- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Android - Ibeacon
Android - Ibeacon I. Giới thiệu Cái tên "Ibeacon" là nhãn hiệu hàng hoá của Apple cho một hệ thống định vị trong nhà. Ibeacon là một địa điểm nhận thức, cảm biến nhỏ không dây có thể xác định vị trí của người sử dụng trong một cửa hàng . iBeacons có thể gửi thông báo của các mặt hàng ...

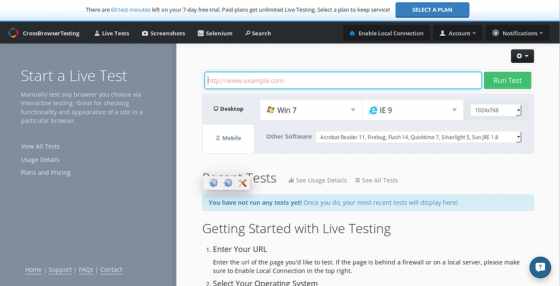
Một số vấn đề cần chú ý khi test website
Khi thực hiện test trên một trang website, thì chúng ta cần phải chú ý rất nhiều vấn đề như: giao diện của website chạy trên các browser nào trên những hệ điều hành nào, có đáp ứng được trên các thiết bị khác nhau như PC, Smartphone hay không.... Để ứng dụng được chạy tốt, đảm bảo chức năng, thì ...

Xây dựng ứng dụng chat realtime đơn giản với Firebase
Firebase là gì ? Firebase là một dịch vụ lưu trữ cơ sở dữ liệu thời gian thực hoạt động trên nền tảng đám mây được cung cấp bởi Google nhằm giúp các lập trình phát triển nhanh các ứng dụng bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu. Tính năng vượt trội của Firebase Lưu trữ dữ ...

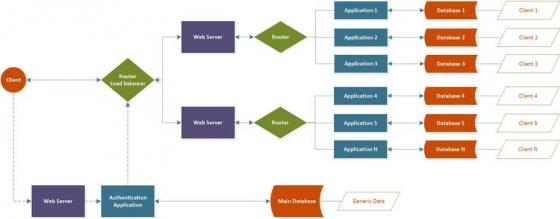
Choosing right architecture for SaaS application
Industry trends like the shift from monolith applications to microservice architectures and extended scalability. SaaS and cloud services provide great opportunities to save expenses by reducing cost of maintenance in general. But when it comes to building SaaS application itself, a lot of ...

Cuộc giải phẫu của một QA
Nếu Dev team là trung tâm của một dự án, và các PM là bộ não, thì các kỹ sư QA sẽ là dòng máu của nó. Nếu không có QA, các lập trình viên không thể đưa máu đến não, và kết quả cuối cùng quá rõ ràng - một dự án thất bại. Là một kỹ sư QA sáu năm trên cả hai dự án phần mềm và phần cứng, tôi có ...

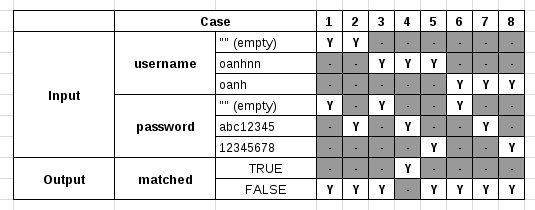
Danh sách kiểm tra(Checklist) sử dụng trong quá trịnh tạo testcase
Với mỗi một kiểm thử viên chắc không xa lạ gì khi viết testcase theo hàng ngang, hàng dọc hay checklist. Mỗi một cách viết có những ưu nhược điểm khác nhau và vào tính chất của từng dự án, nội dung của specs mà kiểm thử viên có thể lựa chọn viết testcase theo kiểu test hàng ngang, hàng dọc hay ...

Tại sao nên đưa Docker làm chuẩn khi phát triển
1. Nguồn 開発におけるDocker導入のメリット 2. Động cơ Docker hiện đã là một tool rất nổi tiếng tuy nhiên việc có đủ dũng khí để đưa vào 1 dự án thật, tác động và khuyên khách hàng sử dụng nó chưa bao giờ dễ dàng (nhất là tại các dự án khách hàng không có đội tech lead thật trình độ). Thông qua bài viết ...

Giới thiệu về Canvas trong HTML5
HTML5 Canvas là gì? Khái quát về Canvas trong HTML5 Khi làm việc về web, các thẻ HTML ta không còn xa lạ nữa như: a, ul, li, div, span... Với HTML5 chúng sẽ làm làm quen với với 1 thẻ mới đó là Canvas, thẻ này trên HTML thì không khác so với các thẻ khác nhưng khác chủ yếu ở phần Javascript . ...

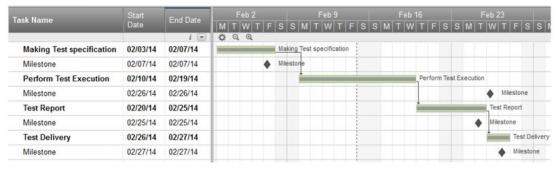
Hướng dẫn tạo test plan
Bài viết dưới đây sẽ hướng dẫn các bạn tạo 1 test plan dựa trên 1 bài toán thực tế: tạo test plan của website Guru99 Bank. 1 Chiến lược test 1.1 Phạm vi test 1.1.1 Những đặc điểm được test Toàn bộ đặc điểm của website Guru99 Bank đã được định nghĩa trong các specs yêu cầu trong phần mềm ...

Giới thiệu về jQuery selector
1. Khái quát jQuery được phát triển trên nền thư viện JavaScript với mục đích viết ngắn gọn và thực hiện được nhiều hơn. Mục đích của jQuery là việc bạn có thể dễ dàng sử dụng JavaScript trên trang web mà bạn đang xây dựng, phát triển. jQuery có rất nhiều chức năng phổ biến mà ...





