
Lỗi code khiến Google Doc chặn kết nối từ nhiều người dùng
GOOGLE vừa mới fix một lỗi của Doc, vốn ngăn cản người dùng truy cập tài liệu của họ trong vòng 24 giờ vừa qua. Lỗi xuất hiện khi vài Google Docs user phát hiện ra mình bị khóa không được phép truy cập vào các file Doc mà không hề nhận được bất kì lời cảnh báo nào ngoại trừ ...

Tìm hiểu candeactive trong angular 5 và ứng dụng handle khi click nút back của trình duyệt
Xin chào mọi người, hôm nay mình xin được chia sẻ với các bạn làm thế nào để handle sự kiện ấn nút back của broswer. Ví dụ khi ấn nút back của trình duyệt sẽ hiện lên một modal để xác nhận yes/no. Để làm được việc này chúng ta cần sử dụng candeactive. 1. Tìm hiểu candeactive. Candeactive sẽ ...

Họp stand-up có thực sự cần thiết ?
Nếu đã từng làm việc trong các dự án được quản lý theo phương pháp Agile, có lẽ ai cũng quen thuộc với khái niệm stand-up meeting . Hãy lắng nghe thử 1 chia sẻ cá nhân của 1 product manager về vấn đề này nhé. Hiện tại tôi là 1 technical product manager quản lý 1 đội ngũ kỹ sư bên dưới. ...

PSR-1: Chuẩn viết code cơ bản
Các file PHÁI dùng các thẻ <?php và <?= . Các file PHẢI dùng duy nhất UTF-8 không BOM cho code PHP . Các file NÊN hoặc định nghĩa kí hiệu (lớp, hàm, hằng số, vv.) hoặc đưa ra tác dụng (e.g. sinh ra output, thay đổi .ini settings, vv.) nhưng KHÔNG NÊN làm cả 2. Các ...

Lập trình viên có nên làm thêm giờ thường xuyên không?
Luôn có quá nhiều công việc phải hoàn thành trong các dự án phần mềm, quá nhiều chức năng cần thực hiện, quá nhiều lỗi để fix. Sẽ có những ngày bạn ko bắt kịp tiến độ trong backlog, thiếu thời gian để code, hay chật vật với những bugs siêu khó. Thậm chí, bạn phải phung phí thời gian ...

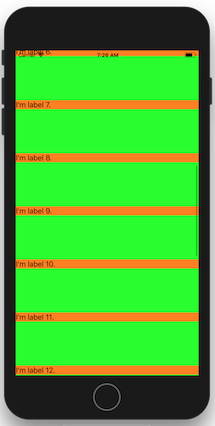
Tạo một Scrollable UIStackView sử dụng Auto Layout trong Swift
Như tiêu đề của bài viết, chúng ta sẽ từng bước tạo ra một Scrollable UIStackView sử dụng Auto Layout Mục tiêu của bài viết: Làm quen với UIScrollView để tạo ra một scrollable UI hiệu quả Xây dựng UI sử dụng Auto Layout thông qua code. Giờ ta sẽ đi vào chi tiết các bước thực hiện để tạo ra ...

Cách bind list dữ liệu tới RecyclerView với Android Data Binding
Với ứng dụng phát triển theo mô hình MVVM, Android Data Binding là cách tốt nhất để cập nhật dữ liệu đến giao diện người dùng. Nếu bạn chưa biết hoặc chưa từng sử dụng Android Data Binding, Bạn có thể tham khảo về nó ở link chính thức của Google developer về Android Data Binding ở đây: Data Binding ...

PSR-2: Hướng dẫn mẫu code đẹp
Hướng dẫn này là mở rộng của PSR-1, tiêu chuẩn code cơ bản. Mục đích của hướng dẫn này là nhằm giảm thiểu sự không khớp nhau giữa các tác giả khi biên dịch code, bằng cách đặt ra các quy chuẩn và kỳ vọng khi định dạng code PHP. Các quy tắc về phong cách ở đây có nguồn gốc từ sự tương đồng giữa ...

[Laravel 5.6] HTTP session
Giới thiệu Từ khi các ứng dụng lập trình có sử dụng giao thức HTTP trở lên "stateless" hơn, thì session cung cấp một cách để lưu trữ thông tin của các user qua nhiều request. Để giải thích cho từ "stateless", mình cũng phải đi lần mò theo kiểu what does stateless mean? Rồi, http stateless what ...

Background Execution Limits
Bất cứ ứng dụng nào khi chạy dưới background đều sử dụng một lượng resource nhất định (vd: RAM). Điều này có thể ảnh hưởng xấu đến trải nghiệm người dùng, đặc biệt với những app sử dụng một lượng lớn resource như game hoặc xem video. Để cải thiện vấn đề này, android 8.0 áp đặt một số giới hạn cho ...

Một số điều bạn nên biết khi sử dụng và thiết kế DB
Làm nghề lập trình chắc chắn ai cũng từng làm việc với Database . Đặc biệt là Back-end những người làm việc và tương tác trực tiếp với Database . Nhưng vẫn có những điều về Database ta không biết đến hoặc có những điều ta đang dùng nhưng không biết tại sao ta lại dùng như vậy. Bài viết này ...

Học React Native từ cơ bản đến nâng cao - Phần 2: Khái niệm cơ bản trong React Native và 1 số chia sẻ cá nhân
Trong phần này tôi sẽ giúp các bạn mới học React Native hiểu qua phần cài đặt project đã tồn tại và cùng nhau tìm hiểu khái niệm cơ bản nhất của React Native. 1. Yêu cầu thứ 1 Yêu cầu để thực hiện theo bài viết này, bạn hãy cài đặt môi trường theo bài viết dưới đây Học React Native từ cơ bản ...

Advanced Swift: Cách giải quyết ngắn gọn một số bài toán đơn giản
Chào các đồng nghiệp của tôi, hôm nay tôi muốn chia sẻ một chút rằng : Khi còn là một cậu bé học sinh tôi rất thích môn toán, một đề bài đưa đến tôi, tôi luôn tìm cách giải ngắn gọn nhất và dĩ nhiên điều đó được các teacher đánh giá cao và cho điểm tốt hơn. Khi lập trình cũng vậy, vẫn cái tính cách ...

Tổng quan về Composer - Đơn giản từ sự phức tạp
Trong hai bài viết trước, tôi đã cùng các bạn điểm qua những vấn đề nan giải trong quá trình quản lý thư viện mã nguồn mở PHP cũng như cách mà Composer đã giúp chúng ta đơn giản hóa công việc hơn bao giờ hết. Tôi cảm thấy khó khăn khi đặt ra tiêu đề của bài viết này vì tôi cảm thấy những điều tôi ...

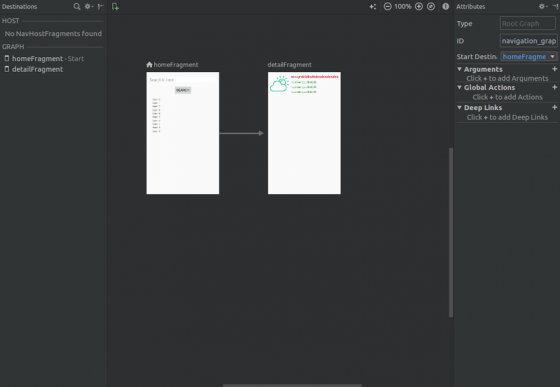
Navigation Architecture Component - Part 1
Architecture Component xuất hiện trong bộ công cụ và thư viện Android Jetpack mới ra mắt trong Google I/O 2018, nhằm mục đích giúp cho việc xây dựng ứng dụng Apdroid trở lên nhanh và dễ dàng hơn. Thực tế Android Jetpack cung cấp 4 cơ sở hạ tầng lớn như Foundation, Architecture, Behavior và UI. ...

Chuyện phỏng vấn hay là về bài toán format số tiền. [Update ngày, 9/8]
Vài dòng dẫn chuyện trước khi đọc code Như đã từng đề cập trong một bài viết cách đây ít lâu, rằng việc phỏng vấn và đánh giá một lập trình viên là không dễ, nhất là chỉ thông qua một buổi phỏng vấn. Một trong những phương pháp tôi hay dùng trong phỏng vấn trực tiếp ứng viên là đặt câu hỏi về ...

Code tởm #2 - Biết quá nhiều ...
Alex và những chiếc xe Alex, một anh chàng mộc mạc với chiếc xe đạp cũ kĩ. Mỗi sáng anh đều đi làm trên chiếc xe này. Việc đầu tiên anh làm sẽ là kiểm tra chiếc xe, nếu có gì không ổn, xe buýt sẽ là lựa chọn thay thế. Với tư duy nhanh nhẹn, coder chúng ta có thể nhanh chóng dịch cuộc đời của ...

Cách phát hiện ứng dụng Android đang ở Background và Foreground
Xin chào mọi người, bài viết này mình sẽ hướng dẫn các bạn cách để bắt được sự kiện khi ứng dụng chuyển về Background và Foreground. Tuần trước team mình có 1 task là khi app chuyển từ Background tới Foreground thì clear hết Notification của app và mình đã áp dụng cách mà mình chuẩn bị hướng dẫn ...

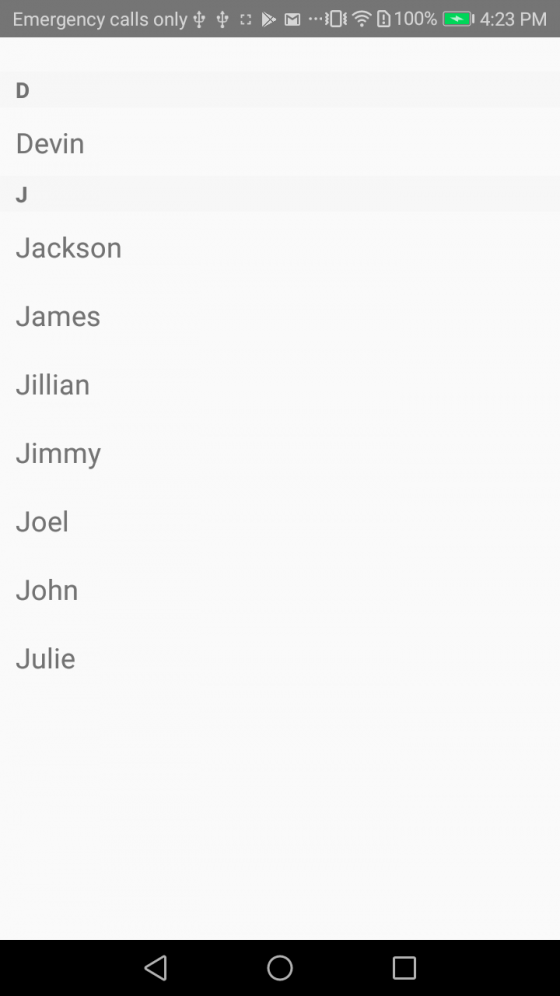
Flutter Navigation Tutorial
Xin chào các bạn hôm nay mình xin phép trình bày về Flutter Navigation. Flutter là một cross-platform development SDK từ Google cho phép bạn nhanh chóng phát triển app trên iOS và Android từ một source code. Trong tutorial lần này mình sẽ giới thiệu cách implements navigation giữa 2 màn hình cụ thể ...

Tìm hiểu về DOM Range
Range là một interface trong DOM (Document Object Model), đại diện cho một phần nội dung của văn bản bao gồm các node và text nodes. Mỗi node có một điểm đầu start và một điểm cuối end được gọi là các điểm biên (boundary points). Một điểm biên bao gồm một node và một giá trị offset không âm. Nói ...







