
Giới thiệu về Animation trong Android
Animation trong Android có thể được định nghĩa theo một trong hai loại của Animation 1 Phân loại animation. 1.1 Properties Animation Là Animation được tạo bằng cách thay đổi các giá trị của thuộc tính của các đối tượng trong một khoảng thời gian đã được định sẵn bằng Animation 1.2 View ...

Intent trong Android là gì?
Giới thiệu Đây là những kiến thức mà mình đã tổng hợp được về Intent trong Android là gì . Hy vọng sẽ giúp ích với các bạn. Cùng bắt đầu thôi! 3 xu hướng phát triển ứng dụng mobile Android năm 2019 Xây dựng giao diện Android với FlexBox Intent trong ...

Quan chức Mỹ yêu cầu FBI điều tra ứng dụng FaceApp đang hot trên mạng xã hội
Ứng dụng biến khuôn mặt của bạn trông già đi vài chục tuổi này đang rất hot trên mạng xã hội. Ứng dụng FaceApp đang tạo nên một hiện tượng mới trên các trang mạng xã hội. Đây là ứng dụng chỉnh sửa và thêm bộ lọc hình ảnh, một tính năng mới của FaceApp vừa được cập nhật cho ...

Decorator trong Python
Decorator được sử dụng tương đối nhiều trong Python. Ở bài viết này, Quantrimang.com sẽ cùng bạn tìm hiểu làm thế nào để tạo ra một Decorator và lý do tại sao bạn nên sử dụng nó. Hãy cùng đi tìm lời giải đáp! Decorator trong Python là gì? Python có một tính năng khá thú vị gọi là ...

Vài điểm nhấn ấn tượng giúp ngôi nhà mới mẻ và sinh động hơn
Vài điểm nhấn ấn tượng giúp ngôi nhà mới mẻ và sinh động hơn

Ai từng thử trồng ớt trong chậu tại nhà
Ai từng thử trồng ớt trong chậu tại nhà

Tác dụng từ quả chuối cho sức khỏe
Tác dụng từ quả chuối cho sức khỏe Chuối là một loại rau quả có thành phần của hầu hết những vi chất cần thiết cho sự biến dưỡng của cơ thể. Ngoài ra Hạt điều rang muối còn vỏ lụa chuối có thể điều hoà hoạt động của hệ thần kinh và làm giảm nguy cơ những bệnh về tim mạch do hàm lượng Potassium ...

Hướng dẫn cách lau sàn đúng cách
Hướng dẫn cách lau sàn đúng cách Lau Sàn Nhà Như Thế Nào Cho Sạch Sẽ? Sàn nhà là nơi diễn ra nhiều hoạt động của con người như đi lại, ngồi hoặc nằm nên nó chứa rất nhiều vi khuẩn, bụi bẩn và các chất bẩn mà chúng ta không thể nhìn thấy được. Vì thế, việc lau nhà thường xuyên là rất quan ...

Tất tần tật những điều cần biết khi du lịch Phan Thiết
Tất tần tật những điều cần biết khi du lịch Phan Thiết

Mẹo chọn ghế sofa phù hợp với phòng khách hiện đại
Mẹo chọn ghế sofa phù hợp với phòng khách hiện đại

Những vật liệu tối ưu cho tương lai trong ngành xây dựng
Những vật liệu tối ưu cho tương lai trong ngành xây dựng

Những gợi ý khi trang trí phòng ngủ kiểu Vintage
Những gợi ý khi trang trí phòng ngủ kiểu Vintage

Mẹo nhỏ khi chọn mua máy chà sàn nhà xưởng
Mẹo nhỏ khi chọn mua máy chà sàn nhà xưởng

Lưu ý cần thiết khi tham quan Phú Quốc
Lưu ý cần thiết khi tham quan Phú Quốc Được mệnh danh là Đảo Ngọc tuyệt đẹp, Phú Quốc nằm trong vịnh Thái Lan, nguồn tài nguyên biển, rừng vô cùng phong phú và các bãi tắm cát trắng mịn màng trải dài đã tạo nên một Phú Quốc với dịch vụ gửi hàng đi mỹ giá rẻ đặc biệt hấp dẫn. Tới đây bạn có thể ...

Cây trồng phong thủy cho ban công xanh mát
Cây trồng phong thủy cho ban công xanh mát Ban công là nơi thông thoáng, có nhiều ánh sáng tự nhiên nên rất thích hợp trồng các loại hoa và cây cảnh. Ngày nay nhiều gia đình chọn trồng cây ở ban công xem như thú vui, ngoài giá trị làm đẹp mồi trường ra cây cảnh và hoa còn có tác dụng về mặt ...

Lỗ hổng nghiêm trọng được tìm thấy trong Nền tảng EA Games Origin
Mới đây, các nhà nghiên cứu bảo mật đã tìm ra các lỗ hổng bảo mật của nền tảng chơi game đang được sử dụng bởi hàng trăm triệu người.Nền tảng phân phối kỹ thuật số này có tên “Origin” được phát triển bởi Electronic Arts (EA) Công ty trò chơi lớn thứ hai thế giới với hơn ...

[Microsoft] Dịch vụ Rasman bị treo do lỗi cập nhật Windows 10 phiên bản 1903
Mới đây, Microsoft đã xác nhận rằng bản cập nhật Windows 10 May 2019 Update (phiên bản 1903) có thể gây lỗi cho dịch vụ Trình quản lý kết nối truy cập từ xa (Remote Access Connection Manager – RASMAN) trên một số thiết bị. Microsoft cho biết các máy tính đang chạy trên nền ...

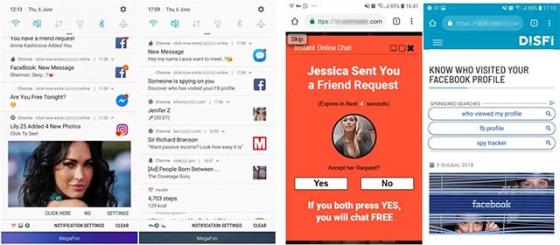
Trojan Android Nguy hiểm dẫn người dùng đến các Website lừa đảo
Các nhà nghiên cứu bảo mật của Google Play Store đã phát hiện đã một Trojan nguy hiểm có tên Android.FakeApp.174, xuất hiện trên các nền tảng Android, sử dụng chính những thông báo web để chuyển hướng người dùng đến các trang web lừa đảo tinh vi. Rất nhiều ứng dụng giả mạo các ...

Cơ sở hạ tầng máy chủ Lenovo phát hiện nhiều lỗ hổng bảo mật
Các nhà nghiên cứu bảo mật từ Swascan, một công ty an ninh mạng có trụ sở tại Ý, đã phát hiện ra nhiều lỗ hổng tồn tại trên các hệ thống của Lenovo từ đơn giản đến nguy hiểm. Những lỗ hổng này nếu được exploit thành công, gây tổn hại nghiêm trọng đến mức độ bảo mật và tính toàn vẹn ...

Thiết bị mạng của Huawei dính lỗ hổng bảo mật đáng lo ngại
Mới đây, công ty bảo mật của Mỹ có tên Finite State đã tiến hành phân tích các thiết bị mạng doanh nghiệp của Huawei vì nghi có chứa nhiều lỗ hổng bảo mật. Phạm vi đánh giá được thực hiện với 10.000 firmware được tạo cho tổng cộng 558 sản phẩm, bao gồm bộ định tuyến, thiết bị chuyển ...







