- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Gửi nhận data, event giữa các panel trong Apache Wicket
Lập trình web với Apache Wicket không thể không sử dụng Panel và Container. Panel và container có tác dụng phân chia code dễ quản lý code, sử dụng lại code. Trên là hình mô phỏng 2 tab (panel) của page quản lý employee. Tab2 là list danh sách employee, khi click vào Id của một employee ...

KIỂM THỬ THỦ CÔNG (Manual Testing) VÀ KIỂM THỬ TỰ ĐỘNG (Automated Testing)
1. Khái niệm Kiểm thử thủ công: là tester làm mọi công việc hoàn toàn bằng tay, từ viết test case đến thực hiện test, mọi thao tác như nhập điều kiện đầu vào, thực hiện một số sự kiện khác như click nút và quan sát kết quả thực tế, sau đó so sánh kết quả thực tế với kết quả mong muốn trong ...

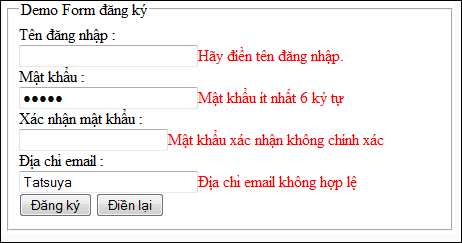
JQuery validation plugin in PHP
Khi sử dụng form để lấy thông tin từ người dùng thì bước quan trọng nhật chính là validate kiểm tra định dạng dữ liệu trước khi xử lý. Điều này nhằm giúp hệ thống chạy đúng với ràng buộc dữ liệu, đồng thời cũng là giúp cho hệ thống bảo mật hơn. Tuy nhiên, công đoạn validate rất là dài dong, gây mất ...

LibGDX Tutorial 1: Cài đặt môi trường làm việc, tạo và chạy project
LibGDX là một framework phát triển ứng dụng game, được viết bằng ngôn ngữ lập trình Java, một số các thành phần được viết bằng C và C++ để có hiệu năng tốt hơn. Nó cho phép phát triển các ứng dụng desktop và mobile trên cùng một code base. LibGDX chạy được đa nền tảng, hỗ trợ Windows, Linux, Mac OS ...

TÌM HIỂU VỀ GOOGLE MAP API
I. Tổng quan về Google API 1. Tương tác giữa Server App và Google Servers Để sử dụng các dịch vụ của Google bạn cần tạo 1 tài khoản mới(project service) trên https://console.developers.google.com. Service Accounts xác thực đối tượng truy cập Google API’s bằng cách sử dụng OAuth ...

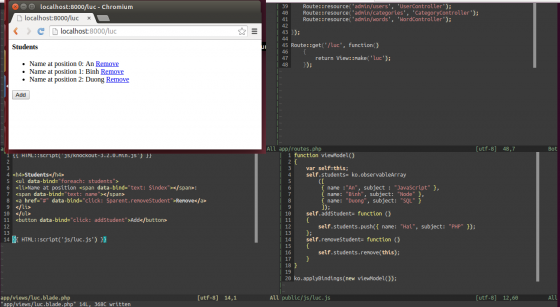
Giới thiệu về knockout js ( Phần 2)
Ở phần một chúng ta đã biết tổng quan về knockout js (KO), cách tạo viewModel với observables và làm việc với observable arrays. Phần này chúng ta tiếp tục tìm hiểu về một trong những thành phần khá quan trọng của KO đó là Biding. Binding trong KO có một số điểm đáng chú ý như sau: Controlling ...

Những điều gì mới trong Laravel 5
Tháng 9 năm ngoái, Laravel đã được chính thức cập nhật từ 4.3 lên phiên bản 5 với rất nhiều tính năng mới giúp các nhà phát triển làm việc hiệu quả hơn. Cấu trúc thư mục Laravel 5 Sự thay đổi lớn đầu tiên là với cấu trúc thư mục. Các thư mục CONFIG, DATABASE, STORAGE và RESOURCES đã được tách ...

jQuery fancybox
Fancybox là plugin jQuery cung cấp chức năng phóng to thu nhỏ hình ảnh, hiển thị nội dung html và đa phương tiện trên website theo phong cách mac. Đây là một plugin đơn giản, dễ dàng sử dụng và tùy chỉnh theo mục đích. Trước tiên ta sẽ xem một ví dụ cơ bản để hiểu chức năng chính của Fancybox: ...

Prezi - Công cụ thuyết trình chuyên nghiệp
Hẳn là ai cũng đã từng làm và từng xem những buổi thuyết trình. Làm sao để có thể tăng tính hấp dẫn và thu hút người nghe hơn Và hẳn khi nghĩ đến làm slide thuyết trình bạn sẽ nghĩ ngay đến PowerPoint. Khá nhàm chán đúng không? Trong bài techblog lần này tôi sẽ giới thiệu đên bạn một công cụ để ...

Django framework part 1
** Creating a project ** Ở đây mình sẽ viết 1 vài bước cơ bản để setup 1 project Django. Bài viết được mình dịch từ documentation hướng dẫn của Django và khá cơ bản kể cả cho những bạn mới lần đầu tiếp xúc với Framework. Nếu máy bạn chưa được cài đặt Django, hãy cài theo hướng dẫn ở đây. Bạn ...





