Các thuộc tính định dạng BẢNG (TABLE) trong CSS
Với các thuộc tính định dạng bảng của CSS, ta có thể tạo ra được những cái bảng thật chuyên nghiệp: Chuyên nghành Khoa – viện Trường Cơ khí – điện tử Khoa Công nghệ Trường ĐH Sài Gòn Truyền thông và mạng máy tính Khoa Công nghệ Thông tin Trường ĐH Cần Thơ Kinh tế thủy sản Khoa ...
Với các thuộc tính định dạng bảng của CSS, ta có thể tạo ra được những cái bảng thật chuyên nghiệp:
| Chuyên nghành | Khoa – viện | Trường |
|---|---|---|
| Cơ khí – điện tử | Khoa Công nghệ | Trường ĐH Sài Gòn |
| Truyền thông và mạng máy tính | Khoa Công nghệ Thông tin | Trường ĐH Cần Thơ |
| Kinh tế thủy sản | Khoa Phát triển Nông thôn | Trường ĐH Hoa Sen |
| Tài chính ngân hàng | Khoa Kinh tế | Trường ĐH Ngân hàng |
| Sự phạm toán tin | Khoa Khoa học Tự nhiên | Trường ĐH Cần Thơ |
| Ngôn ngữ Anh | Khoa Ngoại ngữ | Trường ĐH Ngoại ngữ - Tin học |
| Kinh tế nông nghiệp | Khoa Phát triển Nông thôn | Trường ĐH Nông Lâm |
Tạo đường viền cho bảng
Thuộc tính border dùng để tạo đường viền cho bảng
table, th, td {
border:1px solid black;
}
Loại bỏ các đường viền dư thừa
Sau khi đã thiết lập đường viền cho bảng bằng thuộc tính border, bảng sẽ có đường viền kép (Vì mỗi phần tử: table, th, td đều có 1 đường viền riêng).
Để loại bỏ các đường viền dư thừa, ta sử dụng thuộc tính border-collapse với giá trị là collapse

table {
border-collapse: collapse;
}
Thiết lập kích thước cho bảng
Thuộc tính awidth và height dùng để thiết lập chiều rộng và chiều cao cho các phần tử của bảng.
Giá trị của thuộc tính awidth, height có thể xác định theo đơn vị: px (pixel), hoặc % (tỷ lệ phần trăm kích thước phần nội dung của phần tử chứa nó).
Thiết lập kích thước cho bảng
Để thiết lập kích thước cho bảng, ta thiết lập giá trị thuộc tính awidth và height cho phần tử <table>
Bảng dưới đây được thiết lập chiều rộng là 100% và chiều cao là 300px
table{
awidth: 100%;
height: 300px;
}
Thiết lập kích thước cho ô
Để thiết lập kích thước cho ô, ta thiết lập giá trị thuộc tính awidth và height cho phần tử <th>, <td>
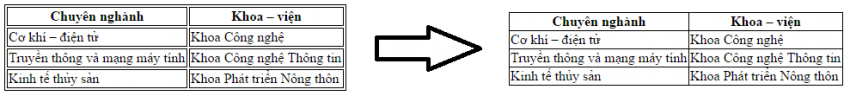
Ví dụ: Phần tử <th> bên trái của bảng dưới đây được thiết lập chiều rộng là 60% và chiều cao là 100px, phần tử <th> bên phải được thiết lập chiều rộng là 40%.
| Chuyên nghành | Khoa – viện |
|---|---|
| Cơ khí – điện tử | Khoa Công nghệ |
| Truyền thông và mạng máy tính | Khoa Công nghệ Thông tin |
| Kinh tế thủy sản | Khoa Phát triển Nông thôn |
th.left{
awidth: 60%;
height:100px;
}
th.right{
awidth: 40%;
}
(Có thể bạn cần xem lại bài Thiết lập kích thước cho phần tử để hiểu rõ thêm)
Canh lề nội dung cho ô
Canh theo chiều ngang
Thuộc tính text-align dùng để canh lề theo chiều ngang cho nội dung của phần tử <th> và <td>
Thuộc tính text-align có 3 giá trị là:
- left (nội dung nằm bên trái)
- center (nội dung nằm ở giữa)
- right (nội dung nằm bên phải)
Đoạn định dạng dưới đây dùng để canh lề cho nội dung phần tử <th> nằm bên phải, và nội dung phần tử <td> nằm giữa
th{
text-align: right;
}
td{
text-align: center;
}
Lưu ý: Mặc định nội dung của phần tử <td> nằm bên trái, nội dung phần tử <th> nằm ở giữa
Canh theo chiều dọc
Thuộc tính vertical-align dùng để canh lề theo chiều dọc cho nội dung của phần tử <th> và <td>
Thuộc tính vertical-align có 3 giá trị là:
- top (nội dung nằm ở trên)
- middle (nội dung nằm ở giữa)
- bottom (nội dung nằm ở dưới)
Đoạn định dạng dưới đây dùng để canh lề cho nội dung phần tử <th> nằm ở trên, và nội dung phần tử <td> nằm ở dưới
th{
vertical-align: top;
}
td{
vertical-align: bottom;
}
Lưu ý: Mặc định nội dung của phần tử <td> và <th> nằm ở giữa (middle)
Thiết lập vùng đệm cho ô
Thuộc tính padding dùng để tạo vùng đệm cho phần nội dung của ô.
Đoạn định dạng dưới đây dùng để thiết lập vùng đệm cho nội dung của phần tử <th> và <td> là 30px
th, td{
padding: 30px;
}
(Có thể bạn cần xem lại bài Tạo vùng đệm bằng thuộc tính padding để hiểu rõ cách tạo vùng đệm cho phần tử)
Tạo bảng có đường kẻ ngang
| Chuyên nghành | Khoa – viện | Trường |
|---|---|---|
| Cơ khí – điện tử | Khoa Công nghệ | Trường ĐH Sài Gòn |
| Truyền thông và mạng máy tính | Khoa Công nghệ Thông tin | Trường ĐH Cần Thơ |
Để tạo bảng có đường kẻ ngang, chúng ta chỉ cần dùng thuộc tính border-bottom và border-top
th {
border-top:1px solid gray;
border-bottom: 1px solid gray;
}
td {
border-bottom: 1px solid gray;
}
Tạo bảng sọc (xen kẻ)
| Chuyên nghành | Khoa – viện | Trường |
|---|---|---|
| Kinh tế thủy sản | Khoa Phát triển Nông thôn | Trường ĐH Hoa Sen |
| Tài chính ngân hàng | Khoa Kinh tế | Trường ĐH Ngân hàng |
| Sự phạm toán tin | Khoa Khoa học Tự nhiên | Trường ĐH Cần Thơ |
| Ngôn ngữ Anh | Khoa Ngoại ngữ | Trường ĐH Ngoại ngữ - Tin học |
| Kinh tế nông nghiệp | Khoa Phát triển Nông thôn | Trường ĐH Nông Lâm |
Để tạo tạo bảng sọc chúng ta sử dụng cú pháp
background-color: giá_trí_màu;
}
Trong đó "vị_trí_đường_kẻ" có thể là:
- odd- các hàng lẻ
- even- các hàng chẵn
Tạo bảng đổi màu khi dí (hover) chuột
| Chuyên nghành | Khoa – viện | Trường |
|---|---|---|
| Cơ khí – điện tử | Khoa Công nghệ | Trường ĐH Sài Gòn |
| Truyền thông và mạng máy tính | Khoa Công nghệ Thông tin | Trường ĐH Cần Thơ |
| Kinh tế thủy sản | Khoa Phát triển Nông thôn | Trường ĐH Hoa Sen |
Để tạo tạo bảng đổi màu khi dí (hover) chuột, chúng ta sử dụng cú pháp
tr:hover {
background-color: giá_trí_màu;
}
Tạo bảng responsive
Bảng responsive là bảng có nhiều cột dẫn đến chiều rộng của bảng quá dài cho với kích thước màn hình, khi đó bảng sẽ có một thanh scroll nằm ngang
(Bấm vào đây để xem ví dụ bảng responsive)
Để tạo bảng responsive chúng ta dùng thẻ cặp thẻ <div style="overflow-x:auto"></div> bao xung quanh thẻ <table></table>
<div style="overflow-x:auto;">
<table>
</table>
</div>
Tạo tiêu đề cho bảng
Để tạo tiêu đề cho bảng, chúng ta sử dụng thẻ <caption> và thuộc tính caption-side theo cú pháp
table{
caption-side: top|bottom;
}
Tạo bảng có màu (tổng hợp các thuộc tính)
Chúng ta có thể kết hợp các thuộc tính như background-color để làm màu nền cho bảng, thuộc tính padding để làm phần đệm, hover để tạo hiệu ứng khi dí chuột vào,....
| Chuyên nghành | Khoa – viện | Trường |
|---|---|---|
| Cơ khí – điện tử | Khoa Công nghệ | Trường ĐH Sài Gòn |
| Truyền thông và mạng máy tính | Khoa Công nghệ Thông tin | Trường ĐH Cần Thơ |
| Kinh tế thủy sản | Khoa Phát triển Nông thôn | Trường ĐH Hoa Sen |
| Tài chính ngân hàng | Khoa Kinh tế | Trường ĐH Ngân hàng |
| Sự phạm toán tin | Khoa Khoa học Tự nhiên | Trường ĐH Cần Thơ |
| Ngôn ngữ Anh | Khoa Ngoại ngữ | Trường ĐH Ngoại ngữ - Tin học |
| Kinh tế nông nghiệp | Khoa Phát triển Nông thôn | Trường ĐH Nông Lâm |
