React Router cơ bản - ự học ReactJS căn bản đến nâng ca
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về React Router trong ReactJS. Việc sử dụng Reat Router cho phép chúng ta có thể tùy biến URL trong một dự án ReactJS. 1. React Router là gì ? SPA (single page application) hiện nay được coi là một xu thế để xây dựng một trang web bởi nhiều ...
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về React Router trong ReactJS. Việc sử dụng Reat Router cho phép chúng ta có thể tùy biến URL trong một dự án ReactJS.
1. React Router là gì ?
SPA (single page application) hiện nay được coi là một xu thế để xây dựng một trang web bởi nhiều tính năng ưu việt, có rất nhiều thư viện cho phép xây dựng một trang SPA phổ biến nhất đó là ReactJS. Khi một trang web được xây dựng theo hướng SPA thì tất cả các UI của trang web sẽ được render ra một trang duy nhất, tùy vào từng trường hợp mà component sẽ được render.
Ngoài ra, chúng ta có thể sử dụng URL làm điều kiện xem xét rằng liệu component nào sẽ được render. Trong ReactJS, React Router là thư viện được xây dựng để thực hiện điều này.
React Router là một thư viện cho việc điều hướng URL tiêu chuẩn trong React, Nó cho phép chúng ta có thể đồng bộ UI với URL. Được thiết kế với API đơn giản, từ đó cho phép giải quyết các vấn đề về URL một cách nhanh chóng.
2. Sử dụng React Router trong ReactJS
Để sử dụng React Router chúng ta cần phải cài đặt thư viện này vào trong dự án React bằng cách sử dụng NPM:
npm install react-router-dom
Sau khi cài đặt thành công, trong trường hợp cần dùng đến React Router bạn chỉ cần import nó component đó.
import { BrowserRouter, Route, Switch } from 'react-router-dom';Để hiểu rõ hơn về React Router chúng ta sẽ đi xây dựng một ví dụ cụ thể về nó.
3. Xây dựng ví dụ
Trong ví dụ này, chúng ta sẽ đi xây dựng một trang lading page với nhiều trang khác nhau. Cấu trúc thư mục của src sẽ như sau:
src/ ---components/ --------About.js --------Home.js ---------Shop.js ---index.js ---App.js ...more...
Trước tiên, chúng ta cần phải thiết lập app sử dụng React Router. Mọi thứ sẽ được render cần phải được bọc bên trong BrowserRouter, chúng ta sẽ lựa chọn component App bởi nó chính là component xử lí logic mặc định trong ReactJS. Trong file index.js của dự án chúng ta sẽ chỉnh sửa lại như sau:
// index.js
...
import { BrowserRouter} from 'react-router-dom';
...
ReactDOM.render(
<BrowserRouter>
<App/>
</BrowserRouter>,
document.getElementById('root')
);Tiếp theo đó ở file src/App.js chúng ta cần phải sử dụng Switch để bọc các Router lại. Đây là điều bắt buộc, tất các các Route cần phải được bọc bởi Switch.
...
// Ở đây chúng ta import 4 component được xây dựng trong thư mục src/components
// đó là Home, About, Shop, Error
import React from 'react'
import { Route, Switch } from 'react-router-dom';
import Home from './components/Home';
import About from './components/About';
import Shop from './components/Shop'
import Error from './components/Error'
export defaults function App() {
return (
<>
<Switch>
<Route path="/" component={Home} exact />
<Route path="/about" component={About} />
<Route path="/shop" component={Shop} />
<Route component={Error} />
</Switch>
</>
)
}Route có nhiệm vụ render component theo path được chỉ định. Trong trường hợp ở trên Route có path là / có thêm một props nữa là exact bởi hầu hết các path đều thông qua /. Khi một route không có thuộc tính path thì render component khi URL không tồn tại.
Bên trên trong file App.js chúng ta đã import 3 component đó là Home, About, Shop , Error trong thư mục src/components, bây giờ chúng ta cần phải xây dựng 3 componet đó.
//file: components/Home.js
import React from "react";
import { Link } from 'react-router-dom';
export default function Home() {
return (
<div>
<h1> Home Page</h1>
<Link to="/about">About / </Link>
<Link to="/shop">Shop / </Link>
<Link to="/404">404 / </Link>
</div>
);
};
//file: components/About.js
import React from "react";
import { Link } from 'react-router-dom';
export default function About() {
return (
<div>
<h1> About Page</h1>
<Link to="/">Home Page </Link>
</div>
);
};
//file: components/Shop.js
import React from "react";
import { Link } from 'react-router-dom';
export default function Shop() {
return (
<div>
<h1> Shop Page</h1>
<Link to="/">Home Page </Link>
</div>
);
};
//file: components/Error.js
import React from "react";
import { Link } from 'react-router-dom';
export default function Shop() {
return (
<div>
<h1> 404 - Error Page</h1>
<Link to="/">Home Page </Link>
</div>
);
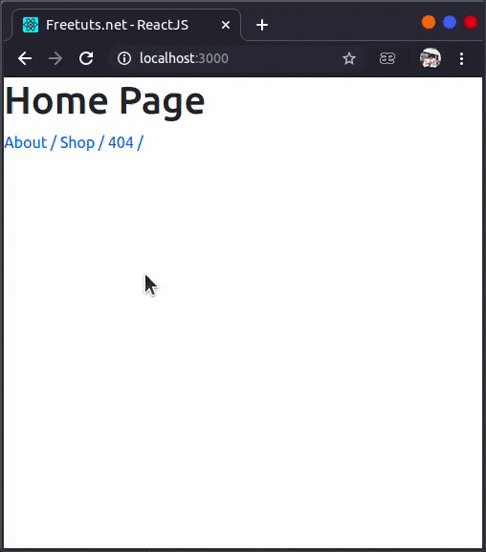
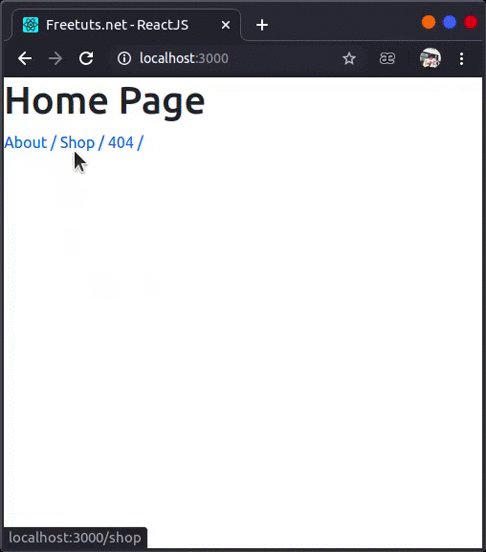
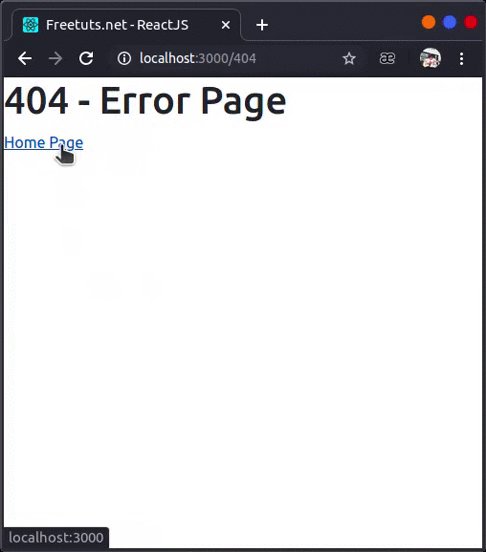
};Component Link cho phép chúng ta chuyển qua lại giữa các component thông qua URL, nó tương tự như thẻ a trong html. Khởi chạy ứng dụng và chúng ta sẽ thấy sự thay đổi.

Sau khi thực hiện các bước cài đặt chúng ta có thể click vào các link để chuyển hướng qua lại trong SPA cụ thể là trong ReactJS rồi. Trên đây chúng ta đã cùng nhau đi tìm hiểu về React Router trong React Hooks. Đây là kiến thức rất cơ bản về nó nhưng cũng hết sức quan trọng trong quá trình làm việc với ReactJS sau này. Mong rằng bài viết sẽ giúp ích cho bạn
