
array_diff_uassoc() trong php
# Description Hàm array_diff_uassoc() sẽ trả về một mảng các phần tử theo điều kiện của hàm $key_compare_func truyền vào, điều này khác với array_diff_assoc() là hàm để so sánh theo toán tử bằng. # Parameters Cú pháp : array array_diff_uassoc ( array $array1 , array ...

array() trong php
# Description Function array() dùng để tạo mới một mảng trong php, có rất nhiều các tạo khác nhau với những từ khóa khác nhau và chúng ta sẽ tìm hiểu thông qua các ví dụ bên dưới đây. # Parmeters Để khởi tạo một mảng trong php ta sẽ dùng từ khóa new array() # Examples Khởi ...

Lựa chọn hàng đầu về tuyển dụng IT tại Việt Nam
NHỮNG CON SỐ BIẾT NÓI Hơn 55% các nhà tuyển dụng hàng đầu Việt Nam đều tin rằng các công ty cần chú trọng đến đánh bóng tên tuổi mình trước những ứng viên hơn. Trung bình, các nhà tuyển dụng thường tốn khoảng 1 tháng để kiếm được 1 ứng viên thật sự tốt và phù hợp cho ...

JAVASCRIPT và những thủ thuật hay dành cho developer
1. Back button trong javascript Back button không quá xa la khi mà trình duyệt nào cũng tích hợp sẳn. Nhưng nếu nó được thiết lập ngay trong trang của bạn nó sẽ giúp ích rất nhiều trong việc tăng sự tương tác của người dùng. Cú pháp rất đơn giản các bạn hãy xem qua ví dụ sao: ...

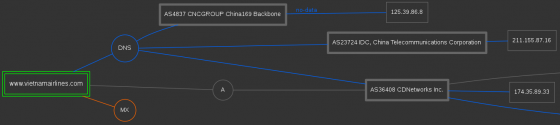
1937cn tấn công Vietnam Airlines – Nhận định từ các chuyên gia bảo mật
Bài viết này tổng hợp lại đánh giá từ các chuyên gia bảo mật có uy tín ở Việt Nam về vụ việc nhóm hacker 1937cn đến từ Trung Quốc tấn công vào hãng hàng không Vietnam Airlines . Theo anh Nguyễn Hồng Phúc (a.k.a xnohat): Thật sự tình hình sự vụ tấn công vào hệ thống của ...

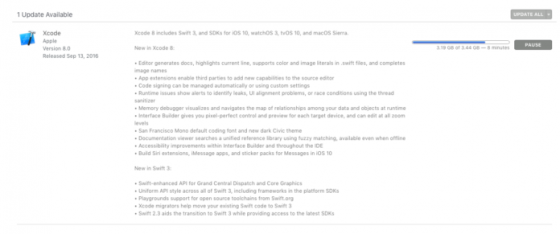
Xcode 8 đã chính thức được ra mắt
Sáng ngày 14.09 vừa qua (theo giờ Việt Nam), Xcode 8 đã chính thức được ra mắt với cộng đồng lập trình viên iOS. Những điểm mới trong Xcode 8 Editor sản xuất các tài liệu, nhấn mạnh line hiện tại, hỗ trợ màu sắc và các image literals trong các files Swift và hoàn thiện tên hình ...

IBM và Udacity muốn các lập trình viên học online về AI.
Udacity một platform học online giúp mọi người có thể nhanh chóng học được những kỹ năng tech cần thiết, cũng vừa bắt tay với IBM Watson, Didi Chuxing và Amazon Alexa để cho ra mắt một khoá học nhỏ về trí thông minh nhân tạo (artificial intelligence), thông tin này cũng vừa được công ...

Giải thưởng chim xanh 2016: Cuộc thi lập trình trò chơi và ứng dụng trên thiết bị di động.
Giải thưởng chim xanh bluebird là cuộc thi thường niên về lập trình trò chơi và ứng dụng trên thiết bị di động dành cho 2 nền tảng Android và iOS. Cơ cấu hệ thống giải thưởng: 02 Giải nhất ( 1 dành cho game và 1 dành cho app) mỗi giải sẽ bao gồm: 50.000.000 đồng tiền ...

6 thói quen cần có nếu bạn muốn “thoát kiếp” Junior
Code thế nào mới gọi là code tốt? Khi thấy code dở, ta sẽ biết ngay. Nhưng code tốt lại khó xác định hơn, nhiều khi bạn cho ra những đoạn code rất chất lượng, nhưng chả ai nhìn ra cả (nhiều khi chính ta còn không biết cũng không chừng). Theo kinh nghiệm của tôi, hai câu hỏi sau có ...

Việt Nam thiên đường Outsourcing mới của thế giới
Ấn Độ nhiều năm nay luôn được biết đến như là đầu tàu cho outsourcing lớn nhất thế giới (BPO – business process outsourcing), nhưng thời thế đã thay đổi. Theo hiệp hội thương mại Nasscom, ngành công nghiệp BPO Ấn Độ vừa chứng kiến sự sụt giảm việc làm lớn nhất trong bảy năm vừa qua, ...

Lập trình viên cũng nên học marketing – Chiến thuật bán hàng thú vị của John Sonmez
photo: skilleup Bạn nào theo dõi blog từ những ngày đầu sẽ biết mình khá thần tượng anh chàng John Sonmez, tác giả blog simpleprogrammer . Những bài viết trên blog của anh đã cho mình nhiều bài học vô cùng quí giá, truyền cảm hứng cho mình viết nên blog Tôi đi code dạo này. Blog ...

Hơn một nửa số chuyên gia IT có liên quan tới các hoạt động tấn công mạng theo khảo sát của Malwarebytes và Osterman Research
Các chuyên gia an ninh mạng có nhiệm vụ bảo vệ tổ chức của họ khỏi các mối đe dọa đôi khi chuyển sang hoạt động như hacker mũ đen để kiếm thêm tiền, theo một báo cáo từ Malwarebytes và Osterman Research. Báo cáo khảo sát hơn 900 chuyên gia bảo mật trên toàn thế giới. Có tới 46% ...

Những website học lập trình online nên bookmark (tiếng Việt)
Việc học lập trình bằng tiếng anh có thể gây khó khăn cho một số bạn, vì vậy Techtalk sẽ tổng hợp những trang web học lập trình bằng tiếng Việt cho các bạn nào muốn tham khảo. Bài viết này mình chỉ nói đến những trang web học lập trình online thông qua trang web, chứ không phải ...

Test Driven Development (TDD) trong Swift với Quick và Nimble(Phần 2)
Ở phần trước chúng ta đã hoàn tất việc cài đặt framework và những thành phần cần thiết để bắt đầu quá trình thực hiện viết test và code. Theo đúng như định nghĩa về TDD, thì muốn viết code thì ta phải viết phần unit test trước, chúng ta biết là phải làm một danh sách chứa dữ liệu của những bộ ...

Anh hào UX hội tụ tại Building your UX Design from scratch
Sự kiện Building your UX Design from Scratch diễn ra vào ngày 26/12 vừa qua do VNG phối hợp cùng Topdev tổ chức đã hội tụ được gần 100 anh em UX từ khắp mọi nơi cùng nhau tranh luận những vấn đề UX nóng bỏng và thiết thực nhất. Không khí sôi động ngay từ những phút đầu tiên ...

Lập trình rất khó và đó chính là lý do tại sao bạn nên học đàng hoàng
Đã quá nửa đêm. Vợ và con tôi đã đi ngủ từ lâu rồi. Nhưng ngủ không phải là sự lựa chọn dành cho tôi. Tôi phải tìm ra cách. Vì vậy, tôi tinh chỉnh code lại một lần nữa, trong khoảng thời gian dài và để rồi nhấn run. Hmm, có vẻ đầy hứa hẹn đây. Nếu tôi bấm vào đây, chương trình sẽ ...

Kho tàng plugin Atom không thể thiếu cho dev
Sau một khoảng thơi gian chuyển từ Sublime Text 3 sang Atom Editor, tốc độ code của tôi tăng nhanh hơn hẳn với front-end code chuẩn không cần chỉnh. Atom Editor là gì? Như trang chủ của Atom mô tả: Atom là text editor hiện đại, dễ sử dụng và dễ hack từ trong ra ngòai — một công ...

10 Dấu hiệu cho thấy nghề lập trình và phát triển phần mềm là phù hợp với bạn
Trong các bài kiểm tra gần đây để đánh giá kiến thức và kỹ năng của các bạn trẻ 15 tuổi từ khắp nơi trên thế giới, Vương quốc Anh xếp hạng 26 cho môn toán và 20 đối với khoa học, giảm tổng thể từ vị trí 28 và 16 tương ứng vào năm 2009. Tuy nhiên, đối với một cái nhìn về tiềm năng của ...

Tôi yêu Go. Và tôi cũng ghét Go (phần 2)
PHẦN 1 Non nớt và Tương lai hứa hẹn Bạn đã từng ở trong 1 mối quan hệ mà những bất đồng nhỏ ngay lập tức leo thang thành “chúng ta nên chia tay đi?”. Tài liệu Go thậm chí có thể đẩy bạn sang ngôn ngữ khác mà không hề thấy sỉ nhục gì hết. Liệu tôi có các asserts ...

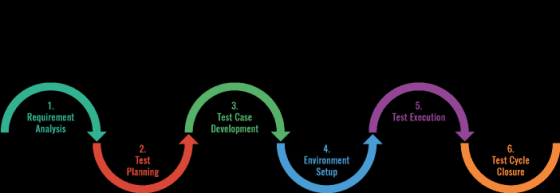
Quy trình kiểm thử phần mềm - Software testing life cycle( STLC)
Quy trình kiểm thử phần mềm xác định các giai đoạn/ pha trong kiểm thử phần mềm. Tuy nhiên, không có STLC tiêu chuẩn cố định nào trên thế giới, nhưng về cơ bản quy trình kiểm thử bao gồm những giai đoạn sau: 1. Requirenment analysis - Phân tích yêu cầu 2. Test planning - Lập kế hoạch kiểm ...







