Cài đặt môi trường chạy ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ đi tìm hiểu về cách cài đặt môi trường chạy ReactJS, đối với những bạn mới bắt đầu làm quen với ReactJS thì đây là bước đầu tiên để khởi chạy một project hello world. Các bước cài đặt không quá phức tạp bạn chỉ cần thực hiện theo từng bước bên dưới là có thể cài đặt ...
Trong bài viết này chúng ta sẽ đi tìm hiểu về cách cài đặt môi trường chạy ReactJS, đối với những bạn mới bắt đầu làm quen với ReactJS thì đây là bước đầu tiên để khởi chạy một project hello world.
Các bước cài đặt không quá phức tạp bạn chỉ cần thực hiện theo từng bước bên dưới là có thể cài đặt môi trường khởi chạy cho dự án ReactJS của mình rồi.
1. Cài đặt NodeJS và NPM
Để cài đặt môi trường chạy ReactJS trước tiên bạn phải cài đặt NodeJS và NPM, nó là một nền tảng bắt buộc, bạn có thể xem bài viết về cách cài đặt NodeJS và NPM để hiểu rõ hơn về cách cài đặt nó. Thông thường NPM sẽ được cài đặt kèm theo khi bạn cài đặt NodeJS.
Để kiểm tra xem NodeJS và NPM đã được cài đặt trong máy chưa? Chúng ta có thể mở terminal và gõ dòng lệnh:
node -v npm -v
Khi cài đặt thành công, sẽ hiển thị ra phiên bản NodeJS và NPM hiện đã được cài đặt:
tri@tri:~$ npm -v 6.13.4 tri@tri:~$ node -v v10.19.0
2. Khởi tạo ReactJS App
Tiếp theo, bạn có thể cài đặt ReactJS bằng cách vào thư mục chứa dự án và mở temrinal và gõ dòng lệnh:
npx create-react-app my-app
Trong đó my-app là tên thư mục chứa dự án của bạn, giả sử mình muốn khởi tạo dự án có tên Zaidap.com-app, chúng ta sẽ có:
npx create-react-app Zaidap.com-app
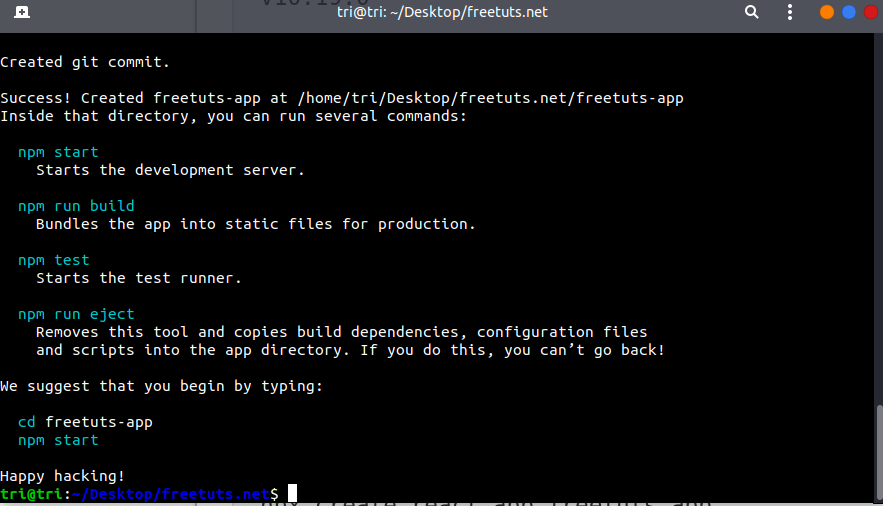
Bạn đợi một khoảng thời gian cho quá trình cài đặt hoàn tất, sau khi cài đặt thành công bạn sẽ thấy terminal hiển thị như hình:

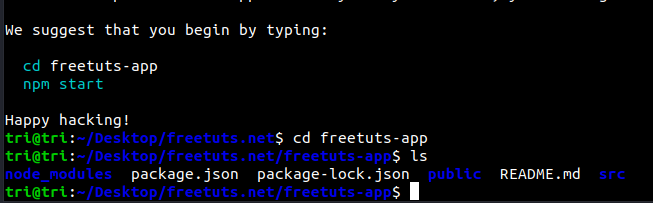
Vào thư mục vừa được khởi tạo có tên Zaidap.com-app chúng ta sẽ thấy được các thư mục được tạo tự động, chú ý đến 2 thư mục chính đó là src và public:

Chúng ta sẽ tìm hiểu nhiệm vụ của từng thư mục được khởi tạo :
srcsẽ chứa những đoạn mã mà chúng ta viết sau này,publicsẽ chứa các file ảnh, css, js,...hay bất cứ thứ gì mà bạn muốn,..node_modules: các module cài tự động khi tạo react app, bạn không cần phải quan tâm đến nó.package.jsonvàpackage-lock.json: chứa thông tin của các module cần thiết.
Ngoài ra bạn còn có thể thêm các thư mục theo mục đích mà bạn muốn sử dụng.
Khởi chạy dự án ReactJS
Để khởi chạy dự án bạn cần phải truy cập vào thư mục vừa được khởi tạo mà mở terminal:
npm start
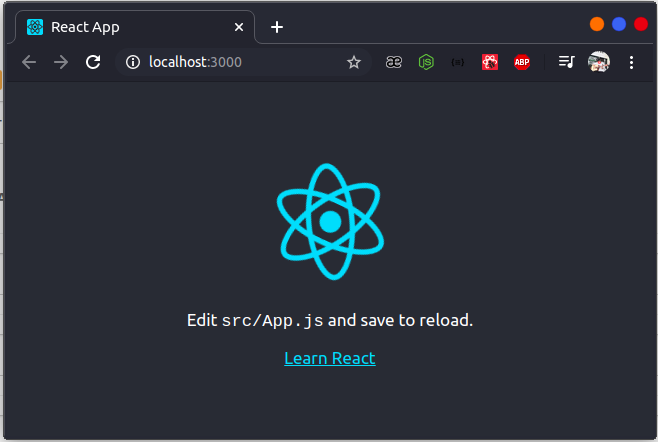
Lúc này, ReactJS sẽ khởi chạy dự án mặc định ở port 3000, chúng ta có thể mở trình duyệt và truy cập đường dẫn http://localhost:3000

Xây dựng ứng dụng ReactJS đầu tiên
Chúng ta sẽ đi xây dựng một ứng dụng ReactJS đầu tiên bằng cách truy cập vào thư mục src trong dự án, như bên trên mình đã đề cập thì nó là thư mục chứa mã nguồn, tìm đến file App.js và sửa thành:
import React from 'react';
function App() {
return (
<div>
<h1>Hello React.js - Zaidap.com.net</h1>
</div>
);
}
export default App;Một điều chú ý là trong file index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();Chú ý đến thư đoạn document.getElementById('root'), đây là ví trị mà tất cả các component sẽ render ra. Bạn có thể tìm id root ở trong file public/index.html.
Tiến hành khởi chạy dự án bằng cách mở terminal và gõ dòng lệnh :
npm start
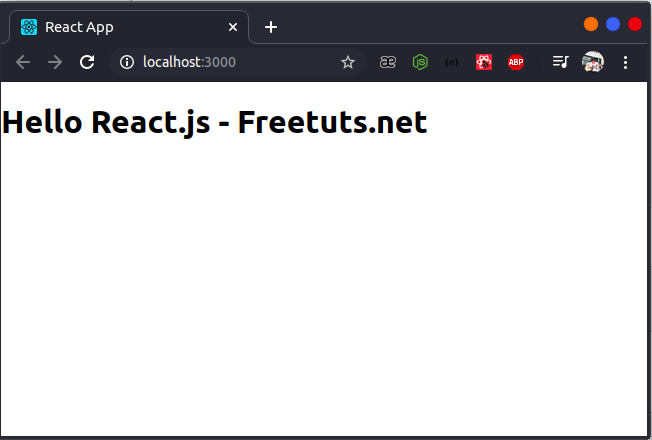
Truy cập vào đường dẫn http://localhost:3000 chúng ta sẽ thấy kết quả:

Một lưu ý khi khởi chạy dự án thành công khi bạn sửa đổi các file thì ReactJS sẽ tự động reload lại sự thay đổi đó. Bạn không cần phải khởi động lại server bằng cách thủ công nữa.
Trong bài này chúng ta đã cùng nhau đi tìm hiểu về cách cài đặt môi trường chạy ReactJS. Đây là kiến thức rất cơ bản về nó nhưng cũng hết sức quan trọng trong quá trình làm việc với ReactJS sau này. Mong rằng bài viết sẽ giúp ích cho bạn.
