Redux là gì? Tại sao lại ứng dụng trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Redux trong ReactJS. Chắc hẳn trong quá trình làm việc với ReactJS thì việc quản lí các state giữa các component là vấn đề khá phức tạp. Mặc dù nhà phát triển của React cũng đã cho ra mắt React Context cho phép chúng ta làm điều này, nhưng ...
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Redux trong ReactJS.
Chắc hẳn trong quá trình làm việc với ReactJS thì việc quản lí các state giữa các component là vấn đề khá phức tạp. Mặc dù nhà phát triển của React cũng đã cho ra mắt React Context cho phép chúng ta làm điều này, nhưng nó có một vài hạn chế nhất định. Bởi vậy, chúng ta sẽ thay thế React Context bằng một thư viện mới có tên Redux với nhiều ưu điểm cũng như quản lí dễ dàng hơn.
Ở trong bài viết này chúng ta sẽ đi giới thiệu về Redux cũng như các phần liên quan đến nó một cách chi tiết. Redux cũng là phần khá "đau não" với các bạn mới làm quen với React. Vậy nên, cùng đi qua các phần căn bản nhất nhé.
1. Cần hiểu trước khi tìm hiểu Redux là gì
State là gì?
Để trả lời cho câu hỏi Redux là gì? Trước tiên, chúng ta sẽ đi tìm hiểu về khái niệm state trong React.
State được định nghĩa là một object có thể được sử dụng để chứa dữ liệu hoặc thông tin về components. Trong một React Component, state chỉ tồn tại trong phạm vi của components chứa nó, mỗi khi state thay đổi thì components đó sẽ được render lại.
Đây là một state được khởi tạo trong React component.
import React, { Component } from 'react';
export default class App extends Component {
constructor(props) {
super(props)
//Khởi tạo giá trị ban đầu của state
this.state = {
website: 'Zaidap.com.net',
title : 'Zaidap.com.net'
}
}
render() {
return (
...
);
}
}
Khi chúng ta muốn thay đổi giá trị của state bạn chỉ cần cập nhật giá trị mới cho state đó bằng cách gọi hàm setState().
//Cập nhật giá trị của state
this.setState({
website: 'Zaidap.com.net'
})Vì phạm vi của state chỉ tồn tại trong một component, trong một vài trường hợp chúng ta muốn chia sẻ state cho nhiều component cùng một lúc thì khá phức tạp. Bởi vậy Redux ra đời để làm điều này, nó giúp bạn chia sẻ state tới nhiều components.
Props là gì?
Props là một object được truyền vào trong một components, mỗi components sẽ nhận vào props và trả về react element. Props cho phép chúng ta giao tiếp giữa các components với nhau bằng cách truyền tham số qua lại giữa các components.
const App = () => <Welcome name="Zaidap.com"></Welcome>
Trên đây là cú pháp truyền props giữa 2 component, cụ thể trong ví dụ trên là từ App sang Welcome. Đây là phần khá đơn giản nên chúng ta chỉ nhắc lại một chút.
2. Vậy Redux là gì?
Redux là một thư viện cho phép chúng ta quản lý state trong một ứng dụng javascript. Nếu kết hợp nó trong React JS thì sẽ như hổ mọc thêm cánh.
Tại sao chúng ta phải sử dụng Redux?
Redux sẽ giải quyết một bài toán khá là quan trọng đó là chia sẻ state. Như đã đề cập ở trên thì việc chia sẻ state giữa các component với nhau theo các thức truyền qua props là khá phức tạp và rắc rối.
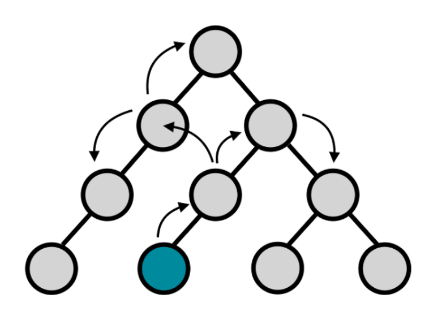
Giả sử khi chúng ta muốn truyền dữ liệu từ component A sang component C thì bắt buộc phải thông qua component B.

Như hình bên trên khi chúng ta cần chia sẻ dữ liệu giữa các component với nhau bằng cách sử dụng props thì bắt bụôc phải thông qua các component trung gian. Điều này khá phức tạp và dễ gây nhầm lẫn.
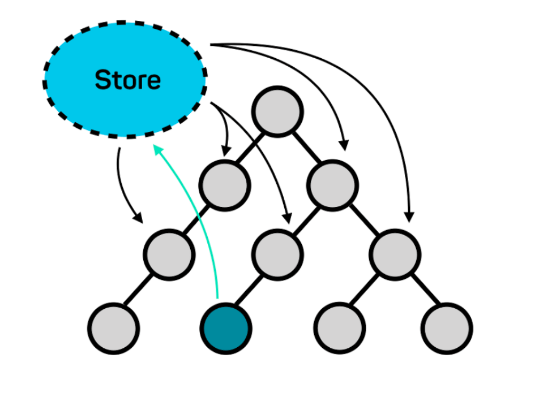
Để có thể truyền dữ liệu một cách tối ưu và đơn giản hơn chúng ta sẽ lưu dữ liệu vào một store, từ đó cấp phát dữ liệu cho các component cần thiết. Lúc này store sẽ đóng vai trò trung gian, nó có nhiệm vụ chứa và phân phát dữ liệu. Cùng xem hình minh hoạ bên dưới.

Giả sử bạn muốn chia sẽ dữ liệu từ component A tới component C thì chỉ cần đẩy state vào Store và Store sẽ cấp phát dữ liệu cho component C. Đây là mô hình mà Redux sử dụng, qua đó việc kiểm soát dữ liệu sẽ dễ dàng và tối ưu hơn.
Redux hoạt động như thế nào?
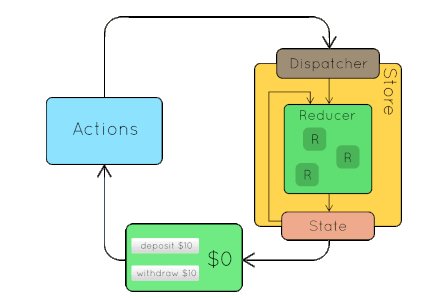
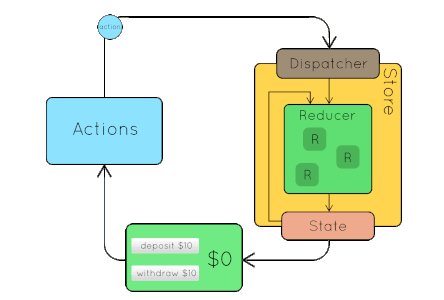
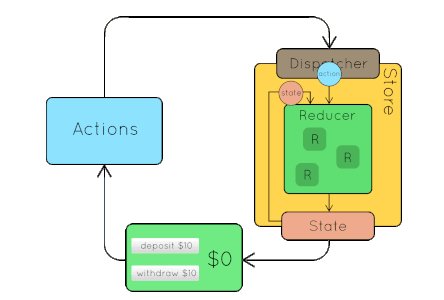
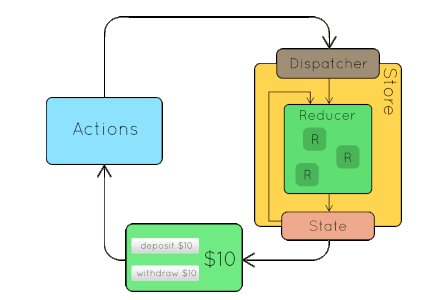
Store được coi là phần quan trọng nhất trong Redux, nó có nhiệm vụ lưu trữ và phân phát dữ liệu cho các component. Trong store bao gồm các thành phần như dispatcher (có nhiệm vụ kích hoạt các action bên trong reducer), reducer có nhiệm vụ xử lý các hành động được gửi đến. Sau đây là mô hình cách thức hoạt động của Redux.

Sau khi một action được thực thi, dispathcer sẽ được kích hoạt và gửi đến reducer một action. Lúc này reducer thực hiện hành động dựa vào action được gửi đến. Sau đó, đồng thời lưu lại giá trị của state mới vào trong store và trả về state mới đó.
Giả sử ở đây mình có 1 đoạn mã thực hiện tăng giảm giá trị của state thông qua redux.
import redux from 'redux';
//Reducer
const counter = (state = 0, action) => {
//Kiểm tra điều kiện
switch (action.type) {
case 'INCREMENT':
return state + 1;
}
return state;
};
//Đây là store
const store = redux.createStore(counter);
//Thực hiện dispath
store.dispath({type : 'INCREMENT'})Ở ví dụ trên khi dispath được thực thi thì lúc này nó sẽ gửi đến cho reducer một action có type là INCREMENT, reducer kiểm tra action và tiến hành tăng giá trị của state và trả về state mới.
Trong loại bài tiếp theo chúng ta sẽ đi tìm hiểu sâu hơn về cách để sử dụng Redux trong ReactJS. Trên đây chúng ta đã cùng nhau giới thiệu về Redux trong ReactJS.
Đây là kiến thức rất cơ bản về nó nhưng cũng hết sức quan trọng trong quá trình làm việc với ReactJS sau này. Mong rằng bài viết sẽ giúp ích cho bạn.
