Xử lý Form trong ReactJS - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về các thao tác xử lý form trong ReactJS. Trong quá trình lập trình với React bạn cần phải làm việc với form nhất nhiều như đăng nhập, lấy thông tin người,vv.. Thao tác với form trong React rất đơn giản, hầu như chỉ là các kiến thức cơ bản ở ...
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về các thao tác xử lý form trong ReactJS.
Trong quá trình lập trình với React bạn cần phải làm việc với form nhất nhiều như đăng nhập, lấy thông tin người,vv.. Thao tác với form trong React rất đơn giản, hầu như chỉ là các kiến thức cơ bản ở phần trước như về component, state, props,...
Ngoài việc thao tác với form thông thường bạn còn có thể sử dụng các thư viện hỗ trợ việc validation form... Bởi vậy, trong bài này mình sẽ cùng nhau chỉ ra và đi xây dựng ví dụ về form trong ReactJS.
1. Thao tác với Form trong ReactJS
Dưới đây là các thao tác mà bạn có thể làm việc với form trong ReactJS, hầu như đây là những thao tác quen thuộc.
Lấy giá trị của input
Chúng ta có thể lấy giá trị của input bằng cách bắt sự kiện onChange của input.
Trước tiên, chúng ta sẽ tạo state dùng để chứa giá trị của input trong hàm constructor().
constructor(props) {
super(props);
this.state = {
email : ''
}
}Tiếp theo, chúng ta sẽ bắt sự kiện onChange trong input :
<input type="email" onChange={(event) => this.changeInputValue(event)}/>Khi sự kiện onChange được kích hoạt, chúng ta sẽ có một biến là event, trong đó sẽ chứa các thông tin của input như name, value,...Ở đây mình truyền biến event vào trong function changeInputValue().
Sau đó, chúng ta sẽ xây dựng hàm changeInputValue() dùng để thay đổi state (cái mà sẽ lưu giá trị của input) mà mình đã khởi tạo trước đó.
changeInputValue(event){
// Cập nhật state
this.setState({
[event.target.name]: event.target.value
})
}Lúc này, bạn đã thực hiện xong các bước để lấy giá trị của input trong form. Tất cả các giá trị đó được lưu trong state.
Submit Form
Sau khi lấy giá trị của input, form cần được submit, bạn có thể thực hiện submit form bằng cách bắt sự kiện onSubmit trong form.
<form onSubmit={(event) => {
this.submitForm(event)
}}>khi sự kiện onSubmit được thực thi thì biến event chứa thông tin của form sẽ tồn tại, chúng ta sẽ truyền nó vào trong hàm submitForm() để xử lý.
submitForm(event) {
//Chặn sự kiện mặc định của form
event.preventDefault()
//In ra giá trị của input trong form
console.log(this.state)
}Validation Form
Bạn có thể thực hiện validation form trong ReactJS bằng cách xây dựng một hàm validation, giả sử mình có một hàm kiểm tra email:
validationForm() {
const re = /S+@S+.S+/;
//Kiểm tra email
if (re.test(this.state.email)) return false;
return true;
}và thêm nó vào hàm submitForm() đã khởi tạo trước đó :
submitForm(event) {
//Chặn sự kiện mặc định của form
event.preventDefault()
//Validaton form
if(!this.validationForm()) {
alert('Email không đúng định dạng.')
}
}2. Xây dựng ví dụ form trong React JS
Trong phần này mình sẽ đi xây dựng ví dụ về xử lý form trong ReactJS, ở đây mình sẽ đi xây dựng một trang đăng nhập đơn giản bao gồm chức năng validation.
Ở phần khởi tạo giao diện mình sử dụng Bootstrap 4 để xây dựng giao diện, bởi vậy bạn cần thêm thư viện này vào trong file public/index.html:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
Từ bây giờ chúng ta sẽ làm việc với các file trong thư mục src
Trước tiên, chúng ta sẽ đi xây dựng giao diện cho form, trong file App.js chúng ta sẽ đi xây dựng giao diện và khơi tạo state chứa giá trị của input.
import React from "react";
class App extends React.Component {
constructor(props) {
super(props);
//Khởi tạo state chứa giá trị của input
this.state = {
email: "",
password: ""
};
}
render() {
return (
<div className="container" style={{ paddingTop: "5%" }}>
<form
onSubmit={e => {
this.submitForm(e);
}}
>
<div className="form-group">
<label htmlFor="text">Email:</label>
<input
type="text"
className="form-control"
name="email"
placeholder="Enter email"
onChange={e => this.changeInputValue(e)}
/>
</div>
<div className="form-group">
<label htmlFor="pwd">Password:</label>
<input
type="password"
className="form-control"
name="password"
placeholder="Enter password"
onChange={e => this.changeInputValue(e)}
/>
</div>
<button type="submit" className="btn btn-primary">
Submit
</button>
</form>
</div>
);
}
}
export default App;
Tiếp theo, xây dựng hàm changeInputValue() có nhiệm vụ lấy giá của input sau đó cập nhật vào state.
changeInputValue(e) {
this.setState({
[e.target.name]: e.target.value
});
}Xây dựng hàm validationForm() để kiểm tra các giá trị khi submit form :
validationForm() {
let returnData = {
error : false,
msg: ''
}
const {email, password} = this.state
//Kiểm tra email
const re = /S+@S+.S+/;
if (!re.test(email)) {
returnData = {
error: true,
msg: 'Không đúng định dạng email'
}
}
//Kiểm tra password
if(password.length < 8) {
returnData = {
error: true,
msg: 'Mật khẩu phải lớn hơn 8 ký tự'
}
}
return returnData;
}Cuối cùng, xây dựng hàm submitForm() cho sự kiện submit form:
submitForm(e) {
//Chặn các event mặc định của form
e.preventDefault();
//Gọi hàm validationForm() dùng để kiểm tra form
const validation = this.validationForm()
//Kiểm tra lỗi của input trong form và hiển thị
if (validation.error) {
alert(validation.msg)
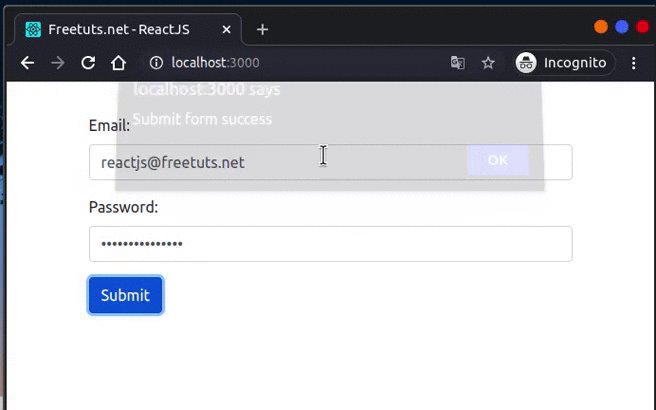
}else{
alert('Submit form success')
}
}Khởi chạy dự án bằng cách mở terminal lên và gõ dòng lệnh:
npm start

Trên đây chúng ta đã cùng nhau đi tìm hiểu về xử lý Form trong ReactJS. Đây là kiến thức rất cơ bản về nó nhưng cũng hết sức quan trọng trong quá trình làm việc với ReactJS sau này. Mong rằng bài viết sẽ giúp ích cho bạn.
