- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

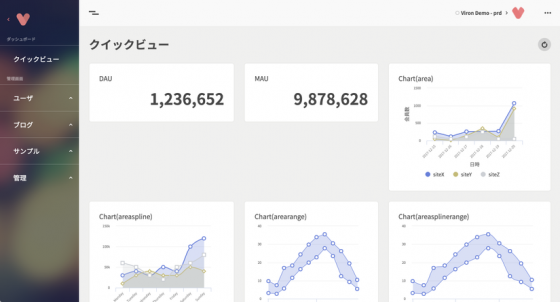
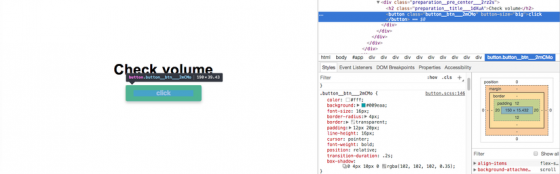
Dùng Viron - Tiết kiệm Effort viết code Frontend cho màn hình quản lý
Bạn đã bao giờ nghĩ tới việc: Thời đại viết code Frontend cho màn hình quản lý sẽ kết thúc? Trong bài viết này, tôi sẽ giới thiệu tới các bạn 1 tool mới, có tên: VIRON Có Viron, bạn chỉ thực hiện định nghĩa và implement API bằng OpenApi(Swagger) là đã có thể hoàn tất màn hình quản lý. Ngoài ra, vì ...

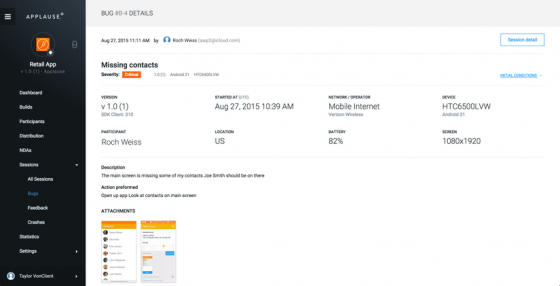
100+ Công Cụ Kiểm Thử Phần Mềm - Phần VII
Lĩnh vực kiểm thử phần mềm đang phát triển với một tốc độ ngày càng cao hơn. Vì vậy, một kiến thức tốt về các công cụ kiểm thử sẽ giúp bạn ứng dụng vào các hoạt động kiểm thử nhanh hơn và đáng tin cậy hơn. Dưới đây là các công cụ kiểm thử phần mềm được quan tâm hiện nay: I. Test Management Tools ...

Locking Active Record
Bạn hãy tưởng tượng điều gì xãy ra nếu một người sở hửu một tài khoản ngân hàng có 500 vnd nhưng đồng thời tiến anh chuyển 500 vnd này cho 500 người. Tất nhiên là chỉ chuyển được lần đầu thôi đúng không. Tuy nhiên nếu điều này xãy ra trên ứng dụng của chính bạn thì sao. Đây là cách mà request thứ ...

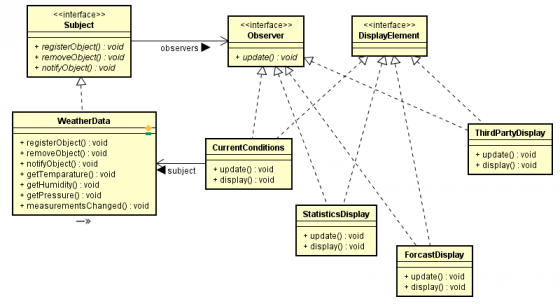
Design Pattern - Observer Pattern
Chào các bạn, lần trước mình có cùng các bạn tìm hiểu về Strategy Pattern. Link cho bạn nào chưa xem =))) Lần này mình sẽ cùng các bạn tìm hiểu tiếp về một Pattern khác được áp dụng rất nhiều trong lập trình và ý tưởng của nó được thể hiện rất rõ trong thực tế - đó là Observer Pattern. 1. Bài ...

Xây dựng Desktop App với Vuejs và Electron
Nếu như bạn có thể xây dựng một Website, thì bạn cũng có thể xây dựng được một Desktop App. Electron là một framework giúp tạo ra những Native application bằng những ngôn ngữ lập trình web Javascript, HTML và CSS Vue.js là một framework linh động dùng để xây dựng giao diện người dùng (user ...

CSS Module là gì? và tại sao chúng ta nên sử dụng chúng
CSS Module là gì? Theo định nghĩa ở đây, CSS module là những file css bao gồm tất cả các class names và animation names . Vì vậy, cũng gần giống như một số ngôn ngữ css mở rộng như sass hay scss, css module không thể thực thi trực tiếp trên trình duyệt mà cần thông qua các trình biên ...

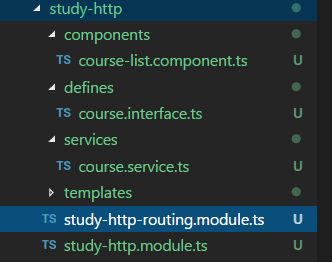
Làm việc Mock API trong Angular 4 - Phần I
Như những lần trước mình đã có bài hướng dẫn về làm việc với Services trong Angular, hôm nay mình sẽ giới thiệu các bạn về tính huống thực tế sau này các bạn sẽ gặp nhiều sẽ làm việc với 1 API (ở đây mình chọn Mockapi). Mình sẽ không hướng dẫn lại các bước như tạo component, interface, services như ...

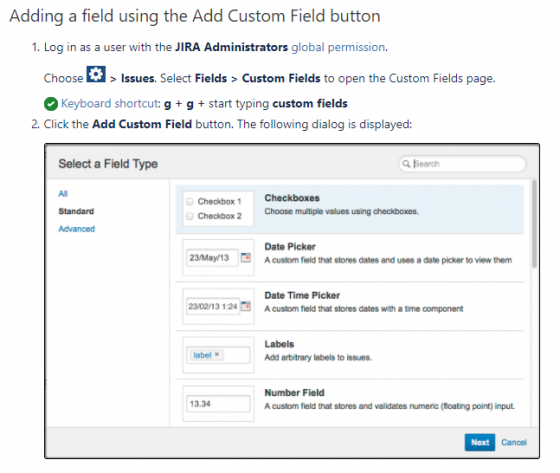
8 bước để tạo DoD trên Jira
"DoD của bạn ở đâu?" Khi đặt câu hỏi này đối với agile team, đôi khi sẽ nhận được sự ngơ ngác của họ. Definition of Done (DoD) và Acceptance Criteria list là những khái niệm quan trọng trong Agile, đặc biệt là scrum. Đó là hợp đồng ràng buộc những gì Chủ sở hữu sản phẩm (PO) muốn đội phát triển ...

Tìm hiểu Next - Framework phát triển ứng dụng React Server-side Rendering (P1)
Phần Một: Giới thiệu Nextjs là một framework cho phép xây dựng ứng dụng Reactjs theo hướng server-side rendering. Như đã biết, các ứng dụng web SPA (single-page-application) được xây dựng nên từ các framework phổ biến hiện nay như reactjs, angular hay vuejs... là các ứng dụng client-side ...

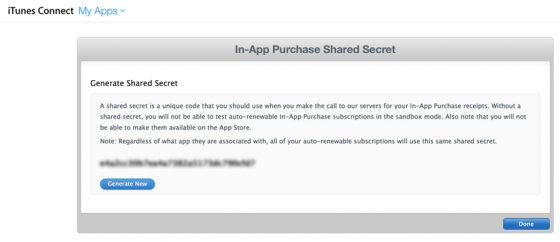
In App Purchase - Receipt Validation in Swift
Sau khi xử lý mua In-App Purchases chúng ta có thể sẽ cần xác thực hoá đơn với App Store. Chúng ta sẽ có thể lấy thông tin chi tiết về việc mua bán, sau đó có thể lưu trữ các thông tin này lại lên database. Có 2 cách để thực hiện: Kết nối tới trực tiếp tới Apple App Store Gửi receipt tới ...





