- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

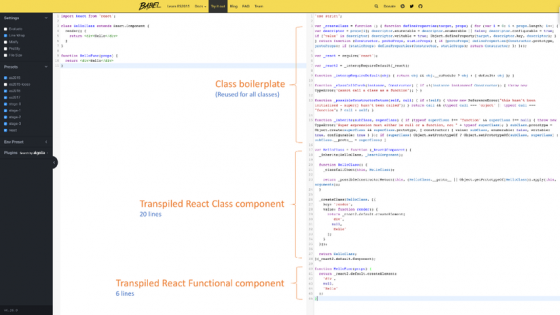
React Stateless Functional Components
Bài viết được dịch từ nguồn https://hackernoon.com/react-stateless-functional-components-nine-wins-you-might-have-overlooked-997b0d933dbc React Stateless Functional Components React.14 đã giới thiệu một cách đơn giản hơn để định nghĩa các Component được gọi là stateless fuctional components. ...

1 vài điểm mới với Angular 6
1. Giới thiệu Trong bài nói của Rob về Angular Elements (https://www.youtube.com/watch?v=Z1gLFPLVJjY) .Angular 6 đc giới thiệu đến cta , những developer , và dưới đây ,t sẽ liệt kê 1 vài điểm mới của nó. 2. Tree-shakeable providers PHương thức khai báo mới với các provider.Nó chấp nhận ...

Xử lý sự kiện trong Reactjs
Xin chào tất cả mọi người, dạo gần đây mình có mình có được tham gia một dự án làm về Reactjs, thì mình có tìm hiểu một số phần về Component, JSX, Prop... và một số phần căn bản của Reactjs thì mình thấy phần xử lý sự kiện (Handling Event) tương đối là quan trọng nên viết bài này để vừa ôn tập lại ...

Tìm hiểu RxJava
"The Observer pattern done right. ReactiveX is a combination of the best ideas from the Observer pattern, the Iterator pattern, and functional programming." Trên đây là concept chính của RxJava Mình có thể tạm dịch nó là: “ Observer pattern đúng, ReactiveX là sự kết hợp những ý tưởng tốt ...

Testing redux reducers với Jest
Chỉ cần tham khảo nhanh reducer là gì trước khi chúng ta bắt đầu testing và code. Redux documentation vẫn là rất tuyệt vời, trong thực tế nó đã bao gồm unit tests bạn thậm chí không bao giờ phải đọc bài này. Tóm lại reducer là một pure function có state trước đó và một action, và trả về state ...

Đâu là ngôn ngữ nên học cho người mới bắt đầu (phần 1)
Đây là bài viết được dịch từ blog của Codementor. Nhu cầu đối với nguồn nhân lực STEM (khoa học, kỹ thuật, công nghệ, toán học) vô cùng lớn cùng với mức lương hậu hĩnh đã chẳng còn là điều mới mẻ. Số lượng tìm kiếm nhân lực online cho lĩnh vực phần mềm của Mỹ từ năm 2007 đến 2012 tăng nhanh ...

Flutter : Layout multiple widgets vertically and horizontally
Tiếp tục trong quá trình tìm hiểu về Flutter. Hôm nay mình sẽ cùng các bạn tìm hiểu về cách layout cho nhiều widgets theo chiều ngang và dọc trong Flutter nhé. Ok! Let's go. Nguồn bài viết ở đây nhé mọi người. Cho các bạn tiện theo dõi Trịnh Tiến Mạnh viết 18:01 ngày 12/08/2018 chỉnh sửa

Để học sinh cấp 3 cũng hiểu được "this"
Làm việc với javascript chắc hẳn bản từng làm sử dụng "this" (mặc dùng js sida nhưng nó càng ngày được sử dụng rộng rãi).Nếu bạn từng nghĩ "this" là trỏ đến chính nó thì bạn nên đọc qua bài viết này, còn nếu không thì bạn vẫn nên đọc qua bài viết này =))This là keyword thường gặp trong ...

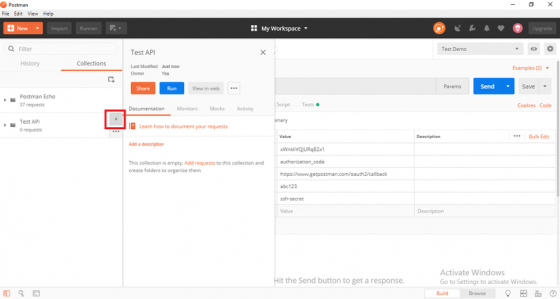
API Testing sử dụng Postman (Phần 3)
Như chúng ta đã biết Postman là một công cụ giúp cho việc test các request và xem response một cách đơn giản và tiện lợi. Để nối tiếp các bài viết trước, trong bài này mình sẽ trình bày thêm một số tính năng của Postman giúp ích cho ứng dụng vào công việc. Một số chức năng mình sẽ trình bày trong ...

Xác thực trong Laravel bằng Sentinel
Sentinel là hệ thống xác thực và ủy quyền đầy đủ tính năng của PHP 5.4+. Nó cũng cung cấp các tính năng bổ sung như vai trò người dùng và các tính năng bảo mật bổ sung. Sentinel là một bộ khung bất khả tri của các giao diện với các triển khai mặc định, mặc dù bạn có thể thay thế bất kỳ triển khai ...





