- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

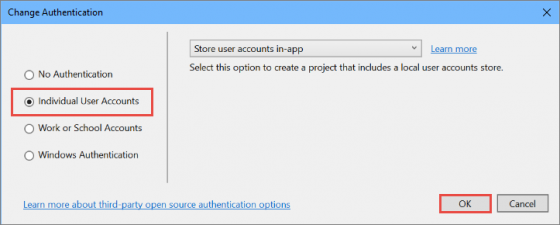
Authenticate với Identity trên ASP.NET Core
ASP.NET Core Identity là một thành phần (built-in) của ASP.NET Core, nó cung cấp cho bạn các tính năng đầy đủ và đa dạng về authentication. Có thể như: Tạo tài khoản, login với user name và password, cập nhật profile. Hoặc cũng có thể sử dụng những provider bên ngoài giống như: Facebook, Google, ...

UITableView design pattern.
Tản mạn Khi đã làm việc với iOS chắc chắn các bạn đều biết đến khái niệm UITableView . Một ứng dụng thông thường có thế bạn phải Implement 1, 2 thậm chí là rất nhiều UITableView . Và công việc của nó không có gì khác nhau là mấy gây ra sự nhàm chán. Với mỗi table view bạn đều phải set delegate, ...

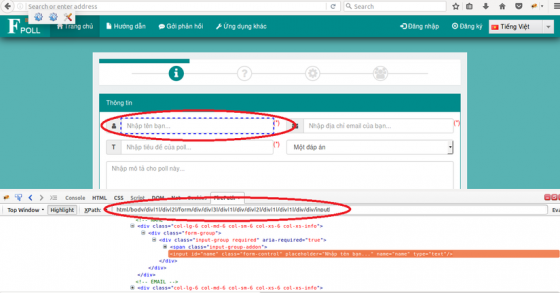
XPath in Selenium WebDriver
Trong Selenium nếu không thể tìm kiếm các elements bởi các định vị như id, class, name... thì hoàn toàn có thể nghĩ tới xpath để tìm các elements đó trên web, xpath cũng là phương thức được đông đảo người dùng sử dụng để tìm kiếm các thành phần trên trang web. 1. Xpath là gì Xpath được định ...

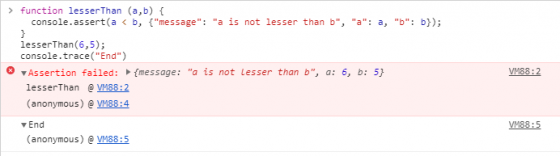
Sử dụng Javascript console một cách hiệu quả !!
Giống như lập trình viên web, việc debug code là rất quan trọng. Khi chúng ta nghĩ đến console, điều đầu tiên xuất hiện trong đầu chính là console.log đúng không ?? Nhưng thật ra javascript còn vượt xa cả trí tưởng tượng của bạn. Và bây giờ chúng ta cùng đi tìm hiểu một vài bí mật của console ...

Building a Custom View - TicTacToe (Part 1)
Trong bài viết này sẽ hướng dẫn vẽ trên Canvas. Tạo Custom View hay ViewGroup không bắt buộc. Tuy nhiên có 1 số lí do sau ta nên xem xét để tạo custom view: Tạo UI và animation mà các widget hiện tại không có Tạo component có thể sử dụng lại Tránh tạo deeply nested hierarchies cải thiện ...

CRUD với react và ruby on rails - Phần 2
Hiển thị tất cả các Items Như ở phần trước (P1) mình có nói tất cả các item sẽ được liệt kê trong component. Trong componentcũng sẽ chứa một biểu mẫu (form) để thực hiện việc thêm dữ liệu. Để thực hiện được việc hiển thị và form thêm dữ liệu chúng ta cần tạo thêm các file sau: ...

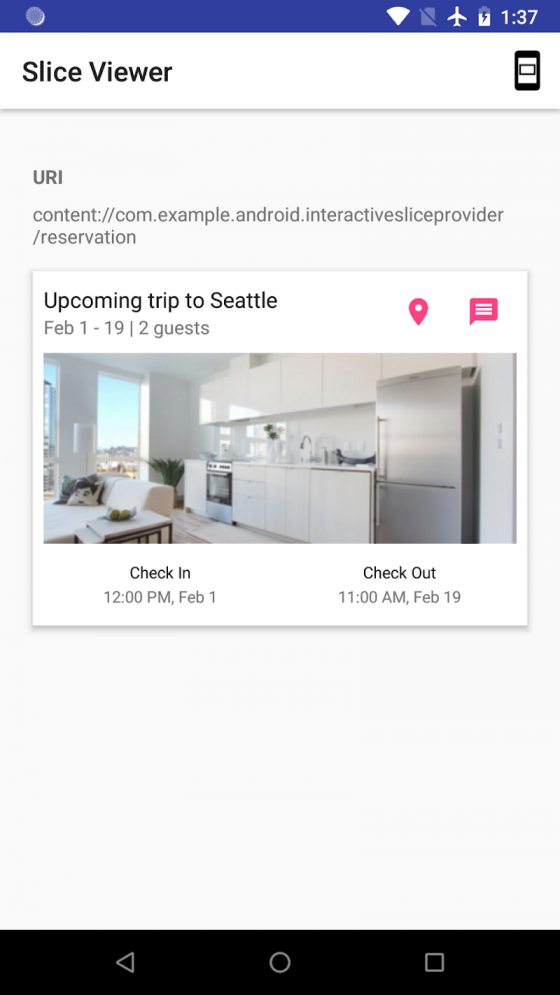
Slice Builders KTX Trong Android
Slice là một API mới được giới thiệu trong AndroidX 1.0.0, tương thích với API 19 trở lên. Các Slice cung cấp nội dung tương tác, năng động và phong phú từ ứng dụng của bạn sẽ được hiển thị từ trong ứng dụng Google Search hoặc Google Assistant. Hiện tại, bạn có thể kiểm tra các Slices của mình ...

[Laravel cho người mới bắt đầu][Chương 2] Xử lý data từ người dùng trong Laravel
Tiếp theo bài viết về Laravel Routing, chúng ta sẽ cùng tìm hiểu về cách Laravel Handling User data (hay nói cách khác là request từ phía client.) Phần này bao gồm: Xử lý request từ phía User Mass assignment trong Eloquent models Xử lý file upload Validation form Request Inject User's ...

[Python] PEP là gì?
Lời nói đầu. Thỉnh thoảng trong các bài viết có sử dụng ngôn ngữ python, người ta thường hay trích dẫn là theo PEP XXX, hoặc tham khảo PEPYYY gì đó. Hoặc code-convention chưa đúng, theo PEP8 phải viết như này, như kia mới đúng. Vậy PEP là gì thế? Khi mình bắt đầu học và code ngôn ngữ python, ...

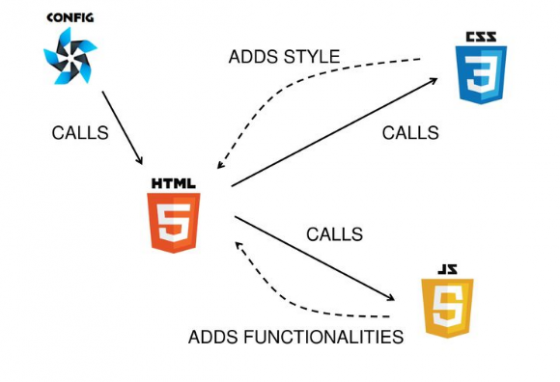
Tizen Platform - Part 3: Tizen Web Application - Overview
Như mọi người đã biết, Tizen có 2 loại ứng dụng chính đó là tizen native và tizen web (ngoài ra còn có thêm tizen .NET), trong 2 loại chính thì tizen native được viết bằng ngôn ngữ C khá phức tạp nên tạm thời mình chưa có thời gian nghiên cứu, phạm vi của bài viết ngày hôm nay xin được giới thiệu ...





