Service trong Angular 4 - Angular4
Trong chương giới thiệu về các thành phần trong Angular 4, chúng ta có nhắc đến service. Có một số tình huống mà chúng ta cần sử dụng một số đoạn code ở nhiều trang khác nhau ví dụ như chia sẻ dữ liệu giữa các component với nhau. Để làm được điều này, chúng ta có thể sử dụng service. Với service, ...
Trong chương giới thiệu về các thành phần trong Angular 4, chúng ta có nhắc đến service.
Có một số tình huống mà chúng ta cần sử dụng một số đoạn code ở nhiều trang khác nhau ví dụ như chia sẻ dữ liệu giữa các component với nhau. Để làm được điều này, chúng ta có thể sử dụng service. Với service, chúng ta có thể truy cập các phương thức, thuộc tính của các component trong cả project.
Tạo service
Để tạo service, ta chạy câu lệnh sau trên màn hình command line
ng g service myservice
Sau khi chạy xong, ta có thêm 2 file nữa trong project là myservice.service.ts và myservice.service.spect.ts
Trong file service, ta thấy nội dung
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
}Đây là một Injectable module (hiểu đơn giản là module có thể mang vào sử dụng trong module khác - cơ chế Dependency Injection)
Khai báo service
Để sử dụng myservice service, chúng ta cần khai báo trong app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule } from '@angular/router';
import { AppComponent } from './app.component';
// Import myservice
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective,
SqrtPipe
],
imports: [
BrowserModule
,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])],
// Khai báo myservice service
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Chúng ta thay đổi nội dung của myservice: thêm hàm getTodayDate() để lấy ra ngày hôm nay như sau:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
getTodayDate() {
let ndate = new Date();
return ndate;
}
}Sử dụng service
Để sử dụng service, ta cần thực hiện 2 bước:
Cùng đi vào ví dụ sử dụng service trên trong app component và new cmp component.
Sử dụng service trong app component
Bước 1: Thay đổi constructor, thêm service
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.getTodayDate();
}
}Trong constructor ta khai báo private myservice: MyserviceService
Trong hàm khởi tạo ngOnInit, ta gọi service qua lời gọi this.myservice.getTodayDate() sau đó gán dữ liệu vào biến todaydate
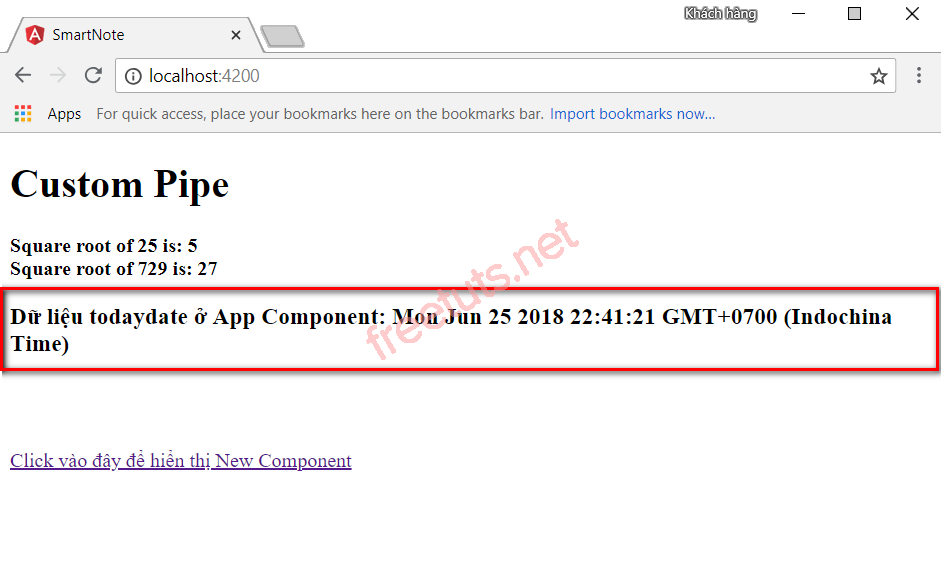
Tiếp đó, ta sửa nội dung file app.component.html để hiển thị dữ liệu ra view
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<h3>Dữ liệu todaydate ở App Component: {{todaydate}}</h3>
<br />
<br />
<br />
<a routerLink = "new-cmp">Click vào đây để hiển thị New Component</a>
<router-outlet></router-outlet>
Ta nhận được kết quả như hình dưới

Sử dụng service trong new cmp component
Tương tự sử dụng trong app component, ta lần lượt sửa nội dung 2 file: new-cmp.component.ts và new-cmp.component.html
import { Component, OnInit } from '@angular/core';
import {MyserviceService} from './../myservice.service'
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todo = ["Học TypeScript", "Học Angular 4", "Học HTML5"];
todaydate;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.getTodayDate();
}
}
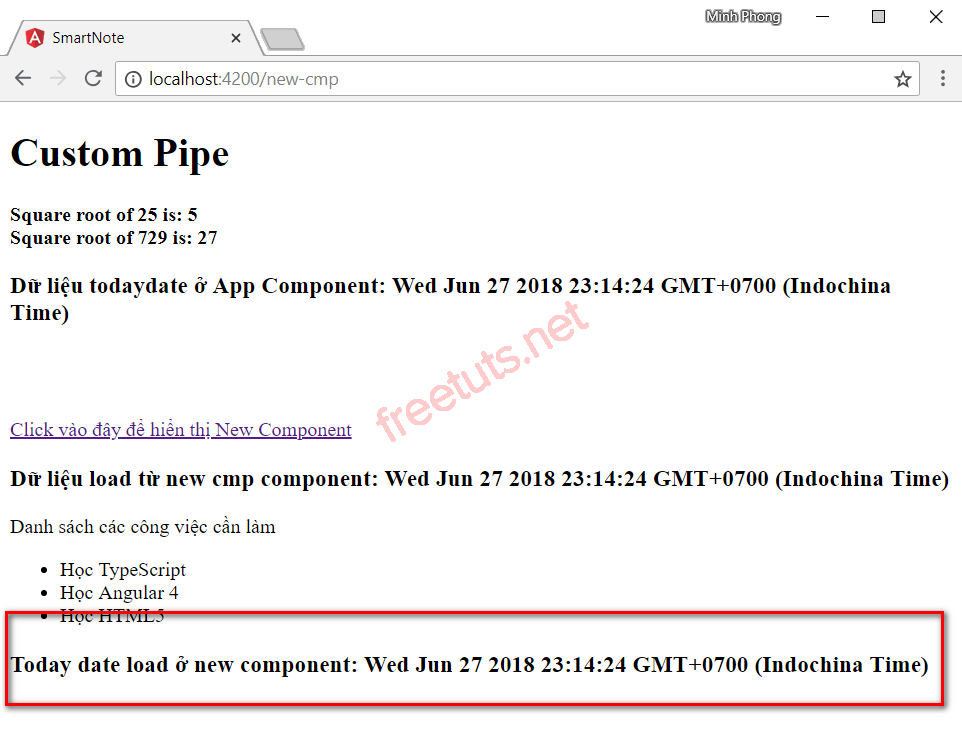
<h3>Dữ liệu load từ new cmp component: {{todaydate}}</h3>
<p>Danh sách các công việc cần làm</p>
<ul>
<li *ngFor="let cv of todo">{{cv}}</li>
</ul>
<h3>Today date load ở new component: {{todaydate}}</h3>Ta được kết quả như hình

Thuộc tính của service
Ngoài khả năng chứa các hàm thì service cũng có thể chứa các thuộc tính. Trong ví dụ dưới đây, chúng ta sẽ thêm thuộc tính myProperty trong myService và hiển thị chúng trên cả App Component và New Cmp Component
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
// Thêm thuộc tính myProperty cho service
myProperty;
constructor() { }
getTodayDate() {
let ndate = new Date();
return ndate;
}
}Tiếp đó sửa nội dung của app.component.ts và app.component.html để hiển thị thử nội dung thuộc tính của service
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
// Khai báo biến để lấy dữ liệu từ thuộc tính của service
propertyService;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.getTodayDate();
// Thay đổi giá trị thuộc tính của service
this.myservice.myProperty = "myProperty: App Component";
// Lấy giá trị thuộc tính của service ra
this.propertyService = this.myservice.myProperty;
}
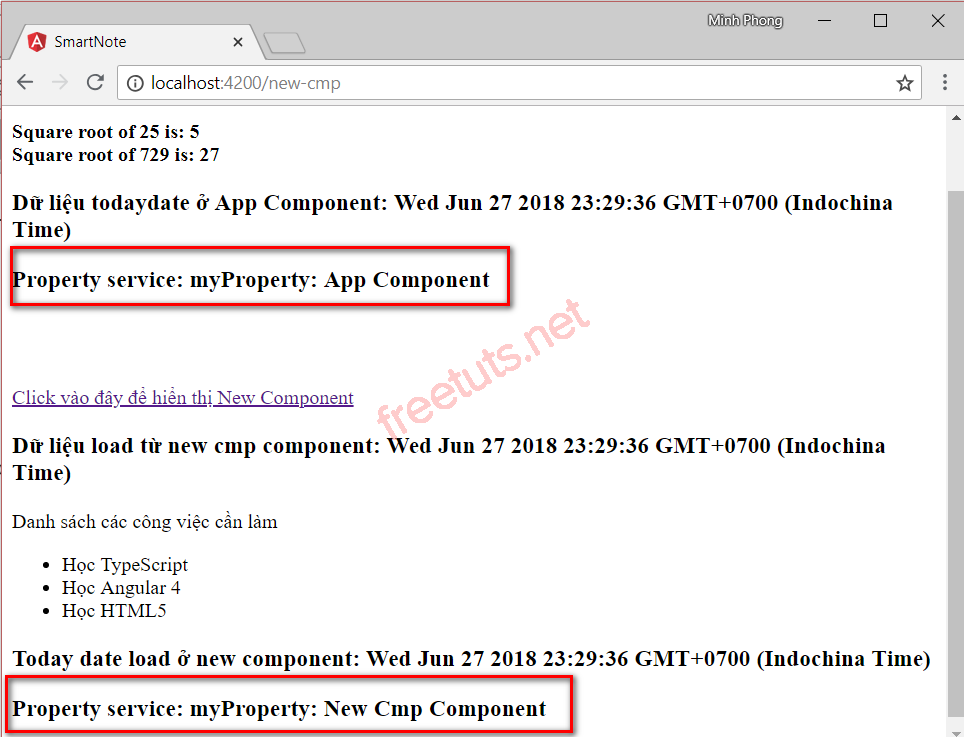
}<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<h3>Dữ liệu todaydate ở App Component: {{todaydate}}</h3>
<h3>Property service: {{propertyService}}</h3>
<br />
<br />
<br />
<a routerLink = "new-cmp">Click vào đây để hiển thị New Component</a>
<router-outlet></router-outlet>
Sửa nội dung của new-cmp.component.ts và new-cmp.component.html để hiển thị nội dung thuộc tính của service
import { Component, OnInit } from '@angular/core';
import {MyserviceService} from './../myservice.service'
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todo = ["Học TypeScript", "Học Angular 4", "Học HTML5"];
todaydate;
propertyService;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.getTodayDate();
this.myservice.myProperty = "myProperty: New Cmp Component";
this.propertyService = this.myservice.myProperty;
}
}
<h3>Dữ liệu load từ new cmp component: {{todaydate}}</h3>
<p>Danh sách các công việc cần làm</p>
<ul>
<li *ngFor="let cv of todo">{{cv}}</li>
</ul>
<h3>Today date load ở new component: {{todaydate}}</h3>
<h3>Property service: {{propertyService}}</h3>Ta được kết quả như hình

Nội dung bài service trong Angular 4 đến đây là hết rồi. Hẹn gặp lại các bạn trong bài sau nhé.
