Kỹ thuật ClearFix trong CSS - Học CSS căn bản & nâng cao
Trong bài tìm hiểu thuộc tính float thì mình có sử dụng sơ qua về kỹ thuật ClearFix này rồi nhưng không chi tiết lắm, vì vậy trong bài này mình sẽ trình bày một cách chi tiết và cụ thể hơn. Trong bài mình có sử dụng after và before trong CSS nữa nên nếu bạn chưa biết thì quay lại bài đó ...
Trong bài tìm hiểu thuộc tính float thì mình có sử dụng sơ qua về kỹ thuật ClearFix này rồi nhưng không chi tiết lắm, vì vậy trong bài này mình sẽ trình bày một cách chi tiết và cụ thể hơn. Trong bài mình có sử dụng after và before trong CSS nữa nên nếu bạn chưa biết thì quay lại bài đó đọc nhé.
1. Kỹ thuật ClearFix là gì?
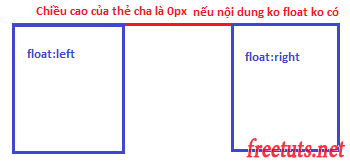
Kỹ thuật ClearFix trong CSS là cách sử dụng các thuộc tính CSS để điều chỉnh vùng không gian của thẻ cha so với các thẻ con có sử dụng float. Tại vì khi bạn sử dụng float thì chiều cao của thẻ cha sẽ được tính là 0px so với thẻ con float đó, điều này nghĩa chiều cao của thẻ cha sẽ được tăng lên khi nội dung bên trong của nó không có sử dụng float.

Kỹ thuật này được dùng khá nhiều trong việc xây dựng bổ cục layout vì chúng ta có sử dụng thuộc tính float để đẩy nội dung qua trái hoặc phải.
Ví dụ: XEM DEMO
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
.group1{
border: solid 1px red;
}
.left{
border: solid 1px blue;
width: 200px;
height: 200px;
float: left;
}
.right{
border: solid 1px blue;
width: 200px;
height: 200px;
float: right;
}
</style>
</head>
<body>
<div class="group1">
<div class="left">
float:left, không ảnh hưởng tới chiều cao thẻ cha
</div>
<div class="right">
float:right, không ảnh hưởng tới chiều cao thẻ cha
</div>
<div>
Nội dung không có float. CHiều cao của thẻ cha phụ thuộc mỗi thẻ div này thôi.
</div>
</div>
</body>
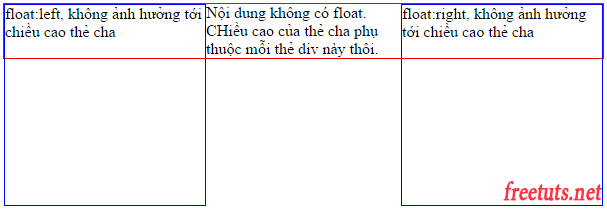
</html>Chạy lên giao diện sẽ như sau:

Như trong hình bạn thấy nếu ta thêm nội dung vào bên dưới thẻ cha thì lúc này đương giao tiếp sẽ nằm ẩn phía dưới hai ô trái phải nên dẫn đến tình trạng nội dung thêm vào bị đè. Và kỹ thuật sử dụng CSS để điều chỉnh chiều cao của thẻ cha tương đương với chiều cao của mọi thẻ con để nội dung bên dưới không bị đè thì ta gọi là kỹ thuật ClearFix trong CSS.
2. Kỹ thuật ClearFix trong CSS
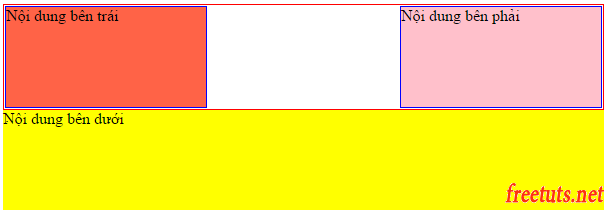
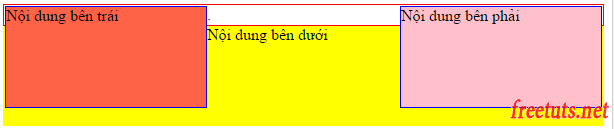
Để hiểu rõ hơn về kỹ thuật này thì ta làm một ví dụ như sau: Hãy xây dựng layout HTML như hình dưới đây.

Trong hình trên thì vùng có border màu đỏ chính là phần mà ta cần ClearFix, và với layout này thì ta sẽ xây dựng HTML như sau:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<div class="group1">
<div class="left">
Nội dung bên trái
</div>
<div class="right">
Nội dung bên phải
</div>
</div>
<div class="group2">
Nội dung bên dưới
</div>
</body>
</html>Trong đó div.group1 là phần phía trên chứa hai ô trái phải, div.group2 là phần màu vàng phía dưới.
Trước tiên chúng ta viết CSS cho chúng:
.group1{
border: solid 1px red;
padding: 1px;
}
.left{
border: solid 1px blue;
width: 200px;
height: 100px;
float: left;
background: tomato;
}
.right{
border: solid 1px blue;
width: 200px;
height: 100px;
float: right;
background: pink;
}
.group2{
height: 100px;
background: yellow;
}XEM DEMO
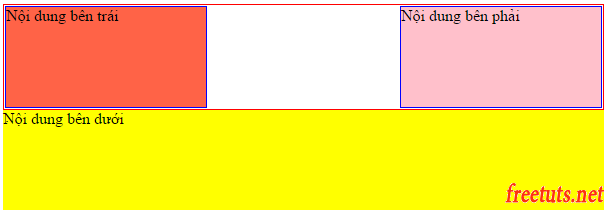
Chạy lên bạn sẽ thấy như hình sau:

Rõ ràng phần màu vàng đã bị hai ô trái phải đè lên, lý do là hai ô đó sử dụng thuộc tính float nên phần border màu đỏ không ảnh hưởng chiều cao, vì vậy vùng giao tiếp giữa phần màu vàng và phần có border màu đỏ sẽ nằm bên dưới hai ô trái phải.
Nếu để ý kỹ hơn chút nữa thì bạn thấy phần tiếp giao giữa hai phần chính là vùng after của phần border màu đỏ, vì vậy ta sẽ bổ sung một đoạn CSS clear:both vào vị trí after để xóa vùng cho cả hai bên như sau:
.group1:after{
display: block;
content: ".";
}XEM DEMO
Chạy lên bạn sẽ thấy vùng 1 xuất hiện một dấu chấm nằm ở bên trong vùng border màu đỏ.

Câu hỏi đặt ra tại sao ta đặt clear:both để xóa vùng hai bên rồi mà vùng màu vàng vẫn bị đè? Lý do chính là theo mặc định thì after sẽ hiển thị dạng display:inline-block nên ta phải đổi nó sang display:block.
.group1:after{
clear: both;
content: ".";
display: block;
}XEM DEMO
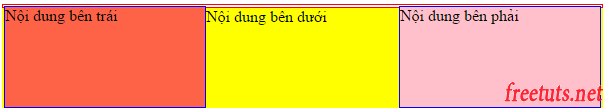
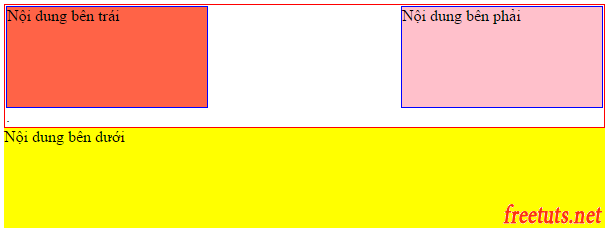
Chạy lên thì vùng vàng đã được đẩy xuống dưới.

Tuy nhiên lại xảy ra vấn đề là dư đi một vùng dấu chấm (vùng after) nên để xóa vùng này thì ta sẽ thiết lập chiều rộng và chiều cao cho after = 0.
.group1:after{
clear: both;
content: ".";
display: block;
width: 0px;
height: 0px;
}XEM DEMO
Chạy lên và giao diện đã giống hoàn toàn như ta mong đợi.

.clearfix:after{
clear: both;
content: ".";
display: block;
width: 0px;
height: 0px;
}Cách sử dụng:
<div class="group1 clearfix">
...
</div>3. Lời kết
Vậy là bạn đã hiểu được kỹ thuật ClearFix trong CSS rồi đúng không nào, đây là một kỹ thuật khá hay và quan trọng mà bạn cần nắm bắt để sau này đi làm có lúc người ta phỏng vấn sẽ đề cập đến. Chúc ban học tốt.
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
