- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Sự kiện onbeforeunload
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 < ! DOCTYPE html > < html > < body onbeforeunload = "return myFunction()" > < p > S ự ki ệ n onbeforeunload s ẽ đượ c g ọ i ...

ID trong HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 < html > < head > <script> function displayResult ( ) { document . getElementById ( "myHeader" ) . innerHTML = "Chúc bạn ...

spellcheck trong HTML
1 2 3 4 5 6 7 8 9 10 11 12 < ! DOCTYPE html > < html > < body > < p contenteditable = "true" spellcheck = "true" > Đâ y l à đ o ạ n v ă n b ả n ...

contenteditable trong HTML
1 2 3 4 5 6 7 8 < ! DOCTYPE html > < html > < body > < p contenteditable = "true" > Đâ y l à m ộ t đ o ạ n v ă n b ả n . B ạ n c ó th ể ...

<!–…–>
1 2 3 4 5 6 7 8 9 10 < ! DOCTYPE html > < html > < body > < ! -- Đâ y l à đ o ạ n ghi ch ú . Ghi ch ú n à y s ẽ kh ô ng hi ể n th ị tr ê n ...

Thuộc tính chính trong HTML
Các thuộc tính sẽ bổ sung rõ hơn về ý nghĩa cho các thẻ trong HTML. Những thuộc tính chính dưới đây có thể sử dụng trong mọi thẻ HTML. Thuộc tính chính trong HTML = thuộc tính được thêm trong HTML5 Thuộc tính Miêu tả accesskey Phím tắt để kích hoạt/di chuyển tới ...

contextmenu trong HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 < ! DOCTYPE html > < html > < head > <style> div { background ...

echo – Hiển thị một hoặc nhiều chuỗi
(PHP 4, PHP 5) echo – Hiển thị một hoặc nhiều chuỗi Miêu tả 1 void echo ( string $arg1 [ , string $ . . . ] ) Hiển thị ra tất cả các tham số truyền vào. echo ...

Nợ kỹ thuật là gì? Và tại sao hầu như các startup đều có nó?
Bài viết của tác giả CungMinh đăng trên https://namphut.vn/ Nợ kỹ thuật (hay còn gọi là technical debt) là bất kỳ mã hay đoạn code được thêm vào thời điểm hiện tại mà có thể làm mất nhiều công sức và thời gian để sửa chữa một thời gian sau – điển hình với mục đích đạt được những ...

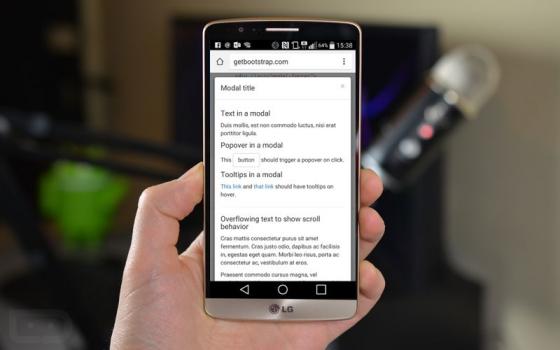
10 lời khuyên nên xem xét khi sử dụng overlay/modal
Overlays, dialog boxes, modal windows, light boxes, bạn có thể gọi chúng là bất kỳ thứ gì bạn muốn, là một cửa sổ nhỏ hiện lên giữa màn hình, để thu hút sự chú ý của người dùng là một mẫu thiết kế được sử dụng (và lạm dụng khá nhiều). Trong các ứng dụng, web và thậm chí trên mobile, ...





