- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

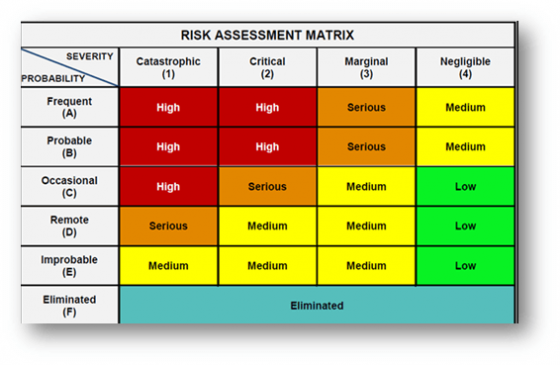
Kiểm thử dựa trên rủi ro
Kiểm thử dựa trên rủi ro là gì? Kiểm thử dựa trên rủi ro là việc ưu tiên các tính năng, mô-đun và các chức năng của Ứng dụng thử nghiệm (Application Under Test) dựa trên những tác động và khả năng xảy ra lỗi. Nó liên quan đến việc đánh giá rủi ro dựa trên độ phức tạp, mức độ quan trọng của nghiệp ...

Các Elements thường được sử dụng trong JMeter
Bài viết trước có liên quan đến Jmeter các bạn có thể xem tại đây rảnh rỗi vote up cho mình nhé Trong bài này mình sẽ giới thiệu định nghĩa và demo các Elements thường được sử dụng nhất để các bạn có thể làm việc với Jmeter. Một kịch bản test đơn giản nhất trong JMeter bao gồm: 1 Test Plan, ...

Mobile Testing: UI Testing of Mobile Apps (iOS and Android UI Testing)
Ngày nay khi công nghệ mobile ngày càng phát triển, các ứng dụng trên di dộng cũng trở nên phổ biến, cho nên việc kiểm thử trên mobile application là cần thiết. Bên cạnh function testing, thì field testing, network testing, UI testing, battery life testing là những công việc bắt buộc khi kiểm thử ...

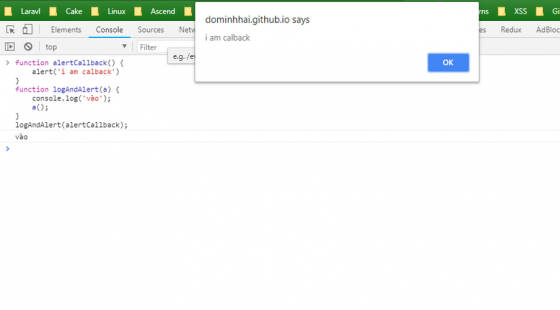
Callback function trong Javascript
Trong bài viết hôm nay mình và các bạn sẽ cùng nhau tìm hiểu về hàm callback trong Javascript. In JavaScript, almost "everything" is an object Trong Javascript một hàm cũng chính là 1 object, bởi thế hàm sẽ mang nhiều tính chất giống các kiểu dữ liệu thông thường khác như Number, String, Array, ...

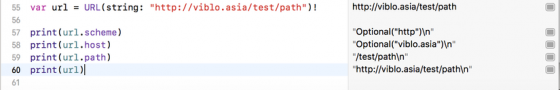
Làm việc với URL dễ dàng hơn với URLComponents trong iOS
Hiện nay, việc tương tác với server là điều gần như ứng dụng mobile nào cũng có. Tương tác với server nhiều cũng đồng nghĩa với việc chúng ta phải làm việc với url nhiều. Để tạo một url là việc tương đối đơn giản, chúng ta chỉ cần gọi hàm URL(string: ) và ném vào hàm này url string để tạo URL. Tuy ...

Learn about Model in Backbone.js
Introduction: When we talk about any MVC model, Model is undoubtedly the most important part of the architecture of applications. Model is where all application data is stored. Along with keeping the data, the Model class performs various actions on the data. Actions such as the ability to ...

App Movies with react native
Giới thiệu Mình sẻ làm một project movies with api từ 1 server khác và cách sử dụng một số thư viện trong react native. Install project Tạo tài khoản https://www.themoviedb.org/ để lấy api key data từ servers này Build project Mình sẻ làm 3 trang chính: Genders, Movies, DetailMovie ...

RealTime Chat Application using Laravel & Vuejs [P1]
Dự án sắp tới của mình có làm tính năng chat giữa các user với nhau. Nên mình tìm hiểu & giới thiệu luôn. Để thực hiện việc chat real-time thì ta sẽ cần sử dụng 1 bên thứ 3 làm cầu nối giữa server & browser. Đó chính là Pusher Bạn truy cập vào pusher sẽ thấy nó được định nghĩa như sau ...

Use GIF images to comment on posts
Giới thiệu Chào các bạn, chắc hẳn mọi người đều nhớ có một thời, comment bằng ảnh GIF trở thành một trào lưu, và đến giờ nó cũng chưa hề hạ nhiệt. Một phần vì những ảnh GIF đó thể hiện được cảm xúc của người comment rõ hơn là emotion, có nhiều hình vui nhộn, sống động. Các bạn có thể sử dụng ...

Lần đầu làm việc với VUE ROUTER
Điều đầu tiên đuơng nhiên là chúng ta phải đi cài đặt Vue đã. Ở đây mình hướng dẫn các bạn tạo project vue sử dụng command Các bạn hãy bật Terminal lên và gõ các lệnh sau (các bạn có thể Copy nếu độ lười của khác bạn vượt mức quy định (hehe)) # Lệnh này để cài đặt vue-cli $ npm install ...





