Các thuộc tính định dạng ĐƯỜNG VIỀN (Border) trong CSS
Thuộc tính border dùng để định dạng đường viền cho phần tử HTML. Dưới đây là một số thuộc tính border: border-style (Thiết lập kiểu đường viền) border-awidth (Thiết lập độ dày của đường viền) border-color (Thiết lập màu của đường viền) Thiết lập kiểu đường viền Thuộc tính ...
Thuộc tính border dùng để định dạng đường viền cho phần tử HTML.
Dưới đây là một số thuộc tính border:
- border-style (Thiết lập kiểu đường viền)
- border-awidth (Thiết lập độ dày của đường viền)
- border-color (Thiết lập màu của đường viền)
Thiết lập kiểu đường viền
Thuộc tính border-style dùng để thiết lập kiểu đường viền.
border-style: kiểu đường viền;
Chúng ta có một số kiểu đường viền như: dotted, dashed, solid, double, groove, ridge, inset, outset, none, hidden
<style type="text/css">
#p1{border-style: dotted;}
#p2{border-style: dashed;}
#p3{border-style: solid;}
#p4{border-style: double;}
#p5{border-style: groove;}
#p6{border-style: ridge;}
#p7{border-style: inset;}
#p8{border-style: outset;}
#p9{border-style: none;}
#p10{border-style: hidden;}
</style>
Lưu ý: Đường viền của phần tử chỉ hiện lên khi nó đã được thiết lập kiểu đường viền.
Thiết lập độ dày của đường viền
Thuộc tính border-awidth dùng để thiết lập độ dày của đường viền
p{
border-style: solid;
border-awidth: 10px;
}
Lưu ý: Nếu ta không thiết lập độ dày của đường viền thì mặc định đường viền sẽ có độ dày là 3px
Thiết lập màu của đường viền
Thuộc tính border-color dùng để thiết lập màu của đường viền
border-color: màu sắc;
Trong đó, "màu sắc" có thể xác định theo: tên màu, giá trị RGB hoặc giá trị HEX
(Nếu chưa rõ cách xác định màu, bạn có thể xem lại bài Màu sắc trong CSS)
p{
border-style: solid;
border-color: green;
}
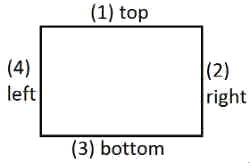
Thiết lập đường viền ở các vị trí khác nhau
Đường viền luôn bao gồm bốn vị trí: top, right, bottom, left

Nếu định dạng cho đường viền mà không xác định vị trí cụ thể thì mặc định cả 4 vị trí sẽ có cùng một kiểu định dạng.
Để định dạng cho đường viền ở từng vị trí cụ thể, ta có hai cách:
Cách 1: Thêm vị trí vào thuộc tính
border-vị trí-style|awidth|color: giá trị;
h1{
border-top-style: solid;
border-top-awidth: 5px;
border-top-color: green;
border-right-style: double;
border-right-awidth: 10px;
border-right-color: blue;
border-bottom-style: dashed;
}
Ta cũng có thể tạo đường viền mặc định cho cả bốn vị trí trước, sau đó chỉnh lại từng vị trí.
h1{
border-style: solid;
border-awidth: 5px;
border-color: gray;
border-bottom-style: double;
border-bottom-awidth: 15px;
border-bottom-color: red;
}
Cách 2: Thiết lập nhiều giá trị
Chúng ta sẽ thiết lập nhiều giá trị tương ứng với nhiều vị trí. Với cách này, ta có 4 cú pháp:
border-style|awidth|color: value;
- Cả bốn vị trí đều có cùng giá trị value
border-style|awidth|color: value1 value2;
- Vị trí top, bottom có giá trị value1
- Vị trí right, left có giá trị value2
border-style|awidth|color: value1 value2 value3;
- Vị trí top có giá trị value1
- Vị trí right, left có giá trị value2
- Vị trí bottom có giá trị value3
border-style|awidth|color: value1 value2 value 3 value4;
- Vị trí top có giá trị value1
- Vị trí right có giá trị value2
- Vị trí bottom có giá trị value3
- Vị trí left có giá trị value4
h1{
border-style: solid dotted;
border-awidth: 5px 3px 20px;
border-color: green red blue gray;
}
Cú pháp định dạng đường viền rút gọn
Thay vì phải định dạng cho đường viền bởi 3 thuộc tính (border-style, border-awidth, border-color) riêng biệt, thì ta có thể gôm chúng lại thành một theo cú pháp sau:
border: value1 value2 value3;
Trong đó:
- value1 là giá trị của thuộc tính border-awidth
- value2 là giá trị của thuộc tính border-style
- value3 là giá trị của thuộc tính border-color
h1{
border: 10px solid black;
}
Lưu ý: Không nhất thiết thuộc tính border phải có đủ 3 giá trị. Tuy nhiên, các giá trị phải được sắp xếp theo đúng thứ tự đó.
Ngoài ra, ta cũng có thể định dạng cho đường viền ở từng vị trí cụ thể bằng cú pháp border-vị trí
h1{
border-bottom: 20px dotted green;
}
