
BEHAVIOR DRIVEN DEVELOPMENT VỚI BEHAT & MINK
Trước khi bắt đầu bài viết, chúng ta sẽ đi qua 2 khái niệm cơ bản cần nắm rõ: 1. TDD là gì Test Driven Development (viết tắt: TDD) là một mô hình sofware development mà chủ yếu hướng tới quá trình kiểm thử, hay nói cách khác là sự phát triển dựa trên kiểm thử ! Trong đó, khi một yêu cầu phần ...

Phỏng vấn thế nào để tuyển được lập trình viên Ruby có tay nghề?
Khi mà Ruby ngày càng trở nên phổ biến, thì số lượng các hồ sơ xin việc có Ruby ngày càng nhiều. Điều này khiến cho các công ty (kể cả bạn, tôi đoán) không biết một cách thức nào để chọn lựa các lập trình viên Ruby. Ít nhất là chưa. Điều này đã có tiền lệ trong lịch sử. Nhớ lại rằng đã từng có ...

Chụp màn hình OpenGL thành phim
Khi viết chương trình OpenGL xong, muốn chụp màn hình lại thành ảnh tĩnh ta đơn giản là chụp lại màn hình (ví dụ ấn PrintScreen trên Windows). Muốn chụp thành phim thường ta dùng chương trình đại loại như iShowU. Có cách khác là tự xuất ra ảnh ngay trong chương trình OpenGL của mình, rồi sau đấy ...

Realtime chat sử dụng WebSocket(Tubesock) + AngularJS + Rails
Websocket là gì? WebSoket là công nghệ hỗ trợ giao tiếp hai chiều giữa client và server bằng cách sử dụng một TCP socket để tạo một kết nối hiệu quả và ít tốn kém. Mặc dù được thiết kế để chuyên sử dụng cho các ứng dụng web, lập trình viên vẫn có thể đưa chúng vào bất kì loại ứng dụng nào. ...

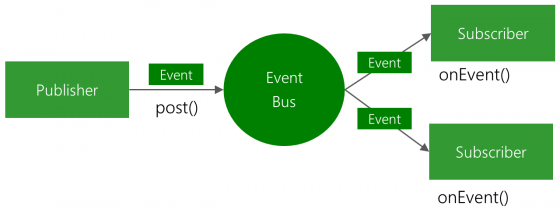
Những Design Pattern thường dùng trong Android
Trong quá trình thực hiện các dự án, ngoài việc làm thoả mãn yêu cầu của khách hàng, việc viết code một cách rõ ràng, sạch sẽ (clean code) là một điều vô cùng quan trọng. Có thể trong tương lai bạn sẽ phải phát triển một chức năng mà kế thừa lại những code cũ củabạn, hoặc chí ít là trong quá ...

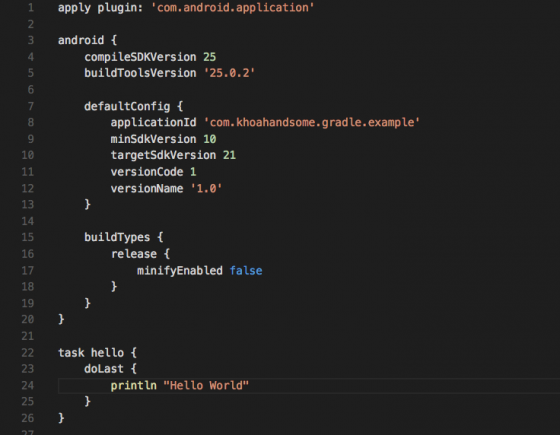
Android từ cơ bản cho đến nâng cao - Android Gradle (P1)
Gradle là gì? Sao lại xử dụng Gradle trong Android? Sử dụng Gradle như thế nào? Đó là một trong rất nhiều câu hỏi mà các Android developer mới làm quen thường hỏi. Vì vậy mình sẽ giới thiệu cho các bạn về Gradle và cách sử dụng Gradle hiệu quả khi lập trình với Android. OK vì sao Google lại ...

Làm quen với RSpec
Bạn đang dùng Rails? Mặc dù Rails đã tích hợp sẵn thư viện để test rất tiện rồi, nhưng bạn nghe nói có thư viện RSpec cho viết test theo phong cách BDD hay hơn nhiều nên muốn thử? Nào ta bắt đầu. Một khi đã bắt đầu được, mọi khúc mắc sẽ dần dần suôn sẻ. Như các bác lãnh đạo vẫn nói, hổng chỗ nào ta ...

Vài chiêu regex căn bản với Ruby
Lúc trước mình được bạn trangia61 chia sẻ những chiêu này. s = "/usr/etc" idx = s =~ /etc/ # => 5 s =~ /etc/ sẽ trả về: Vị trí đầu tiên trong chuỗi s khớp với pattern /etc/. Nếu không khớp thì kết quả là nil. s = "/usr/etc" if s =~ /etc/ puts "condition satisfied" else puts ...

Rake Ruby
1. What is Rake? Là một công cụ quản lý các task của một project. Có khả năng build các project. Các phần mềm tương tự như Apache Ant, Maven, Make. Được viết bằng Ruby. Rake được mô tả trong Rakefiles (equivalent of Makefiles in Make), Rakefile sử dụng cú pháp của Ruby. Dev định ...

New generation of PHP
Welcome to Facebook's PHP Do you know biggest of PHPer company? - That's Facebook. They have used PHP in a part of service since they started. PHP is older language than other script language likes Ruby, Python and else. One says that PHP is older and would not use for web service. ...

Tạo Bookshelf app với Lotus Framework (Phần 3)
Tiếp tục phần 2 Bây giờ chúng ta đi vào giai đoạn Tạo database cho app Cũng như các framework khác việc điều khiển và xử lý các vấn đề liên quan đến database được thông qua Model. Lotus Framework cung cấp Lotus model để giúp thao tác với database. Lotus Model có 2 khái niệm đó là entity ...

Swift_Tetris game
Giới thiêu Chắc hẳn tự viết ra 1 game là ước muốn của mọi lập trình viên từ khi mới biết đến lập trình.Trong bài giưới thiệu này, chúng ta sẽ cùng nhau thử viết 1 game nhỏ và làm quen với 1 ngôn ngữ lập trình mới của Apple - Swift. Trong tương lai, apple dự định sẽ dùng swift để thay thế Obj-C, ...

TÌM HIỂU VỀ KIỂM THỬ TỰ ĐỘNG( DỊCH)
Tìm hiểu về Kiểm thử tự động Mục Lục: 1.Kiểm thử tự động là gi? 2.Những lợi ích và bất lợi của việc kiểm thử tự động là gi? 3.Các kiểm nghiệm phù hợp và không phù hợp cho tự động hóa? 1.Kiểm thử tự động đây là gi? Là quá trình kiểm tra một hệ thống nào đó một cách tự động với ...

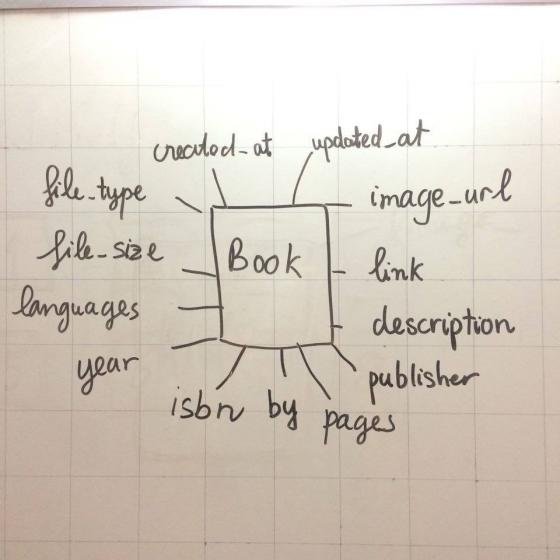
Tạo Bookshelf app với Lotus Framework (Phần 2)
Phần 1 mình đã giới thiệu sơ lược về cách khởi động Bookshelf app với Lotus. Bài lần này sẽ tiếp tục với Layout cho Bookshelf nha Dựa vào layout bên trên, có thể thấy là có 8 quyển sách được tạo ra, theo nguyên tắc cấu trúc HTML của 8 quyển sách là như nhau. Nó chỉ khác về nội dung. vì vậy ...

Funny things about Rails scope and class method
When I first read about scope : All scope methods will return an ActiveRecord::Relation object which will allow for further methods (such as other scopes) to be called on it. That's means : scope is chainable (as far as i understood it) okay, then class method must be different ...

Cách tạo 1 database với Lotus Framework v0.5.0
Lotus đã update với vesion 0.5.0 , nhiều tính năng tiện ích được cung cấp, trong đó Lotus đã cập nhật về migration để tạo table rất nhanh và tiện lợi nhé Ở bài này mình xin đi vào việc sử dụng sqlite để tạo database, áp dụng lotus-model để tạo entity, sử dụng repository để giao tiếp với ...

Mẹo truyền cờ vào bundler thông qua bundle config
Từ khi nâng cấp lên OSX 10.11, mình khá là bực mình khi chạy bundle install thì gặp phải lỗi sau: In file included from binder.cpp:20: ./project.h:116:10: fatal error: 'openssl/ssl.h' file not found #include <openssl/ssl.h> ^ 1 error generated. make: *** [binder.o] Error 1 Lý ...

Tìm hiểu về JSX
1. Mở đầu ReactJS là một thư viện JavaScript được Facebook phát triển để xây dựng giao diện người dùng. Mặc dù mới chỉ xuất hiện nhưng ReactJS đã nhanh chóng thu hút được sự quan tâm đặc biệt và gây được tiếng vang lớn trong cộng đồng phát triển web. Nhắc đến ReactJS, sẽ thật thiếu sót khi ...

Tự động chụp lại screenshot khi scenario bị lỗi trên CircleCI
Hiện tại công ty của mình đang sử dụng Cucumber và Selenium để chạy các acceptance test. Mỗi khi có scenario nào fail trên CircleCI, thì bên mình sẽ chạy lại cái scenario đó dưới máy local để kiểm tra lại. Khoảng một tháng gần đây, sau khi áp dụng UI design mới thì gặp một vấn đề hết sức kì cục là: ...

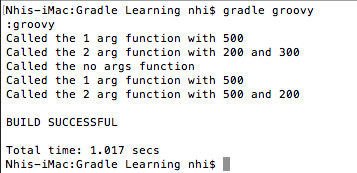
Android từ cơ bản cho đến nâng cao - Android Gradle (P2 - Groovy Fundamentals)
Phần này sẽ đi vào tìm hiểu cơ bản về Groovy nhé. Bạn nào chưa đọc phần 1 thì có thể đọc tại đây Thực ra chúng ta không cần cài đặt Groovy vì Gradle đã cung cấp cho ta Groovy distribution luôn rồi và ta không cần phải cài đặtGroovy. Việc ta cần làm chỉ cần đặt Groovy code vào trong file build ...







