ìm hiểu về navigation trong CSS - Học CSS căn bản & nâng cao
Hôm nay mình sẽ cùng tìm hiểu về navigation bar trong CSS. Hay còn gọi là menu trong CSS. Có 2 loại navigation thường hay sử dụng nhất là navigation dọc (vertical) và navigation ngang (horizontal). Navigation sau đây gọi là navigation ngang ...
Hôm nay mình sẽ cùng tìm hiểu về navigation bar trong CSS. Hay còn gọi là menu trong CSS.
Có 2 loại navigation thường hay sử dụng nhất là navigation dọc (vertical) và navigation ngang (horizontal).
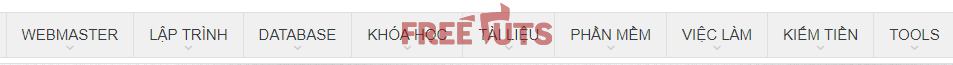
Navigation sau đây gọi là navigation ngang (horizontal).

Hình 1.1: Navigation ngang (horizontal)
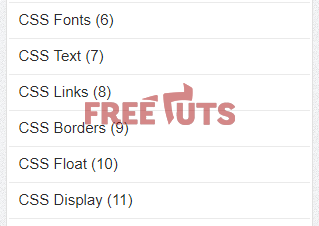
Navigation sau đây gọi là navigation dọc (vertical)

Hình 1.2: Navigation dọc (vertical)
Mình sẽ cùng tìm hiểu làm sao có thể tạo được 2 navigation trên bằng CSS nhé. Trước tiên mình cùng tìm hiểu về navigation vertical (dọc).
1. Navigation vertical
Có rất nhiều cách để tạo navigation, trong bài học này mình sẽ cùng tìm hiểu tạo navigation bằng danh sách, cụ thể là các thẻ ul li
Mình sẽ đi từng bước một nhé. :)
Bước 1: mình sẽ tạo ra danh sách gồm các phần tử như trong hình 1.2 trên.
<ul> <li><a href="https://Zaidap.com.net/tim-hieu-ve-font-trong-css-1639.html">CSS Fonts (6)</a></li> <li><a href="https://Zaidap.com.net/cac-thuoc-tinh-css-dinh-dang-text-348.html">CSS Text (7)</a></li> <li><a href="https://Zaidap.com.net/cac-thuoc-tinh-css-dinh-dang-the-a-links-349.html">CSS Links (8)</a></li> <li><a href="https://Zaidap.com.net/tim-hieu-ve-border-trong-css-1629.html">CSS Borders (9)</a></li> <li><a href="https://Zaidap.com.net/thuoc-tinh-float-left-right-none-trong-css-438.html">CSS Float (10)</a></li> <li><a href="https://Zaidap.com.net/thuoc-tinh-display-trong-css-inline-block-none-439.html">CSS Display (11)</a></li> </ul>
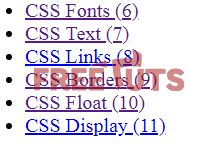
Và kết quả của bước 1:

Bước 2: mình sẽ xóa đi biểu tượng hình viên đạn màu đen trước mỗi đầu mục.
ul {
list-style-type: none;
margin: 0;
padding: 0;
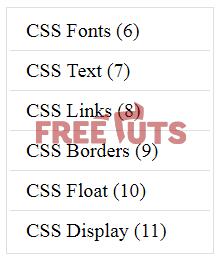
}Và kết quả của bước 2:

Bước 3: mình sẽ ẩn đi dấu gạch chân, thiết lập màu chữ (color) là màu đen và thêm khoảng cách giữa các mục.
li a {
display: block;
padding: 8px 16px;
text-decoration: none;
color: black;
}Và kết quả của bước 3:

Bước 4: mình sẽ thêm đường viền (border) cho navigation.
ul{
border: 1px solid #e0dede;
width: 200px;
padding: 3px;
}
li {
border-bottom: 1px solid #e0dede;
}
li:last-child {
border-bottom: none;
}Và kết quả của bước 4:

Bước 5: mình sẽ thay đổi màu chữ (color) thành màu cam khi hover chuột lên.
a:hover {
color: Orange;
}Bấm vào nút RUN để xem kết quả nhé.
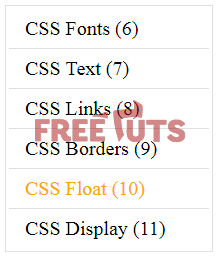
Bước 6: mình sẽ thêm class="active" để cho người dùng biết họ đang ở page nào. Ở ví dụ này, mình giả sử người dùng đang ở page CSS Float (10).
.active {
color: Orange;
}Và kết quả của bước 6:

Như vậy là mình có thể tạo một navigation dọc đơn giản như hình rồi. Tiếp theo mình sẽ tiếp tục tìm hiểu các bước để tạo navigation ngang ở mục tiếp theo nhé.
2. Navigation Horizontal
Bước 1: mình sẽ thiết lập cho các mục hiển thị dạng inline.
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
display: inline;
}Và kết quả của bước 1:

Tương tự, lần lượt các bước ở mục 1 tạo navigation dọc mình sẽ thiết lập các thuộc tính CSS sau:
ul {
list-style-type: none;
margin: 0;
padding: 0;
border: 1px solid #bbb;
overflow: hidden;
background-color: #f0f0f0;
}
li {
float: left;
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
li a {
display: block;
color: black;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: white;
}
.active {
background-color: white;
}Như vậy là mình đã trình bài xong cách tạo một navigation ngang đơn giản bằng danh sách.
Tiếp theo mình sẽ nói thêm một chút về cách tạo ra một navigation ngang có dropdown (tức là có menu con). Các bạn xem code trong ví dụ sau nhé.
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #f0f0f0;
}
li {
float: left;
}
li a, .droppr {
display: inline-block;
color: black;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover, .dropdown:hover .dropbtn {
background-color: white;
}
li.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {background-color: white}
.dropdown:hover .dropdown-content {
display: block;
}3. Lời kết.
Như vậy là mình đã cùng hiểu để tạo navigation dọc và ngang như thế nào rồi. Đó là một cách đơn giản nhất để tạo được navigation. Tùy vào mục đích sử dụng của các bạn mà tùy chỉnh lại cho phù hợp nhé.
Cuối cùng trong quá trình viết không tránh khỏi sai sót, nếu có điều gì không hợp lý, rất mong nhận được sự góp ý chân thành của các bạn để bài viết của mình ngày một tốt hơn.
Cám ơn các bạn đã đọc bài viết.
Tham khảo: w3school.com
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
