- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

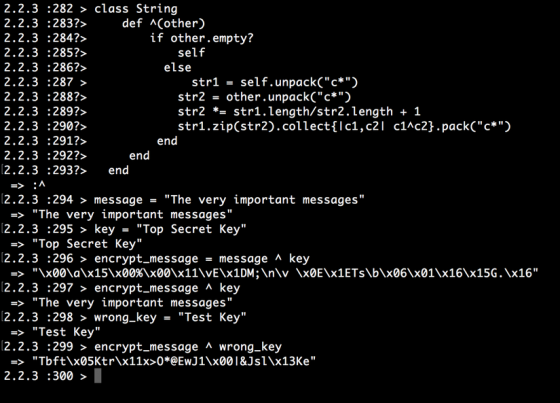
Encrypt a message with ruby
Data security refer to the methodology for protecting data from an unauthorized access, and how can we do that? There are many ways to protect our data, and encryption is the most common way for protect our data. So, what is encryption? What is encryption? Encryption is the process of ...

Các kiểu liên kết trong Rails
Hôm nay, bài viết sẽ nói về ActiveRecord associations. Với Associations (liên kết), việc thực hiện nhiều phép tính lên các record trong code của bạn trở nên vô cùng dễ dàng. Có nhiều kiểu liên kết bạn có thể sử dụng: One-to-one (một-một) One-to-many (một-nhiều) Many-to-many (nhiều-nhiều) ...

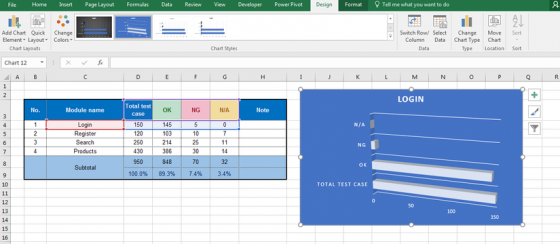
Một số chia sẻ về sử dụng Excel linh hoạt trong việc tạo tài liệu Test report (phần 2)
Tiếp tục bài viết trước, bài viết này mình sẽ chia sẻ tiếp một số ứng dụng của excel trong việc tạo test report. 1 – Set màu cho ô excel theo điều kiện. Chức năng mình muốn nói ở đây là Conditional Formatting > Highlight Cells Rules Đây là chức năng cơ bản để làm nổi bật các ô excel ...

Giới thiệu thư viện Lodash
Trong bài viết này, mình xin giới thiệu một thư viện Javascript khá tiện lợi trong quá trình phát triển dự án Javascript - đó là Lodash. Lodash có thể xem là phiên bản mở rộng hơn của thư viện underscore, với nhiều chức năng và cho hiệu năng cao hơn. Các chức năng của Lodash được chia ra làm các ...

10 Tính năng mới trong html 5.1
Các đặc điểm của HTML đã có một sự thay đổi lớn vào 1 vài tuần trước, khi mà W3C công bố giới thiệu về HTML 5.1 vào ngày 1 tháng 11 năm 2016. Ở trong blog, W3C gọi những cải tiến mới là “tiêu chuẩn vàng”, HTML 5.1 cung cấp cho chúng ta nhưng cách thức mới, để có thể sử dụng HTML tạo ...

Xây dựng ứng dụng chat bằng PHP WebSocket với Laravel P2
Ở bài trước mình đã có một demo nho nhỏ về web socket sử dụng thư viện Ratchet, và ở phần tiếp theo này mình xin giới thiệu với các bạn cách đưa thư viện này vào 1 project Laravel và cách implement nó để tạo ứng dụng chat room. Bắt đầu luôn thôi nào... Đầu tiên ta tạo 1 project Laravel rỗng ...

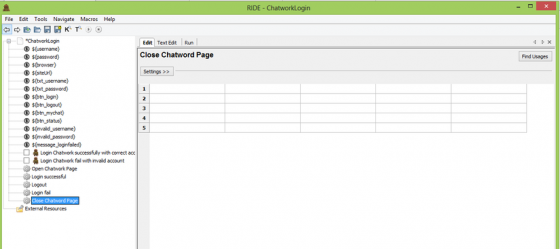
Robot framework dành cho tester (Phần III)
Cài đặt Robot Framework và sử dụng cơ bản: Robot framework dành cho tester (Phần I) Selenium2Libray - Thư viện kiểm thử web dành cho Robot Framework: Robot framework dành cho tester (Phần II) Như đã giới thiệu ở những phần trước, RIDE là một IDE để xây dựng kiểm thử bằng cách sử dụng ...

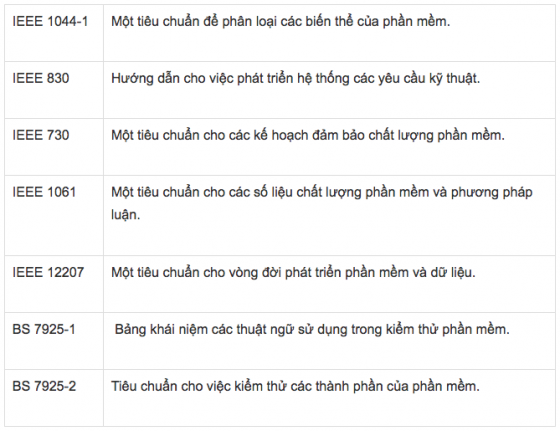
Kiểm thử phần mềm - Các tiêu chuẩn ISO
Nhiều tổ chức trên khắp thế giới phát triển và thực hiện các tiêu chuẩn khác nhau để cải thiện nhu cầu chất lượng của phần mềm của họ. Bài này mô tả ngắn gọn một số các tiêu chuẩn được sử dụng rộng rãi liên quan đến đảm bảo chất lượng và kiểm tra. I. ISO/IEC 9126 Tiêu chuẩn này đáp ứng ...

Các kĩ thuật Responsive web design
Giới thiệu: Responsive web design cho phép trang web của bạn hiển thị trên mọi thiết bị. Việc này tối ưu cho người dùng sử dụng nhiều thiết bị khác nhau như smart phone, máy tính bảng, máy tính để bàn hoặc những thiết bị khác. NHẮC LẠI MỘT CHÚT VỀ RESPONSIVE WEB DESIGN Responsive web ...

[PaintCode] Progress bar tutorial
Mở đầu Như bài viết trước, mình có giới thiệu về Paintcode. Hôm nay chúng ta cùng bắt đầu với tutorial về tạo một progress bar đơn giản. Để chúng ta có những thao tác ban đầu với Paintcode. Mục tiêu Custom progress bar như sau: Các bước thực hiện 1. Bước 1: Tạo tab làm việc ...





