- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

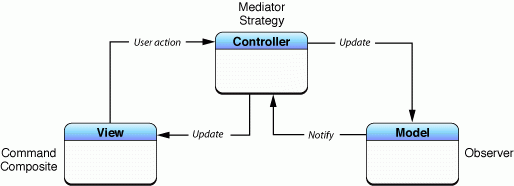
Design Patterns in Cocoa
Bài viết này sẽ giới thiệu một số design pattern thường gặp mà Apple thường sử dụng. Hy vọng sẽ giúp các bạn trong việc thiết kết cấu trúc của ứng dụng tốt hơn và dễ dàng hơn. Class clusters là một design pattern được sử dụng rất nhiều trong Foundation framework. Class cluster sẽ tổng hợp nhiều ...

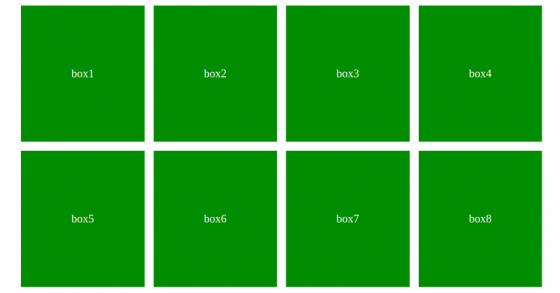
Display: inline-block, Float: left, Display: flex bạn lựa chọn cái nào ?
Trong quá trình xây dựng giao diện website thì việc bắt gặp xây dựng layout cho bố cục hay hiển thị list box ta gặp khá nhiều, mình xin trình bày 3 cách để xử lý bài toán này với ví dụ thực tế. Yêu cầu Hiển thị một list box với yêu cầu 4 box trên một hàng. Ta có khối html với phần style ban ...

Bubble animation trong React Native
Xin chào các bạn, trong bài viết này mình sẽ hướng dẫn các bạn làm một Bubble Animation. Đây là 1 animation khá đơn giản, phù hợp với các bạn chưa có nhiều kinh nghiệm về React Native như mình. Animation này có thể ứng dụng vào việc phân trang như trong ảnh bên dưới Bài viết được tham khảo ...

Lưu ý khi viết test
Mock object ? Mock object là một đối tượng giả nhưng mô phỏng, giả lập hành vi của một đối tượng thật. Khi nào cần phải mock dữ liệu Khi viết test mà function đó có inject các class, interface khác. Trong trường hợp đó bạn cần phải giả lập đối tượng đó. Ví dụ namespace App; use ...

Tìm hiểu về Media Query
Media Query là gì ? Media Query là một trong những module mới được thêm vào trong CSS3. Nó là một sự cải thiện của Media Type đã có từ CSS2, bằng việc thêm vào những cú pháp query để ta có thể đáp ứng được cho nhiều device với nhiều kích cỡ màn hình khác nhau. Module Media Query hiện đã ...

Giới thiệu cơ bản về Styled components
Giới thiệu cơ bản về Styled components 1. Styled components là gì? 1.1. Phương pháp css truyền thống Trước khi nói về styled components chúng ta phải nói về phương pháp truyền thống khi tiếp cận đến việc làm đẹp cho một trang web. Thông thường việc này sẽ được thực hiện theo những bước ...

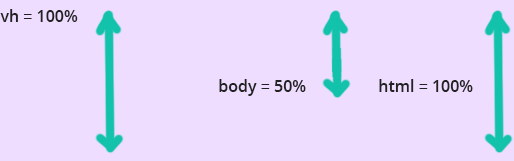
Giá như tôi biết "vh" & "vw" là vợ chồng!
Tiêu đề viết cho vui vậy chứ 2 chúng nó ly dị lâu rồi, đứa thì đi theo anh chiều cao vh height, đứa thì cưới chị chiều ngang vw awidth. 1 vw = 1% chiều ngang của trình duyệt. 1 vh = 1% chiều cao của trình duyệt. Tức là nó cũng sẽ bằng 100% nếu bạn cho nó là 100vh hoặc 100vw. Trước khi có ...

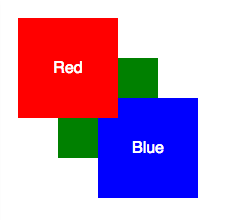
Bạn có hiểu rõ z-index trong CSS hay không :)
Nguyên lý hoạt động của z-index Nếu bạn là một front-end developer và thường xuyên làm việc với CSS, chắc bạn không còn lạ lẫm gì với z-index. Về lý thuyết thì cách thức hoạt động của z-index rất đơn giản: mỗi element trên trang web được hiển thị ngang và dọc theo 2 trục x và y, hiển thị thứ tự ...

Giá như màu sắc thật đơn giản RGB vs CMYK!
Hai cái ký hiệu RGB và CMYK thường hiện nhiều trong thiết bị máy tính, máy ảnh, màn hình, ti vi, máy in .... Rồi bên cạnh nó còn hiện mấy cái màu xanh xanh đỏ đỏ con nít nhỏ nó mê, mà chắc có lẽ là ít ai để ý thấy nó. Nói chơi vậy chứ dân thiết kế hay làm website nào cũng có lẽ đã có những khái ...

Làm thế nào để 1 giá trị trả về giá trị boolean
Dấu ! Dấu ! đặt trước 1 variable có nghĩa là phủ định ==> Dấu !! có nghĩa là phủ định của phủ định Số 5 là 1 số có giá trị bằng 5 vậy làm cách nào để chuyển 5 thành 1 gía trị boolean? Bạn làm như sau !5 trả về false. Bạn đã phủ định số 5 thì bây giờ phải khẳng định lại nó bằng cách ...





