Directive trong Angular 4 - Angular4
Phân loại directive Directive trong Angular là một class javascript được khai báo với decorator @directive. Có 3 loại directive trong Angular: Component directive, Structural directive và Attribute directive. Component Directive (Directive thành phần) Đây chính là component mà chúng ta đã ...
Phân loại directive
Directive trong Angular là một class javascript được khai báo với decorator @directive. Có 3 loại directive trong Angular: Component directive, Structural directive và Attribute directive.
Component Directive (Directive thành phần)
Đây chính là component mà chúng ta đã học được trong các bài trước. Nó có 1 class khai báo selector, cách hoạt động, xử lý của component.
Structural directive (Directive cấu trúc)
Đúng như tên gọi, structural directive hay directive cấu trúc sẽ quyết định DOM element nào được thực thi. Các structural directive thường có dấu '*' ở trước của directive. Ví dụ điển hình của structural directive chính là *ngIf và *ngFor
Attribute directive (Directive thuộc tính)
Directive thuộc tính là các directive được sử dụng như một thuộc tính của thẻ HTML vậy (giống như thẻ <a> có thuộc tính href)
Tạo custom directive
Trong ví dụ này, chúng ta sẽ tạo một custom directive có tên là change-text. Nhiệm vụ của directive này là thêm vào nội dung bên trong của thẻ nội dung: "Zaidap.com - học lập trình online miễn phí".
Tạo directive
Để tạo directive, ta chạy lệnh ng g directive <ten_directive> trên command line
Trong đó
để tạo directive changeText, ta chạy lệnh ng g directive changeText
Command line sẽ hiển thị như sau
$ ng g directive changeText CREATE src/app/change-text.directive.spec.ts (241 bytes) CREATE src/app/change-text.directive.ts (149 bytes) UPDATE src/app/app.module.ts (486 bytes)
Kiểm tra lại thì ta thấy 2 file: change-text.directives.spect.ts và change-text.directives.ts được tạo ra và directive changeText được import trong app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Xử lý bên trong directive
Tiếp, ta xử lý directive để thêm nội dung "Zaidap.com - học lập trình online miễn phí" vào nội dung của thẻ. Mở file change-text.directives.ts ra và thay đổi nội dung của nó thành
import { Directive, ElementRef } from '@angular/core';
import { element } from 'protractor';
@Directive({
selector: '[appChangeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Zaidap.com - học lập trình online miễn phí";
}
}
Constructor được thêm vào 1 đối có kiểu ElementRef - chính là instance của thẻ mà directive này nằm trong.
Element.nativeElement.innerText = "Zaidap.com - học lập trình online miễn phí"
Dòng này truy cập vào trong DOM, thay đổi text của thành phần này.
Thêm directive vào thẻ HTML
Tiếp theo, ta thêm directive vào thành phần bất kì. Ở đây mình thêm ngay trong thẻ h1:
<div style="text-align:center">
// Thêm directive vào trong thẻ h1
<h1 appChangeText>
{{title}}
</h1>
<img width="300" alt="Angular Logo" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBmaWxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSAzMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3IDQwLjl6IiAvPgogIDwvc3ZnPg==">
</div>
<div> Months :
<select (change)="changemonths($event)">
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<p *ngIf="is_available; then true_condition else false_condition">Điểu kiện đúng trong thẻ ngIf</p>
<ng-template #true_condition><p>Điều kiện đúng trong template</p></ng-template>
<ng-template #false_condition><p>Điều kiện sai trong template</p></ng-template>
<button (click)="myClickFunction($event)">Click Me</button>
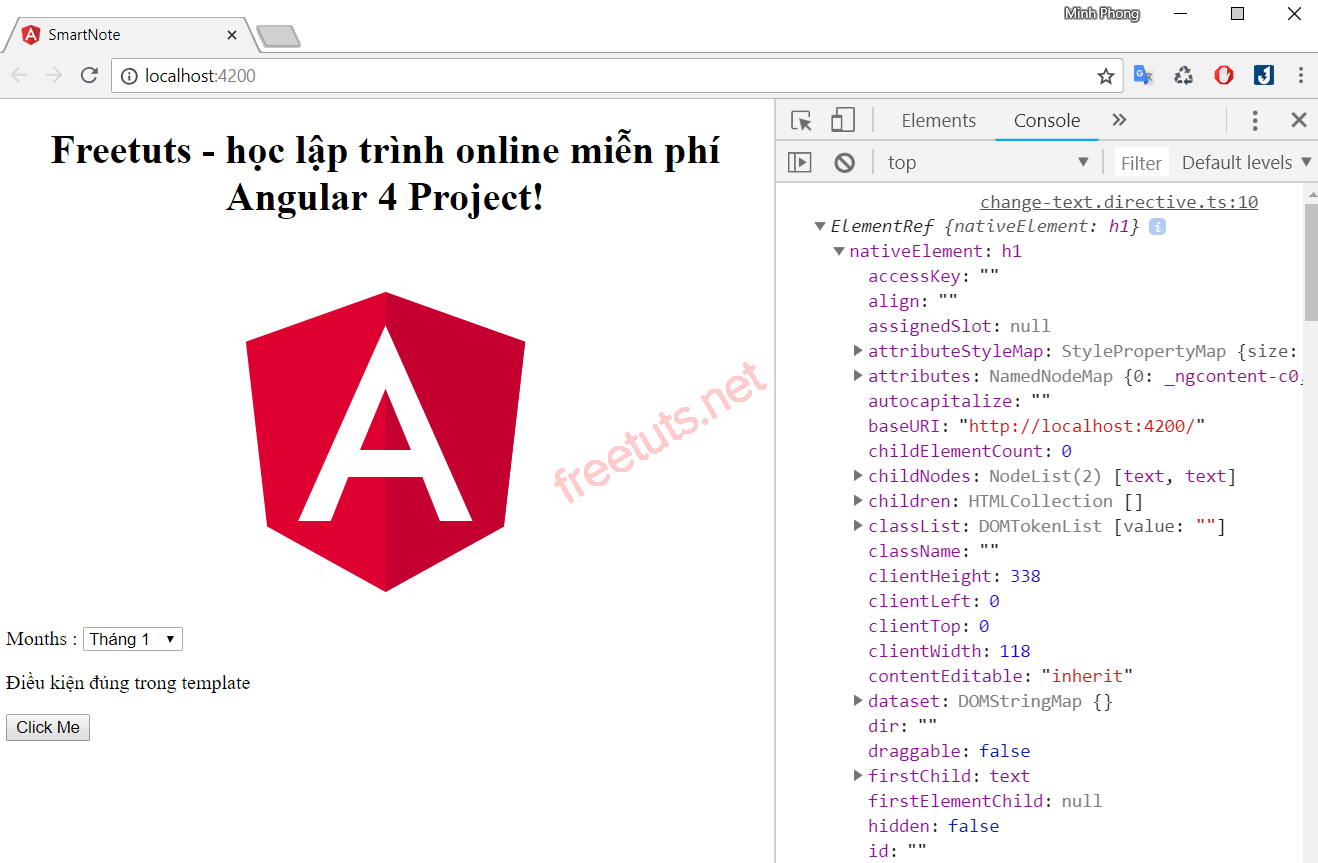
Ta được kết quả như hình dưới

Nội dung bài directive trong Angular 4 đến đây là hết rồi. Trong bài sau, chúng ta sẽ tìm hiểu về pipe trong Angular 4.
