- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Nên học lập trình web ở trung tâm hay trường đại học?
Không giống như trước đây, ngày nay để tiếp cận với giáo dục là điều dễ dàng hơn bao giờ hết. Đã có khá nhiều người tự học lập trình website mà không cần phải trải qua quá trình đào tạo 4 năm dài ròng rã, chỉ cần chịu khó lên mạng truy cập website học lập trình là có thể bắt đầu quá trình tự học. ...

Bí kíp giúp tạo bước đột phá cho website thương mại điện tử
Cùng với sự phát triển mạnh mẽ của thương mại điện tử , website trở thành yếu tố không thể thiếu. Các doanh nghiệp hầu hết đều mắc phải sai lầm khi tạo dựng một website hoành tráng nhưng lại không quan tâm đến các chi tiết cơ bản. Vậy nên, bài viết sau đây các chuyên gia xin chia sẻ một vài bí kíp ...

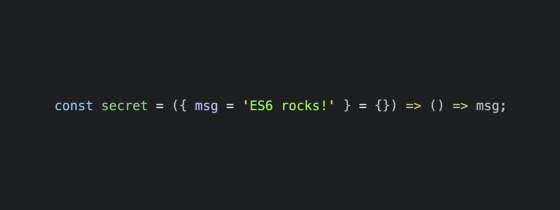
ES6 Features Every JavaScript Developer Must Know
Trong bài viết này, tôi sẽ cover những tính năng mới của ES6 mà tôi nghĩ bất cứ JavaScript Developer nào cũng cần phải nắm vững. Bài viết này đặc biết hữu ích cho những ai mới bắt đầu tìm hiểu ES6 or học 1 front-end framworks nào đó. 1. Let and Const Let khá là giống với var nó chỉ khác ở chỗ ...

Perusing delegate.rb from Ruby’s Standard Library
Tổng quan Đầu tiên khi đi vào bài này mình muốn đưa ra khái niệm delegate là gì, để mọi người có thể nắm được tổng quan về delegate trong ruby có gì giống và khác với delegate của các ngôn ngữ khác. Trong lập trình ruby, có rất nhiều cách giúp bạn chuyển tiếp đối tượng (đại khái là việc bạn gọi ...

Styled-Component trong React
Styled-Components là một thư viện giúp bạn có thể tổ chức và quản lý code CSS một cách dễ dàng trong các project React. Nó được xây dựng với mục tiêu giữ cho các styles của các components trong React gắn liền với chính các components đó. Nó cung cấp một interface rõ ràng và dễ sử dụng cho cả React ...

QR-Bar code trong android
Trong bài này, mình sẽ giới thiệu cho các bạn 1 kỹ thuật đơn giản để tạo QR code và Bar code trong android với thư viện Zxing QR Code, viết tắt của Quick response code (tạm dịch "Mã phản hồi nhanh") hay còn gọi là mã vạch ma trận (matrix-barcode) là dạng mã vạch hai chiều (2D) có thể được đọc ...

Chatwork: Tự tạo emotion cho nhóm của bạn.
Chatwork mà một ứng dụng giao tiếp khá phổ biến đối với các công ty hiện nay. Việc sử dụng các emotion có sẵn hoặc do người khác cung cấp đôi khi đã quá nhàm chán. Trong các chuyến team building hay các bữa tiệc, chắc hẳn các bạn đều sẽ chụp lại các bức ảnh để đời của các thành viên trong nhóm của ...

Hướng dẫn về cách dùng hàm $.ajax() của JQuery
Ajax đã nhanh chóng trở thành một phần quan trọng và phổ biến trong việc phát triển web và là một trong các mô hình thành công nhất từ trước đến giờ. Ajax có một số phương thức ngắn gọn được dùng phổ biến như: $.get(), $.post() và $.load(). Chúng là những phương thức rất tiện lợi được sử dụng để ...

Hướng dẫn cách học lập trình website hiệu quả
Công nghệ thông tin phát triển, nhu cầu làm và sử dụng website của các cá nhân, doanh nghiệp ngày một tăng cao, đó là lý do khiến giới trẻ đổ xô học lập trình web. Trên thế giới, đây là một ngành nghề khá phổ biến, tuy nhiên ở Việt Nam vẫn còn chưa quá nhiều người biết đến. Là người đi trước, chúng ...

Tìm hiểu về FormData
Nếu bạn đang phát triển những ứng dụng web kiểu SPA (single-page application) hay sử dụng PPE (practicing progressive enhancement), bạn sẽ thường phải chặn việc submit form và sử dụng ajax để xử lý dữ liệu form gửi lên. Chẳng hạn chúng ta có 2 bài toán: Bài toán 1: Bạn có 1 form chỉ chứa các ...





