- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

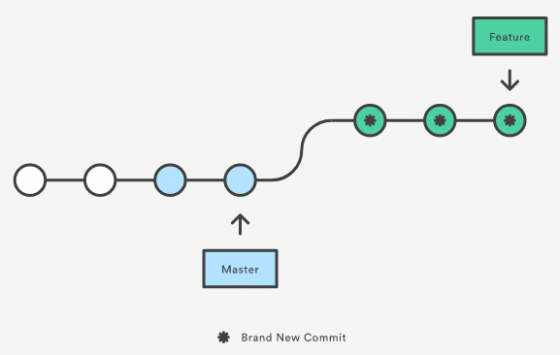
PHẦN I. GIT OVERVIEW
Git Overview Chào mọi người, Mình xin chia sẻ chút ít kiến thức về git mà mình sưu tầm và tổng hợp được, mong nó sẽ giúp ích cho những người mới tiếp cận với Git. Một chút lý thuyết và khái niệm: Git đơn giản hơn đó là nó sẽ giúp bạn lưu lại các phiên bản của những lần thay đổi vào mã ...

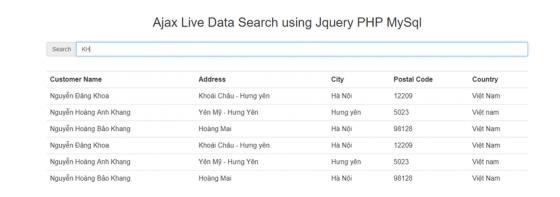
AJAX VÀ 5 GIAI ĐOẠN CỦA AJAX
1.Khái niệm về AJAX a, khái niệm cơ bản AJAX viết tắt từ Asynchronous JavaScript and XML, là bộ công nghệ giúp tạo ra các web động hay các ứng dụng giàu tính Internet, cho phép tăng tốc độ ứng dụng web bằng cách cắt nhỏ dữ liệu và chỉ hiển thị những gì cần thiết, thay vì tải đi tải lại ...

Một số vấn đề gặp phải khi deploy project Laravel lên Heroku và cách giải quyết
Khi deploy một project Laravel lên Heroku, thường thì nó sẽ không thể chạy ngon ngay từ lần đầu được mà chắc chắn sẽ dính lỗi tùm lum, cho dù là các host thông thường cũng sẽ dính lỗi, lý do vì sao thì có lẽ do Laravel hơi khác biệt một chút so với các framework khác. Dưới đây là một số lỗi khó ...

10 vấn đề thường gặp của Git và cách khắc phục chúng
1: Discard local file modifications Đôi khi cách tốt nhất để giải quyết một vấn đề đó là đi sâu vào trong và tìm hiểu những dòng code. Và những thay đổi được thực hiện trong lúc đó đôi khi không tối ưu và trong trường hợp này, việc hoàn nguyên tệp về trạng thái ban đầu có thể là giải pháp nhanh ...

Một số tiện ích của Firefox hỗ trợ kiểm thử phần mềm
Firefox là một trong những trình duyệt web tốt nhất để kiểm thử phần mềm vì nó cung cấp rất nhiều tính năng dưới dạng tiện ích bổ sung. Có nhiều tùy chọn có sẵn để bạn lựa chọn và cài đặt những cái bạn cần cho công việc kiểm thử. Dưới đây là một số công cụ bổ trợ Mozilla Firefox được sử dụng khá ...

Controlled Component và Uncontrolled Component trong React
React xử lý việc re-render một cách rất hiệu quả và tiết kiệm tài nguyên. Nó chỉ render thành phần có sự thay đổi dữ liệu. Nội dung của trang sẽ luôn được cập nhật một cách nhanh chóng và làm tăng hiệu quả người dùng. Có 2 cách được sử dụng cho việc quản lý sự thay đổi trạng thái của các phần tử ...

[ML-06] Chúng ta nên dùng số liệu nào để đo lường mô hình (model) và các vấn đề phân loại gặp phải như thế nào? (Phần 2)
Chào các bạn, trong bài viết trước chúng ta đã cùng nhau tìm hiểu về cách đánh giá mô hình thông qua độ chính xác, ưu và nhược điểm của metric này, đồng thời ta cũng đã hiểu về "Confusion matrix". Hôm nay ta sẽ tiếp tục tìm hiểu về các metric được tổng hợp từ Confusion matrix giúp cho việc đánh giá ...

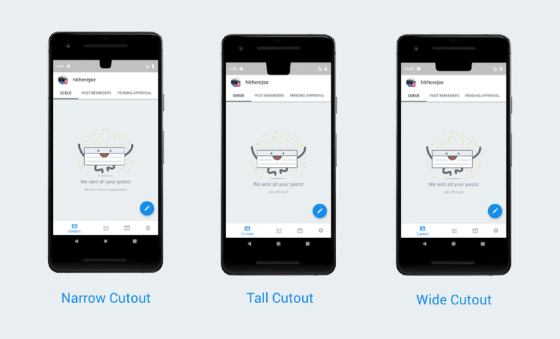
Một số tính năng đáng chú ý trên Android P
Tại Google I / O, Google đã phát hành phiên bản beta đầu tiên của Android P, đưa AI vào cốt lõi của hệ điều hành và tập trung vào những trải nghiệm thông minh và đơn giản. Họ đã nói về một số tính năng mới nhất của Android trong các ghi chú và đi sâu vào API của nhà phát triển trong các lần đột ...

Một vài câu sql thường gặp trong phỏng vấn sql (phần 1)
Khi đi ứng tuyển vào các vị trí lập trình viên, ngay cả những vị trí cho những nhân viên mới thì việc nắm vững được ngôn ngữ truy vấn cấu trúc SQL luôn là một kỹ năng quan trọng mà nhà tuyển dụng muốn ứng viên có được. Cá nhân mình đã từng trải qua vài cuộc phỏng vấn với nhà tuyển dụng thì mình ...

Tạo placeholder loading animation giống Facebook, Youtube (Phần 1)
Trong các ứng dụng iOS, mỗi khi cần báo hiệu cho người dùng biết rằng đang chờ một thao tác tốn thời gian nào đó ví dụ như: loading data từ server hoặc từ local database... chúng ta thường hiển thị animation loading dạng xoáy tròn. Đơn giản nhất là dùng UIActivityIndicatorView mặc định của ...





