ìm hiểu về font trong CSS - Học CSS căn bản & nâng cao
Trong bài này mình sẽ tìm hiểu về font trong CSS và các thuộc tính liên quan. Trước khi đi vào nội dung chính thì mình lấy một ví dụ cho các bạn dễ hiểu, đó là trong phần mềm soạn thảo Word ta có thể tùy chỉnh nhiều thuộc tính cho font như: in đậm, in nghiêng, kiểu chữ, kích ...
Trong bài này mình sẽ tìm hiểu về font trong CSS và các thuộc tính liên quan.
Trước khi đi vào nội dung chính thì mình lấy một ví dụ cho các bạn dễ hiểu, đó là trong phần mềm soạn thảo Word ta có thể tùy chỉnh nhiều thuộc tính cho font như: in đậm, in nghiêng, kiểu chữ, kích thước. Ta gọi đây là những thông số của font, và bạn hoàn toàn có thể làm điều này trong CSS.
Để biết cách sử dụng font trong CSS như thế nào thì mình cùng điểm qua các thuộc tính chính của font nhé.
1. Một số thuộc tính chính của font
CSS hổ rất nhiều thuộc tính font để định dạng chữ. Tuy nhiên hôm nay mình chỉ giới thiệu các thuộc tính hay sử dụng đó là: font-family, font-size, font-weight, font-style.
font-family
font-family là thuộc tính quyết định loại font nào sẽ được áp dụng.
Cú pháp sử dụng như sau:
selector {
font-family: giá trị;
}
p {
font-family: "Times New Roman", sans-serif, serif;
}
Ở ví dụ trên mình đã nhập vào ba loại font khác nhau (cách nhau bởi dấu phẩy) mục đích đề phòng trường hợp máy tính của client không hỗ trợ font đầu tiên thì nó sẽ lấy font thứ 2, cứ như vậy từ trái qua phải.
Bạn cũng có thể viết font-family nhiều lần và trình duyệt sẽ xét theo thứ tự từ trên xuống dưới.
p {
font-family: "Times New Roman";
font-family: sans-serif;
font-family: serif;
}Để chắc ăn thì bạn nên thêm một font mặc định có sẵn khi cài đặt các hệ điều hành nhé, hoặc bạn có thể sử dụng thuộc tính @font-face để lưu trữ font trên server (mình sẽ trình bày ở một bài khác).
Lưu ý: Khi tên của font mà nhiều hơn một từ thì các bạn phải để nó vào trong dấu nháy kép nha, ví dụ như "Time New Roman".
font-size
font-size là thuộc tính dùng để thiết lập kích cỡ của chữ.
Cú pháp:
selector {
font-size: giá trị;
}Mình sẽ lấy ví dụ sau:
p.f12 {
font-size: 12px;
}
p.f15 {
font-size: 25px;
}Mình có thể thiết lập giá trị cho font-size với nhiều unit khác nhau như px, pt, em... Còn Unit trong CSS như thế nào mình sẽ nói trong một bài khác, ở bài này các bạn chỉ cần biết như vậy là được rồi :)
Lưu ý: Nếu bạn không chỉ rõ font-size là bao nhiêu thì mặc định nó hiển thị như chữ bình thường là 16px.
font-weight
font-weight là thuộc tính dùng để thiết lập độ đậm của chữ.
font-weight có thể sử dụng một trong hai loại sau:
- Bằng số: 100, 200, 300, 400, 500, 600, 700,800, 900
- Bằng chữ: normal, bold, lighter....
Trong đó:
- normal: chữ sẽ hiển thị bình thường, đây cũng là giá trị mặc định và tương đương với 400.
- bold: chữ sẽ hiển thị đậm, tương đương 700.
- bolder: chữ cái sẽ đậm hơn phần tử cha của nó.
- lighter: chữ cái sẽ nhạt hơn chữ cái của phần tử cha.
Độ đậm sẽ tăng dần từ 100 đến 900.
Cú pháp:
Selector {
font-weight: giá trị;
}Các bạn xem ví dụ sau đây:
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.f100 {
font-weight: 100;
}
p.f900 {
font-weight: 900;
}font-style
font-style là thuộc tính dùng để thiết lập chữ in thường hoặc in nghiêng, đơn giản vậy thôi :)
Cú pháp:
Selector {
font-style: giá trị;
}Để các bạn hiểu rõ hơn mình lấy một ví dụ sau:
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}2. Trang web font miễn phí
Sau đây là một số trang web có font miễn phí. Chúng cho chúng ta có các nhìn tổng quan về từng loại font sẽ được hiển thị trên trang web như thế nào.
- Google Fonts (https://fonts.google.com/)
- Font Squirrel (https://www.fontsquirrel.com/)
- Font Library (https://fontlibrary.org/)
- The League Of Move Able Type (https://www.theleagueofmoveabletype.com/)
- Exljbris (https://www.exljbris.com/)
Hầu hết các trang web cung cấp phông chữ miễn phí, cung cấp phông chữ trong một định dạng duy nhất, thường là TrueType (.ttf) hoặc OpenType (.otf)
Để xem trong máy tính của chúng ta có bao nhiêu loại font, chúng ta vào thư mục C:WindowsFonts. Muốn thêm font mới cho máy tính của bạn, chỉ cần download font về máy và bỏ font đó vào thư mục này.

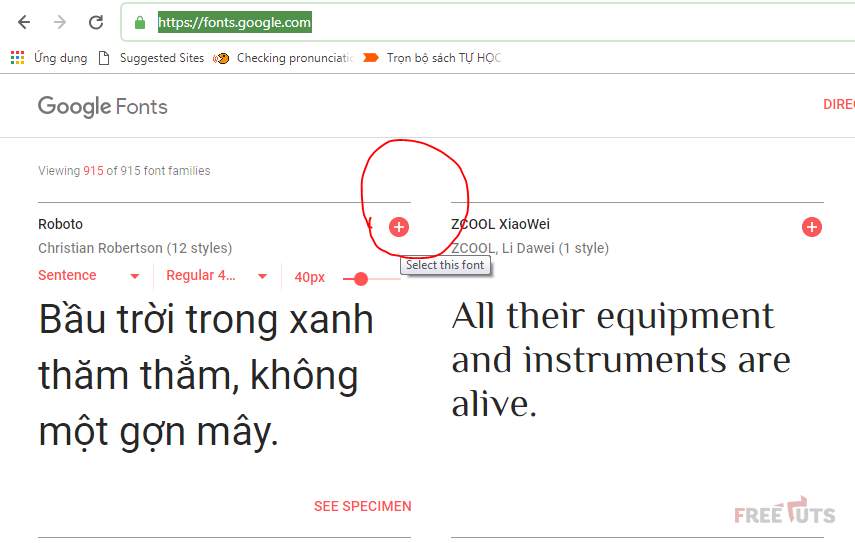
Mình sẽ hướng dẫn các bạn download font từ trang web: https://fonts.google.com/
Bước 1: Nhấp vào biểu tượng dấu +. Font sẽ được thêm vào cửa sổ "Family selected"

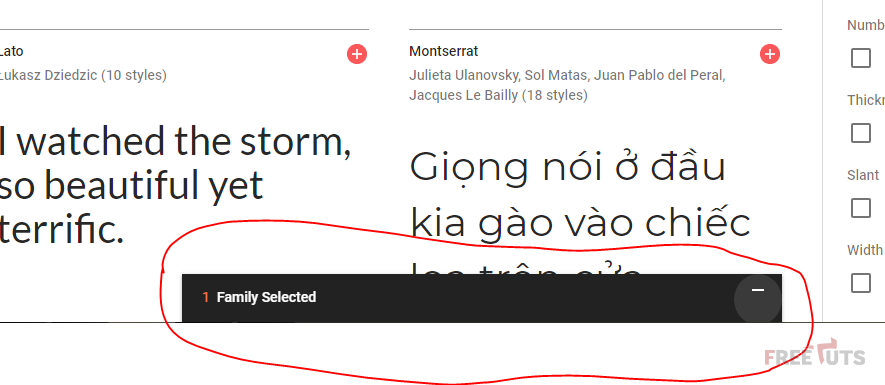
Bước 2: Nhấp vào "Family Selected"

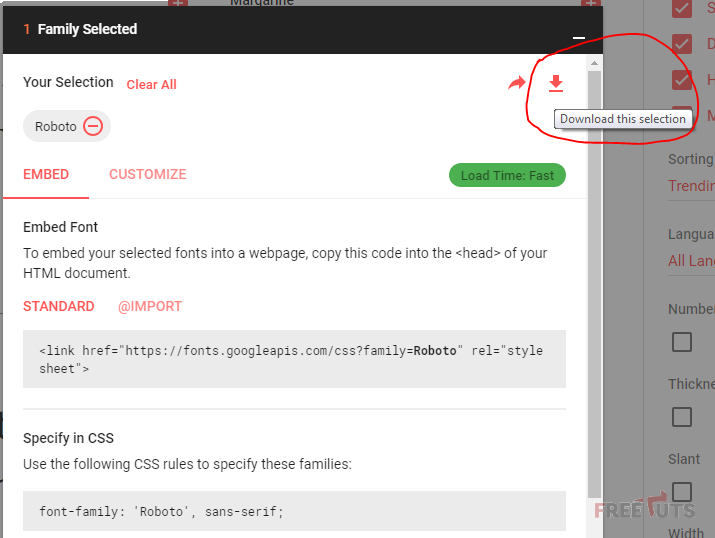
Bước 3: Bấm vào biểu tượng download.

3. Lời kết
Vậy là mình đã giới thiệu cho các bạn các thuộc tính chính để định dạng chữ rồi. Chúc các bạn vận dụng tốt.
Cuối cùng, trong khi viết không tránh khỏi sai sót. Nếu có điều gì không hợp lý rất mong nhận được sự góp ý chân thành của các bạn để series của mình ngày càng một tốt hơn.
Tham khảo: w3school.com.
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
