ìm hiểu về overflow trong CSS - Học CSS căn bản & nâng cao
Chắc hẳn ai học lập trình web cũng đã từng gặp một khó khăn đó là khi nội dung của một phần tử nào đó quá lớn so với kích cỡ của phần tử thì phần nội dung đó sẽ bị tràn ra khỏi khu vực được chỉ định cho phần tử đó. Vậy để khắc phục khó khăn đó như thế nào? Trong CSS có thuộc ...
Chắc hẳn ai học lập trình web cũng đã từng gặp một khó khăn đó là khi nội dung của một phần tử nào đó quá lớn so với kích cỡ của phần tử thì phần nội dung đó sẽ bị tràn ra khỏi khu vực được chỉ định cho phần tử đó. Vậy để khắc phục khó khăn đó như thế nào?
Trong CSS có thuộc tính overflow cho phép mình khắc phục khó khăn trên bằng cách cắt đi phần nội dung bị tràn hoặc thêm thanh cuộn cho phần tử đó.
Thuộc tính overflow có nhiều giá trị, tuy nhiên trong bài học này mình sẽ tìm hiểu 4 giá trị chính của thuộc tính overflow đó là visible, hidden, scroll, auto.
1. Các giá trị của overflow
visible
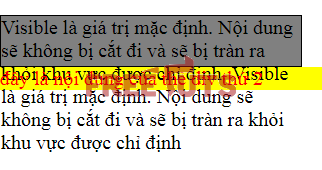
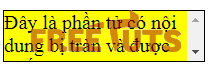
Khi thuộc tính overflow có giá trị là visible thì phần nội dung bị tràn không bị cắt đi và nội dung bị tràn ra sẽ ghi đè lên các phần tử khác.
Bấm vào RUN để xem kết quả nhé. :)
div.overflow {
background-color: gray;
width: 300px;
height: 50px;
border: 1px solid black;
overflow: visible;
}Và kết quả của ví dụ trên:

hidden
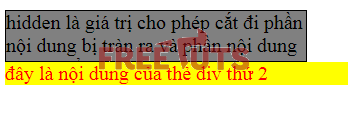
Khi thuộc tính overflow có giá trị là hidden thì phần nội dung bị tràn ra bị cắt đi và phần nội dung đó sẽ bị ẩn đi.
div.overflow {
background-color: gray;
width: 300px;
height: 50px;
border: 1px solid black;
overflow: hidden;
}Và kết quả của ví dụ trên:

scroll
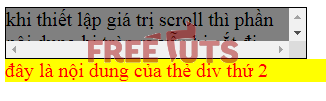
Khi thuộc tính overflow có giá trị là scroll thì phần nội dung bị tràn ra vẫn bị cắt đi, tuy nhiên trình duyệt sẽ có thêm thanh scroll, mình có thể kéo xem phần nội dung bị ẩn đi. Thanh scroll này được thêm vào cho cả chiều dọc và chiều ngang của phần tử.
div.overflow {
background-color: gray;
width: 300px;
height: 50px;
border: 1px solid black;
overflow: scroll;
}Và kết quả của ví dụ trên:

auto
Khi thuộc tính overflow có giá trị là auto thì cũng giống như giá trị scroll, tuy nhiên thanh scroll sẽ được thêm vào khi cần thiết.
div.overflow {
background-color: gray;
width: 300px;
height: 50px;
border: 1px solid black;
}Và kết quả của ví dụ trên:

Như vậy là mình đã tìm hiểu xong các giá trị chính của thuộc tính overflow đó là visible, hidden, scroll, auto. Trong CSS có thêm 2 thuộc tính overflow-x và overflow-y cho phép điều khiển nội dung bị tràn theo chiều dọc hoặc theo chiều ngang. Chúng ta cùng xem tiếp nội dung tiếp theo nhé.
2. overflow-x
overflow-x là thuộc tính cho phép điều khiển nội dung bị tràn theo chiều ngang (nghĩa là bên trái (left) và bên phải (right) của phần tử). Tương tự thuộc tính overflow, thuộc tính overflow-x cũng có giá trị như visible, hidden, auto, scroll.
Mình sẽ lấy ví dụ cho thuộc tính overflow-x sau khi tìm hiểu thuộc tính overflow-y luôn nhé.
3. overflow-y
overflow-y là thuộc tính cho phép điều khiển nội dung bị tràn theo chiều dọc (nghĩa là bên trên (top) và bên dưới (bottom) của phần tử). Tương tự thuộc tính overflow, thuộc tính overflow-y cũng có giá trị như visible, hidden, auto, scroll.
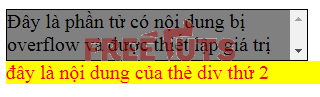
Mình sẽ lấy ví dụ cho 2 thuộc tính overflow-x và overflow-y như sau:
div {
background-color: yellow;
width: 200px;
height: 50px;
border: 1px solid black;
overflow-x: hidden;
overflow-y: scroll;
}Và kết quả của ví dụ trên:

4. Lời kết
Như vậy là mình đã trình bày xong 4 giá trị chính của thuộc tính overflow đó là visible, hidden, scroll, auto. Ngoài ra còn có 2 thuộc tính overflow-x và overflow-y cho phép điều khiển nội dung bị tràn theo chiều ngang hoặc chiều dọc. Các giá trị visible, hidden, scroll, auto của thuộc tính overflow, overflow-x, overflow-y khi nào nên sử dụng thì còn tùy thuộc vào mục đích sử dụng của các bạn. :)
Cuối cùng, trong quá trình viết không tránh khỏi sai sót, nếu có điều gì không hợp lý rất mong nhận được sự góp ý chân thành của các bạn để cho bài viết của mình ngày một tốt hơn.
Cám ơn các bạn đã đọc bài viết. Chúc các bạn vận dụng tốt.
Tham khảo: w3school.com
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
