- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Xây dựng ứng dụng web với NodeJS + Express FrameWork + AngularJS - Phần 1
Xin chào tất cả mọi người. Ở chuổi series lần này, mình xin giới thiệu với tất cả các bạn cách để tạo ra một ứng dụng web với NodeJS kết hợp với AngularJs nhé. Vì mình đang ở trong giai đoạn tìm hiểu và tiếp cận nên nếu bài viết có gì sai sót mình rất mong nhận được sự thông cảm và góp ý của tất ...

Six confusing features in Ruby
Bài viết này, chúng ta cùng nhau đi tìm hiểu về những feature gây ra nhầm lẫn trong ngôn ngữ Ruby. 1. Method [] Cũng như trong các ngôn ngữ lập trình khác, [] có thể được sử dụng để truy cập các phần tử Array và Hash array = [1, 2, 3] #array[0] => 1 hash = {foo: "bar", hello: "goodbye"} ...

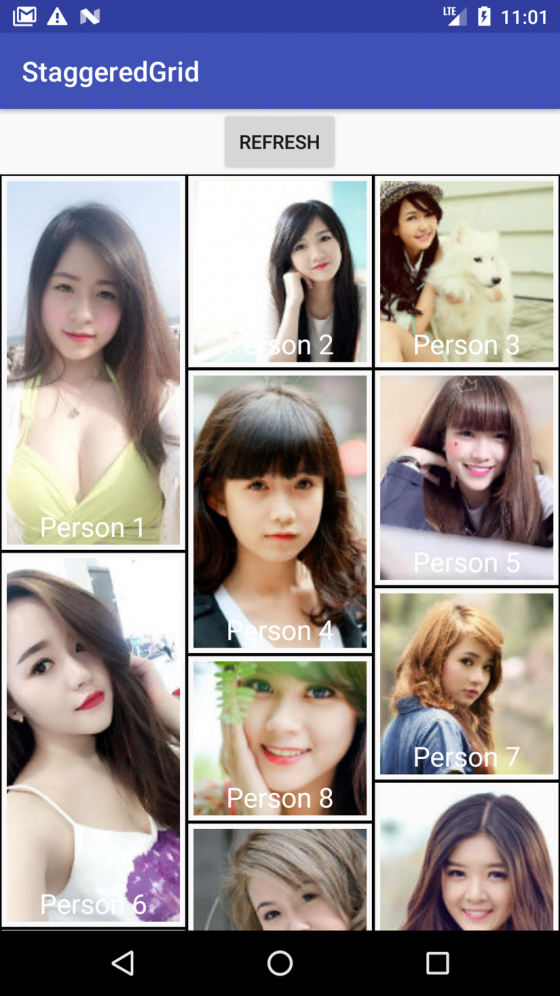
[Kotlin] Hướng dẫn mọi người sử dụng StaggeredGridLayoutManager với recycler view trên Kotlin
Bạn đã quá chán với việc thiết kế các row của recycler view có giống nhau Hôm nay mình sẽ hướng dẫn mọi người phá cách 1 chút , làm cho recycler trở nên khác biệt hơn Bên trái là khi recycler view sử dụng GridLayoutManager Bên phải là recycler view sử dụng StaggeredGridLayoutManager, đây ...

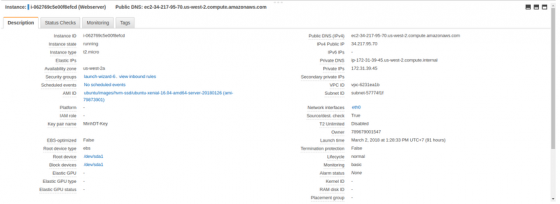
Deploy Rails Application trên Amazon (EC2) - Part 1
Mình đang tìm hiểu về deploy trên EC2 và config Unicorn, Nginx, mySql. Vì vậy bài viết đầu tiên trong loạt bài này mình xin được giới thiệu về dịch vụ AWS, và deploy ứng dụng rails trên AWS Theo định nghĩa trên trang chủ của amazon Amazon Elastic Compute Cloud (Amazon EC2) is a web service ...

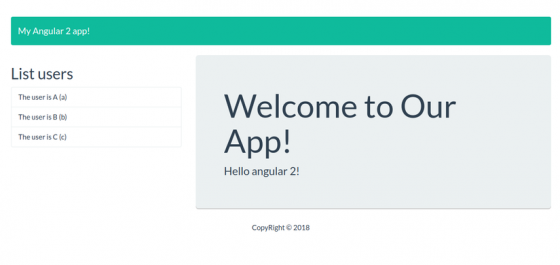
Practice With Angular 2 Part III – Step Into Angular 2.
If you are following my article of Angular 2. You will see and check it one by one of following code and introduce. So what’s about this article ? You will heard about the Angularjs: First step into Angular 2 Handling event on Angular 2 Before you read this article, Please follow my ...

Các bước khi thực hiện testing 1 dự án phần mềm: Log bug
Sau đây, chúng ta sẽ tìm hiểu về bước cuối cùng nhưng vô cùng quan trọng trong quá trình kiểm thử: Log bug hay còn gọi Tạo Bug report: Bug report là gì? Giả sử 1 bug xuất hiện (tất nhiên là nó sẽ xuất hiện) người tìm ra Bug phải có thể report nó (bằng văn bản và gửi) cho người có liên quan để ...

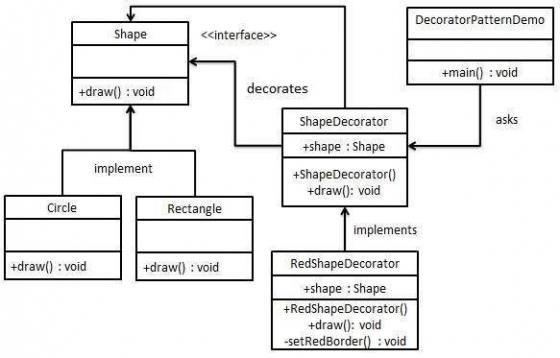
Design Patterns - Decorator Pattern
Decorator pattern cho phép người dùng thêm chức năng mới vào đối tượng hiện tại mà không làm thay đổi cấu trúc của nó. Kiểu thiết kế này có cấu trúc dưới dạng mô hình này hoạt động như một lớp bao bọc cho lớp hiện có. Mô hình này tạo ra một decorator class và cung cấp thêm chức năng giữ các ...

7 cách dễ dàng để việc kiểm thử trở nên hiệu quả
Software testing thường hỗn độn! Bất cứ ai đã từng làm việc trong lĩnh vực này trong bất kỳ khoảng thời gian nào cũng đều gặp phải những vấn đề như là thiếu tổ chức, lập kế hoạch kém, quá nhiều tài liệu, nhiều version, các báo không hiệu quả... Khắc phục được những yếu tố này là nhiệm vụ của ...

Các xu hướng kiểm thử phần mềm của năm 2018
Trong vài năm gần đây, các thủ tục và phương pháp kiểm thử phần mềm đã có sự thay đổi lớn. Năm 2018 được dự đoán năm một năm tươi sáng của việc kiểm thử phần mềm. Dưới đây là một vài xu hướng được chứng kiến vào năm 2017 và được dự đoán sẽ phát triển mạnh năm 2018. 1. Tăng cường sử dụng DevOps ...

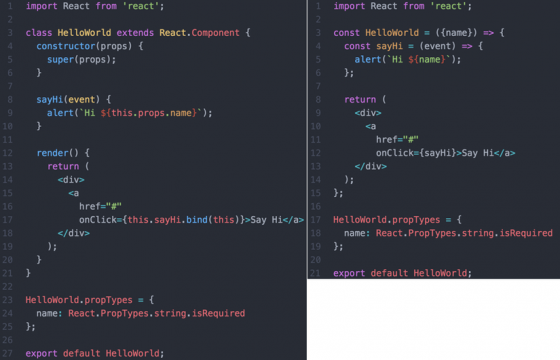
React Stateless Functional Components: Những điểm lợi có thể bạn đã bỏ qua
Tổng quan Ở phiên bản React .14, một cách đơn giản hơn để định nghĩa các component được gọi là stateless functional components. Đây là những component sử dụng các hàm Javascript thuần túy. Sau đây là trước và sau khi có ES6: Có lẽ việc cắt giảm 27 dòng code xuống 21 dòng không phải là một ...





