Kiểm soát quy trình chuyển ...

Screencast Video hay Animated Video?
Những thước phim khoa học thường rất trực quan, súc tích và ấn tượng. Để làm được như vậy, video sẽ cần sử dụng nhiều hiệu ứng hoạt hoạ (animation) và được đầu tư công phu. Animated Video giảm thời lượng, tăng sự tập trung Các video chỉ tập trung quay màn hình demo thao tác, coding. ...

Tạo nút nhấn với HTML, nên sử dụng Anchor, Input hay Button?
Việc tạo nút nhấn với HTML là công việc hết sức đơn giản. Chúng ta có thể sử dụng thẻ anchor, button hoặc input đều được cả. Mặc dù trông chúng có vẻ khác biệt nhưng khi có sự nhúng tay của CSS thì mọi chuyện lại khác. Một trong những thứ khiến CSS trở nên lợi hại đó chính là cách nó biến một phần ...

Reset CSS, một khái niệm rất cần thiết nhưng liệu bạn đã biết?
Reset CSS là gì? Reset CSS ám chỉ đến việc thiết lập hiển thị thống nhất cho các phần tử HTML trên các trình duyệt khác nhau. Tức là phải đảm bảo chúng về một khuôn mẫu chung để đảm bảo tính nhất quán. Nghe có vẻ mơ hồ vì tại sao ta lại phải cần đến Reset CSS? Mặc định các trình duyệt đã có ...

Tìm hiểu về các thẻ hỗ trợ định nghĩa văn bản trong HTML5
Trong một số trường hợp khi trình bày văn bản với HTML, chúng ta thường sẽ viết tắt một số từ ngữ hay thuật ngữ để câu văn được ngắn gọn. Tuy nhiên, nếu như chúng ta muốn đảm bảo sao cho người dùng khi cần thì vẫn hiểu rõ các từ ngữ hay thuật ngữ đó thì làm sao? Có thể một số bạn lúc này sẽ nghĩ ...

Lập trình Front-End Developer là làm gì?
Trong thời buổi công nghệ ngày nay, kiến thức ngày càng dễ tiếp cận hơn với tất cả mọi người. Trên internet, các trang web và ứng dụng được xây dựng bởi các lập trình viên “Front End” để truyền tải thông tin, dữ liệu đến mọi người. Vậy lập trình front-end là làm những gì? Khái niệm ...





