Cách đẩy ứng dụng ReactJS lên Heroku và Deploy trên đó - ự học ReactJS căn bản đến nâng ca
Trong bài này mình sẽ hướng dẫn cách đẩy ứng dụng ReactJS lên Heroku, cài đặt thêm các phần mềm cần thiết trước khi đẩy ứng dụng lên Heroky. Cho bạn nào chưa bíết thì Heroku mà môt nền tảng đám mây hỗ trợ nhiều ngôn ngữ, giúp lập trình viên có thể xây dựng, triển khai, quản lý và mở rộng ứng ...
Trong bài này mình sẽ hướng dẫn cách đẩy ứng dụng ReactJS lên Heroku, cài đặt thêm các phần mềm cần thiết trước khi đẩy ứng dụng lên Heroky.
Cho bạn nào chưa bíết thì Heroku mà môt nền tảng đám mây hỗ trợ nhiều ngôn ngữ, giúp lập trình viên có thể xây dựng, triển khai, quản lý và mở rộng ứng dụng của mình. Ưu điểm của nó là không phải quan tâm đến việc vận hành máy chủ hay phần cứng. Dưới đây là các bước để deploy ứng dụng ReactJS lên Heroku đơn giản nhất.
1. Cài đặt phần mềm hỗ trợ đưa ứng dụng lên Heroku
Heroku hỗ trợ rất nhiều cách thức để thực hiện deploy một ứng dụng. Bài viết này sẽ sử dụng Heroku Git bởi nó là cách đơn giản và quen thuộc nhất. Chúng ta cần cài đặt 2 phần mền chính đó là Git và Heroku CLI.
Window và MacOS
Đối với Window và MacOS thì các bước cài đặt rất đơn giản chỉ cần download trên trang chủ và cài đặt.
- Download Git
- Download Heroku CLI
Các bước cài đặt giống như các phần mềm thông thường, sau khi cài đặt tiến hành restart máy và thực hiện các bước tiếp theo.
Ubuntu
Đối với ubuntu thì sẽ chỉ cần cài đặt bằng các câu lệnh khá đơn giản.
sudo apt install git sudo snap install --classic heroku
Chúng ta có thể tham khảo thêm bài viết về Git căn bản để có thể hiểu rõ hơn vì hướng dẫn này sử dụng git trong quá trình deploy ứng dụng.
2. Đưa ứng dụng ReactJS lên Heroku
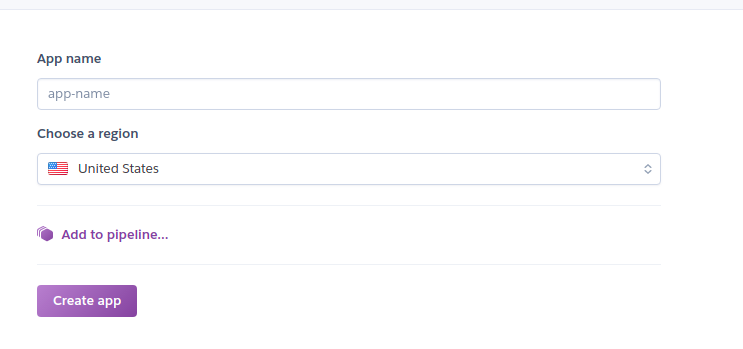
Sau khi cài đặt các phần mềm cần thiết, chúng ta sẽ tiến hành tạo tài khoản Heroku, truy cập vào dashboard và tạo một app mới tại địa chỉ https://dashboard.heroku.com/new-app . App name sẽ là subdomain của bạn. URL sẽ có dạng là [appname].herokuapp.com.

Ngoài ra Heroku còn cho phép tùy chọn vị trí của máy chủ. Sau khi đã tùy chọn các bước, tiến hành click vào Create App để hoàn tất.
Thêm Buildpacks
Đối với app ReactJS được khởi tạo bởi câu lệnh create-react-app thì trước khi đẩy source code lên app thì chúng ta cần phải thêm buildpacks cho nó . Ở phần Settings -> Buildpacks -> Add Buildpacks và điền vào đường dẫn buildpacks.
https://github.com/mars/create-react-app-buildpack.git
Buildpacks sẽ chứa các câu lệnh để biên dịch ứng dụng, nó sẽ được khởi chạy mỗi khi ứng dụng được thiết lập.
Đẩy source code lên Heroku
Việc đầu tiên, chúng ta cần phải đăng nhập tài khoản heroku trên máy bằng terminal, sử dụng dòng lệnh.
heroku login
Sau đó, điền thông tin đăng nhập tài khoản heroku vừa dùng để khởi tạo lúc đầu vào.Khi đăng nhập thành công , chúng ta sẽ tiến hành deploy dự án lên. Giả sử dự án ReactJS cần deploy nằm ở trong thư mục Zaidap.com-react. Mở terminal và truy cập vào thư mục Zaidap.com-react bằng câu lệnh.
cd Zaidap.com-react
Khởi tạo git và chỉ định remote tới app trên heroku.
git init heroku git:remote -a [ten-app]
Tiếp theo, chúng ta sẽ deploy app lên heroku bằng cách push tới branch master của heroku.
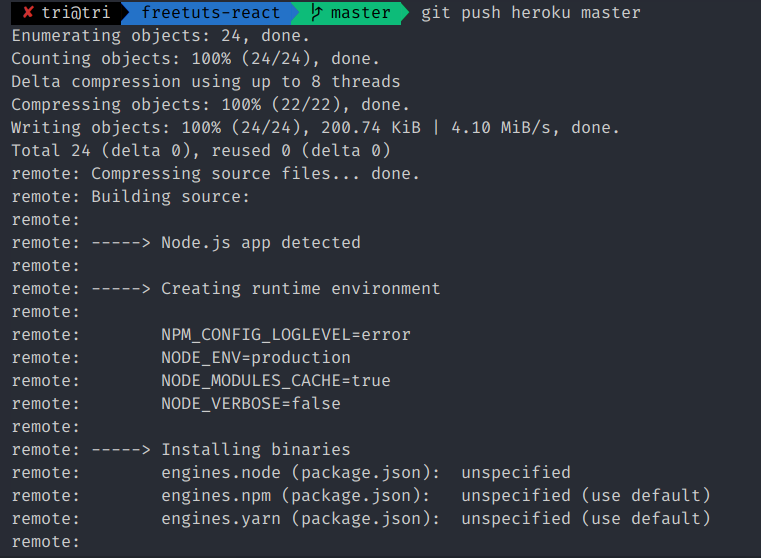
git add * git commit -a "first deploy" git push heroku master
Sau khi hoàn tất, heroku sẽ cài đặt ứng dụng ReactJS tự động.

Đợi quá trình cài đặt hoàn tất, ứng dụng sẽ đựơc chạy trên địa chỉ [ten-app].herokuapp.com.
Tinh chỉnh ứng dụng
Heroku cho phép tinh chỉnh cũng như theo dõi ứng dụng một cách đơn giản, sau đây là một vài chức năng mà hay dùng ở heroku.
Để theo dõi ứng dụng theo thời gian thực chúng ta dùng câu lệnh.
heroku logs --tail
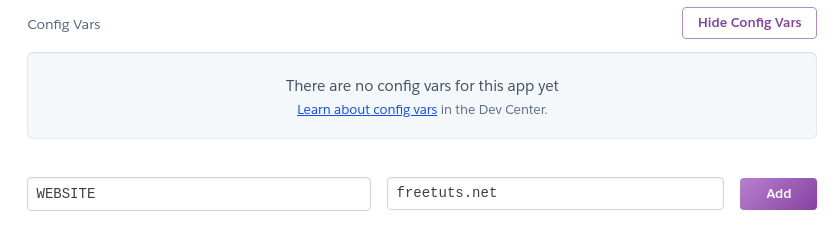
Chỉnh sửa các biến môi trường của dự án ở phần Settings -> Config Vars, ở đây chúng ta có thể thêm, sủa, xóa các biến môi trường.

Phiên bản miễn phí của Heroku chỉ sử dụng ở mục đích học tập, bởi khi ứng dụng không được truy cập trong một khoảng thời gian thì Heroku tạm thời offine ứng dụng cho tới khi có truy cập thì ứng dụng sẽ được khởi chạy trở lại. Mục đích chỉnh là để tiết kiệm tài nguyên hệ thống, đối với các ứng dụng trung bình trở lên thì chúng ta nên sử dụng cách khác để deploy ứng dụng của mình. Trên đây chúng ta đã cùng nhau đi tìm hiểu về cách để đẩy một ứng dụng Reactjs lên Heroku. Mong rằng bài viết sẽ giúp ích cho bạn !
