
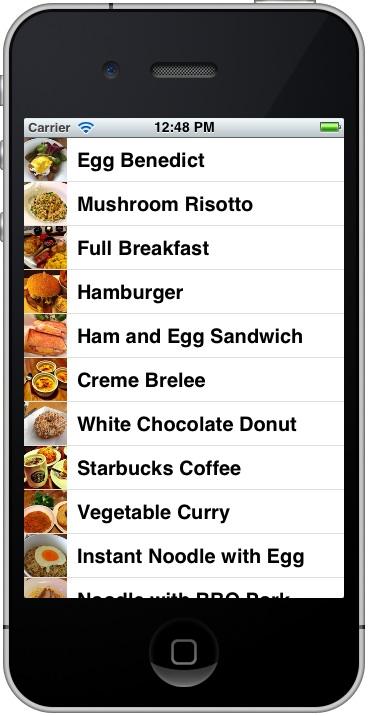
Nghiên cứu cách phát triển 1 ứng dụng iOS đơn giản
Ngày nay xu thế mobile đang phát triển như vũ bão và dần thay thế những chiếc máy tính cồng kềnh, kéo theo đó là như cầu với các ứng dụng mobile theo đó cũng tăng lên nhanh chóng, trong số các nền tảng hiện tại không thể không nhắc đến Apple Store với hàng triệu ứng dụng và đang là mảnh đất vàng ...

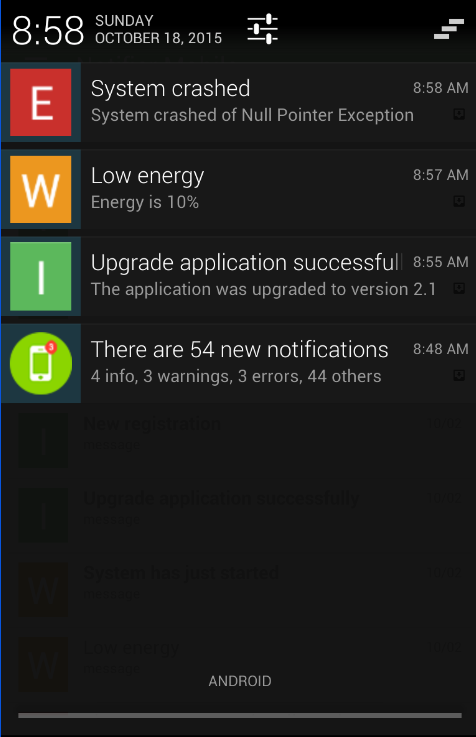
Notifier Mobile giúp bạn theo dõi ứng dụng/hệ thống một các dễ dàng
Notifier Mobile là một service miễn phí cho phép user tạo các notification (thông báo) chỉ với vài dòng code đơn giản. Các notification sẽ được gửi tới thiết bị di động trong thời gian thực (tối đa là 5 phút kể từ khi đoạn code tạo notification được thực thi thành công). Service này là hoàn ...

Functor, Applicative, Monad bằng tranh vẽ
Mình tìm thấy một bài rất hay về Functional Programming (lập trình hàm), giải thích các khái niệm bằng hình vẽ dễ hiểu. Bài này mình sẽ dịch lại và viết bằng Swift (!) Bắt đầu nhé Đây là một giá trị rất đơn giản Chúng ta đều biết làm thế nào để áp một hàm (function) và giá trị ...

ANDROID APP WIDGET WITH LISTVIEW
Thân bài Để làm một widget với một listview bao gồm các thành phần: 1: AppWidgetProvider Được extend từ BroadcastReceiver được dùng đến như một controlled . Bao gồm 3 method +Widget Update :được gọi khi update widget +Widget Delete :được gọi khi xóa một widget +Widget enabled/disabled ...

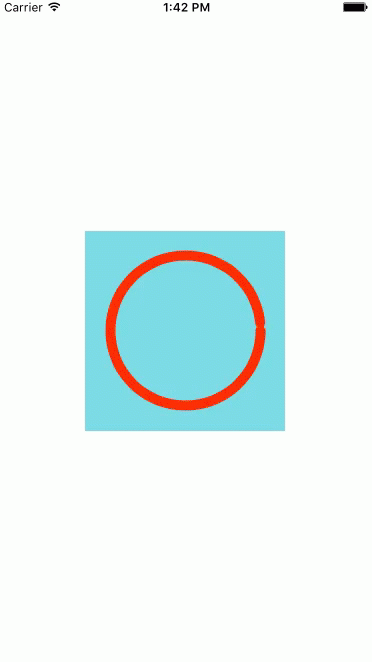
Animation với CALayer
CALayer đại diện cho một hình chữ nhật có thể nhìn thấy được trên UI. Mỗi UIView đều có một layer. CALayer *myLayer = myView.layer; Với một layer bạn có thể làm rất nhiều thứ như - Đổi background color - Bo góc - Thêm shadow Giải thích giới thiệu dài dòng quá. Nói chung là ...

Cơ bản với Swift Phần 1
Bài viết này mình sẽ trình bày những thứ cơ bản về cú pháp với Swift. Bài viết sẽ gồm các phần Phần 1 Hằng và Biến Ghi chú Dấu chấm phẩy Số (Integers) Số thập phân (Floating number) Phần 2 Type Safety và Type Inference Cách viết số (Numeric Literals) Bí danh kiểu dữ liệu (Type ...

Deep Links for App Content
Mở đầu Deep Links for App Content theo mình hiểu thì là liên kết tới app của bạn thông qua một đường link trên site nào đó.Đơn giản hơn là sẽ mở app của bạn nếu click vào cái link đó.Mình sẽ làm một demo để hiểu rõ hơn. Thực hành Frontend Đầu tiên bạn tạo 1 app mới có tên DemoDeepLinks.Sau ...

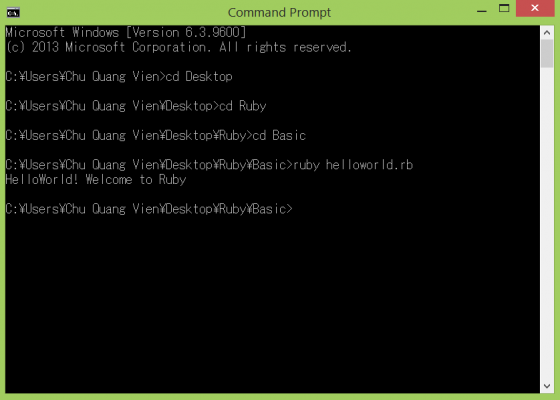
Bắt đầu hành trình tìm hiểu Ruby
Lời tựa Cộng đồng Ruby ngày càng phát triển, nhưng không hiểu sao thật khó để có thể tìm thấy 1 site nào viết đầy đủ về Ruby bằng tiếng Việt cho người mới học . Theo đánh giá của cộng đồng thì đây là 1 ngôn ngữ đẹp, dễ học mà chẳng hiểu sao không có tut nào viết đầy đủ về nó nhỉ ? Với suy nghĩ ...

Tìm hiều về php phalcon
Giới thiệu về Phalcon: Phalcon là 1 framework open source, full stack framework dành cho PHP 5 được viết như một C- extension, được tối ưu hóa để đạt được hiệu suất cao. Bạn sẽ không cần phải học ngôn ngữ C, nó cho phép bạn sử dụng các objects của nó như một “glue components” dựa ...

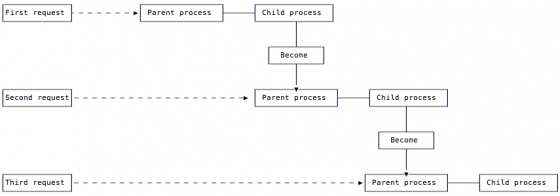
Ứng dụng State Machine trong Swift
State Machine là một kỹ thuật không mới trong lập trình nói chung và rất hữu dụng để giải quyết các bài toán về trạng thái. Trước đây đã có 1 bài viết của @huydx trong series hard-core nói về State Machine khá chi tiết. Lần này mình sẽ giới thiệu một ứng dụng trong lập trình IOS (Swift) khi ứng ...

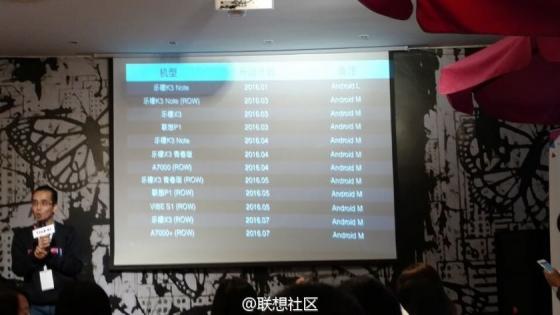
Chọn điện thoại có Android Marshmallow
Một trong những tính năng bị chửi nhiều nhất trên Android là phần App Permissions khá ngu học. Mỗi app khi được cài vào điện thoại của bạn sẽ yêu cầu những quyền đặc trưng để truy cập vào những vùng dữ liệu (như ảnh, danh bạ, tin nhắn...) hay thiết bị trên điện thoại (wifi, camera...). Các bản ...

Oauth-http://oauth.net/
Oauth là phương pháp chia sẻ tài nguyễn giữa client và server mà không dùng đến username password. Oauth có 2 phiên bản 1.0a và 2.0 Oauth 1.0 a workflow: 1.Get customer key và secret key Provider ( Nhà cung cấp ví dụ yahoo) cho bạn Customer key và secret key 2.Request Token ...

Tầm quan trọng của .gitignore trong teamwork
Sắp hết tuần rồi mà chưa thấy đề tài nào ngắn ngắn để viết thì hôm nay có việc phải setup một project đưa lên Github cho team checkout về code. Bỗng nhớ ra ngày xưa setup xong, checkout về toàn không build được '_' Hôm nay mạn phép giải quyết cái vấn đề "lâu lẩu lầu lâu" này . Bài này có thể sẽ ...

Hello World với Swift, Docker, Sublime Text
Bạn có thể tự tạo Image Docker theo hướng dẫn của mình ở bài trước hoặc dùng cái mình Build trên Docker Hub: https://hub.docker.com/r/trquoccuong/ubuntu-swift/ Để tải file Docker của mình bạn có thể dùng: docker pull trquoccuong/ubuntu-swift Tạo thư mục ứng dụng trên máy tính ...

Tìm hiểu cách hoạt động reloading code của Lotus Framework
Như các bài trước mình đã từng viết thì khi khởi tạo xong 1 app thì việc run server và reload code được thực hiện qua lệnh này : lotus server Lotus không tự thực hiện việc reloading code mà sử dụng một gem là Shotgun để giúp thực hiện việc này. Sau đây mình sẽ phân tích về cách hoạt ...

Cơ bản với Swift Phần 3
Các bạn chưa xem phần 1, 2 có thể tham khảo: Phần 1 Phần 2 Phần 3 bao gồm: Optionals Kiểm soát lỗi (Error Handling) Gỡ rối (Debugging with Assertions) Sở dĩ mình để nguyên Optionals là vì mình cũng không biết phải dịch làm sao cho dễ hiểu mà không mất đi ý nghĩa của nó. Vì thế các bạn ...

Tìm hiểu lập trình blackberry 10
Lời mở đầu Thiết bị blackberry đầu tiên, 850 được giới thiệu vào năm 1999 như là một máy nhắn tin hai chiều tại Munich, Đức. Các thiết bị blackberry sơ khai, RIM 850 và 857 sử dụng DataTAC network. Trong năm 2003 những tính năng thông dụng của smartphone BlackBerry được phát hành, hỗ trợ push ...

Function trong Swift
function = hàm, phương thức Hàm bao gồm tham số (parameter) và kiểu trả về (return type) Ví dụ về hàm: func sayHello(personName: String) -> String { let greeting = "Hello, " + personName + "!" return greeting } print(sayHello("Henry")) Để khai báo hàm sử ...

Dùng gem friendly_id để tạo url đẹp trong Ruby on Rails
Trang web demo Thông thường, Rails sẽ mặc định tạo url cho các record theo dạng id, cụ thể là /articles/1, /articles/1/edit. Trong bài viết này mình sẽ cùng tìm hiểu về cách tạo một url dễ đọc, ví dụ như là /articles/bai-viet-so-1, /users/yuto-yasunaga. OPTIONAL: Tạo môi trường Bootstrap nhanh ...

Hướng dẫn dùng fastlane để build, up test tự động
Fastlane là 1 công cụ hỗ trợ cho iOS, Android developer trong việc release, build test cực kỳ tốt. Các tính năng chính của nó các bạn có thể tham khảo trên trang chủ: https://fastlane.tools/. Trong khuôn khổ bài viết này, mình sẽ hướng dẫn các bạn dùng Fastlane để build, up file ipa test lên ...







