Angular 4 - Cài đặt môi trường - Angular4
Trong bài này mình sẽ hướng dẫn các bạn cài đặt một số phần mềm để phục vụ việc học lập trình Angular 4 như NodeJS, NPM, Angular CLI. Để cài đặt Angular 4, ta cần một số thứ như sau: NodeJS npm (Node package manager - trình quản lý các ...
Trong bài này mình sẽ hướng dẫn các bạn cài đặt một số phần mềm để phục vụ việc học lập trình Angular 4 như NodeJS, NPM, Angular CLI.
Để cài đặt Angular 4, ta cần một số thứ như sau:
- NodeJS
- npm (Node package manager - trình quản lý các package)
- Angular CLI
- IDE để viết code
1. Cài đặt NodeJS
Cài theo hướng dẫn ở trang chủ Nodejs. Khá đơn giản, chỉ cần download về và bấm next. Hoặc bạn có thể xem ở bài hướng dẫn cài đặt Nodejs.
Sau khi cài xong, bạn cần kiểm tra quá trình cài đặt có thành công hay không bằng cách gõ node -v ở màn hình command line.

2. Cài đặt NPM
Cài được NodeJS thành công, máy bạn sẽ tự có npm (tức npm đã được cài đặt),
Để kiểm tra phiên bản npm, bạn gõ npm -v

3. Cài đặt Angular CLI
CLI là viết tắt command-line interface (interpreter), hiểu đơn giản nó là biến môi trường, khi cài đặt rồi thì window mới hiểu đoạn command đó. Ví dụ bạn gõ node -v thì từ khóa node được coi là node CLI
Để cài đặt Angular CLI thì bạn gõ npm -g @angular/cli trong màn hình command line.

Chờ khoảng vài phút, tiến trình cài đặt hoàn tất.
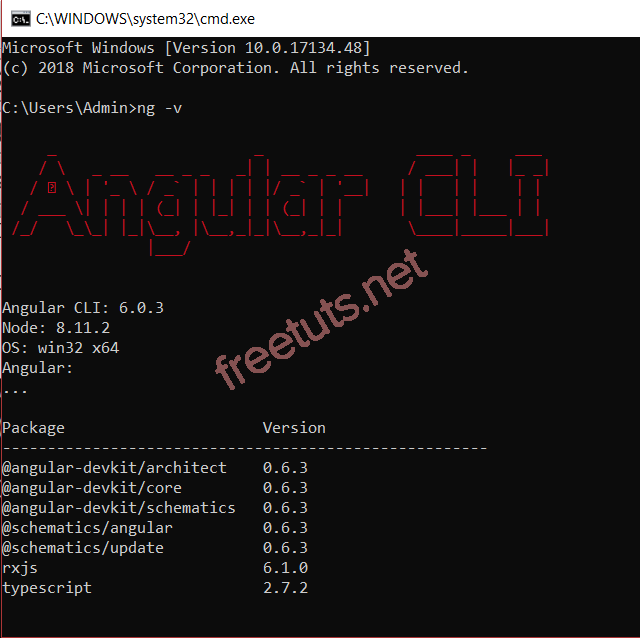
Để kiểm tra, bạn gõ ng -v trên cửa sổ command line. Nếu hiển thị như bên dưới là bạn đã cài đặt thành công Angular CLI.

4. Lựa chọn IDE
IDE thì bạn có thể sử dụng IDE tùy thích. Có thể là WebStorm, Atom, VS Code, Netbean, ... hoặc thậm chí là notepad vẫn được. Tuy nhiên thì tớ khuyến khích bạn nên sử dụng VS Code vì nó nhẹ, dễ sử dụng, hiển thị cũng dễ nhìn.
OK. Đến đây thì xin chúc mừng, bạn đã leo được một phần ba đường lên đỉnh Angular 4 :D
Ở bài sau, chúng ta sẽ học về cách khởi tạo project Angular.
