ìm hiểu về Pseudo-Elements trong CSS - Học CSS căn bản & nâng cao
Ở bài trước mình đã tìm hiểu về Pseudo-classes là gì, và mình cũng đã lấy ví dụ cho một số pseudo-class. Trong bài học này mình tìm hiểu về Pseudo-Elements là gì? CSS hỗ trợ những pseudo-element nào. Mình cùng tìm hiểu trong bài học này nhé. ...
Ở bài trước mình đã tìm hiểu về Pseudo-classes là gì, và mình cũng đã lấy ví dụ cho một số pseudo-class.
Trong bài học này mình tìm hiểu về Pseudo-Elements là gì? CSS hỗ trợ những pseudo-element nào. Mình cùng tìm hiểu trong bài học này nhé.
1. Pseudo-Element là gì
Pseudo-Element được sử dụng để định kiểu các phần được chỉ định của một phần tử.
Ví dụ, nó có thể được sử dụng để:
Định dạng style cho chữ cái đầu tiên hoặc dòng đầu tiên của một phần tử.
Chèn nội dung trước hoặc sau nội dung của một phần tử.
selector::pseudo-element {
property:value;
}Lưu ý ký hiệu hai dấu hai chấm - ::first-line so với :first-line
Dấu hai chấm kép đã thay thế ký hiệu dấu hai chấm đơn cho các pseudo-element trong CSS3. Đây là một nỗ lực từ W3C để phân biệt giữa pseudo-classes và pseudo-element.
Cú pháp dấu hai chấm đơn được sử dụng cho cả hai pseudo-classes và pseudo-element trong CSS2 và CSS1.
Để tương thích ngược, cú pháp dấu hai chấm đơn được chấp nhận cho các pseudo-element trong CSS2 và CSS1.
2. Một số pseudo-element
Trong CSS có tất cả các pseudo-element sau ::first-line, ::first-letter, ::before, ::after, ::selection
::first-line
::first-line được sử dụng để thêm style CSS cho dòng đầu tiên của nội dung.
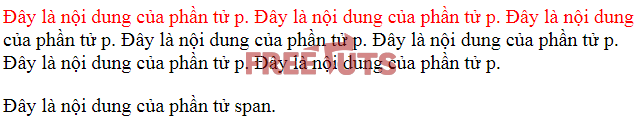
Ở ví dụ này, mình sẽ thiết lập màu chữ (color) là màu đỏ cho dòng đầu tiên của phần tử p
p::first-line {color: red;};
span::first-line {color: red;}Và kết quả của ví dụ trên:

Từ kết quả trên ta có một số điểm lưu ý sau:
::first-line chỉ áp dụng cho phần tử block như div, p, h1-h6 ...
Các thuộc tính sau được áp dụng cho ::first-line:
- các thuộc tính
font - các thuộc tính
color - các thuộc tính
background word-spacingletter-spacingtext-decorationvertical-aligntext-transformline-heightclear
::first-letter
::first-letter được sử dụng để thêm style CSS cho ký tự đầu tiên của nội dung.
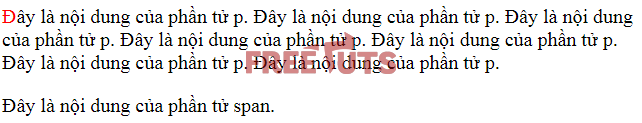
Ở ví dụ này, mình sẽ thiết lập màu chữ (color) là màu đỏ cho ký tự đầu tiên của phần tử p
p::first-letter {color: red; }
span::first-letter {color: red;}Và kết quả của ví dụ trên:

Từ kết quả trên ta có một số điểm lưu ý sau:
::first-letter chỉ áp dụng cho phần tử block như div, p, h1-h6 ...
Các thuộc tính sau được áp dụng cho ::first-letter:
- Các thuộc tính
font - Các thuộc tính
color - Các thuộc tính
background - Các thuộc tính
margin - Các thuộc tính
padding - Các thuộc tính
border text-decorationvertical-align(chỉ khi "float" là "none")text-transformline-heightfloatclear
::before
::before được sử dụng để chèn một số nội dung trước nội dung của phần tử.
Ở ví dụ này, mình sẽ chèn hình mặt cười ở phía trước nội dung của phần tử h1
h1::before {
content: url(https://Zaidap.com.net/upload/tut_post/images/2019/01/20/1637/css-pseudo-element-img.GIF);
}Và kết quả của ví dụ trên:

::after
::after dùng để chèn một số nội dung sau nội dung của phần tử.
Ở ví dụ này, mình sẽ chèn hình mặt cười sau nội dung của phần tử h1.
h1::after {
content: url(https://Zaidap.com.net/upload/tut_post/images/2019/01/20/1637/css-pseudo-element-img.GIF);
}Và kết quả của ví dụ trên:

::selection
::selection dùng để thiết lập style CSS cho nội dung phần tử được chọn bởi người dùng (bằng thao tác như double-click vào nội dung hay giữ chuột trái để chọn nội dung).
Ở ví dụ này, mình sẽ thiết lập màu nền (background) là màu vàng và màu chữ (color) là màu đỏ nội dung được chọn của phần tử p, div, span.
::-moz-selection {
color: red;
background: yellow;
}
::selection {
color: red;
background: yellow;
}Lưu ý:
::selection không được hỗ trợ cho trình duyệt Internet Explorer 8 và phiên bản trước đó.
Firefox hỗ trợ pseudo-element thay thế đó là ::-moz-selection
Một số thuộc tính CSS sau có thể áp dụng cho ::selection như color, background, cursor, và outline.
3. Lời kết
Như vậy là mình đã trình bày xong pseudo-element trong CSS là gì và cũng đã lấy vị dụ cho các pseudo-element như ::before, ::after, ::selection, ::first-line, ::first-letter.
Trong quá trình viết không tránh khỏi sai sót, nếu có điều gì không hợp lý rất mong nhận được sự góp ý chân thành của các bạn để bài viết của mình ngày một tốt hơn.
Cám ơn các bạn đã đọc. Chúc các bạn vận dụng tốt.
Tham khảo: w3shool.com
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
