
Services và WorkManager - Part 3 : WorkManager
Xin chào, hôm nay tôi sẽ đi vào phần 3 của Series bài viết Services và WorkManager. Google I/O 2018 đã cho ra mắt WorkManager. Vậy ta cùng xem WorkManager là gì? WorkManager ra đời nhằm mục đích đơn giản hóa việc phát triển bằng cách cung cấp 1 API xử lý tiến trình chạy dưới background. Nó có ...

JavaScript: async/await, những keyword giúp chúng ta code bất đồng bộ dễ hơn bao giờ hết
Bài viết gốc: https://manhhomienbienthuy.bitbucket.io/2018/Jul/17/javascript-asyncawait.html (đã xin phép tác giả Tạ Quốc Bảo viết 18:18 ngày 12/08/2018

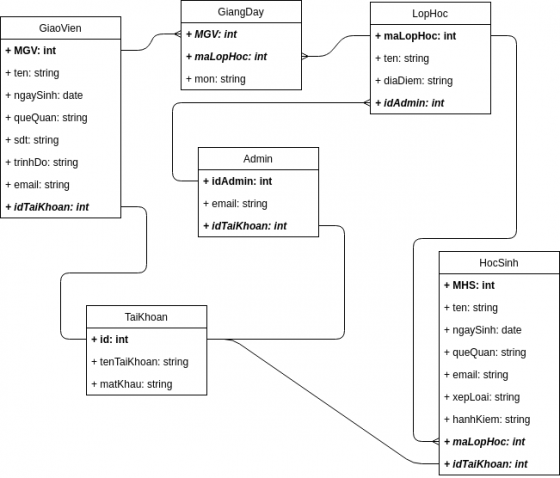
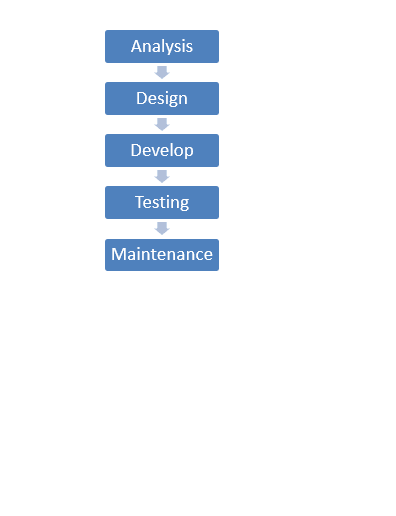
Những bước cơ bản để xây dựng lên một cơ sở dữ liệu
Xây dựng cơ sở dữ liệu là một trong những bước vô cùng quan trọng khi bạn xây dựng bất cứ một chương trình nào. Đây là điều kiện tiên quyết để quyết định cho sự thuận lợi cũng như chuẩn xác mà chương trình bạn sẽ viết hay sự phát triển, mở rộng của hệ thống sau này. Để xây dựng một cơ sở dữ liệu ...

Styling React components
Đối với bài viết này, Mình sẽ giời thiểu các bạn, những cách đơn giản nhất để sử dùng Style trong React. Trước mặt chúng ta phải hiểu rằng theo cách đơn giản của mô hình MVC đó, React là một lớp view (view layer) liên quan nhiều về phia người dùng, cho nền cách xử lý đánh dấu hiển thị (markup ...

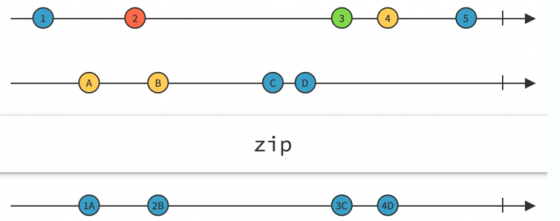
[RxSwift] - Phân biệt các loại Combining Observable: combineLastest, withLatestFrom, zip
Khi bắt đầu viết ứng dụng theo phong cách reactive, sớm hay muốn thì dữ liệu output của bạn sẽ phụ thuộc nhiều hơn một Observerable sequence . ReactiveX cung cấp khá nhiều toán tử operator để kết hợp các Observable vào một sequence. Bài viết này mô tả sự khác nhau giữa các toán tử như là ...

Tìm hiểu về Service Container trong Laravel
Xin chào các anh em, hôm qua mình vừa mới phát hiện ra một điều rất hay trong Laravel mà hôm nay mình muốn lên chia sẻ ngay cho anh em. Thế nhé, mình sẽ tiếp tục series Laravel và những điều thú vị thì hôm nay mình sẽ chia sẻ cho anh em về Service Container trong Laravel, nó được dùng khắp nơi ...

Dẫn dắt nhóm hiệu suất cao
Trong suốt sự nghiệp của mình, tôi đã giúp nhiều leader điều chỉnh phong cách của họ thành một phong cách hỗ trợ các nhóm tốt hơn để đạt được hiệu xuất cao nhất. Trải qua nhiều lĩnh vực khác nhau, mô hình của các nhóm hiệu suất cao và cách các leader giúp định hình chúng, có một số sự nhất quán nổi ...

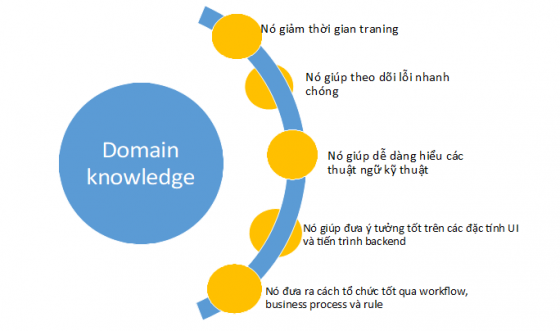
TƯ DUY QA VÀ SỰ KHÁC BIỆT
Tư duy QA Một nguyên tắc quan trong để phát triển các ứng dụng phần mềm tuyệt vời là nuôi dưỡng một QA mindset trong khi phát triển sản phẩm. Trước tiên chúng ta sẽ tìm hiểu QA là gì? 1. QA là gì? QA là viết tắt của đảm bảo chất lượng, duy trì một mức độ mong muốn về chất lượng trong một ...

Sự khác nhau giữa toán tử `===` và toán tử `==` trong Ruby
Trong Ruby, toán tử === thường được gọi là case equality operator (hay còn được gọi là triple equals operator), nó khác với toán tử == hay còn được gọi là generic equality. Toán tử == dùng để so sánh hai vế có cùng giá trị hay không, đây là cách so sánh phổ biến và cơ bản nhất trong hầu hết ...

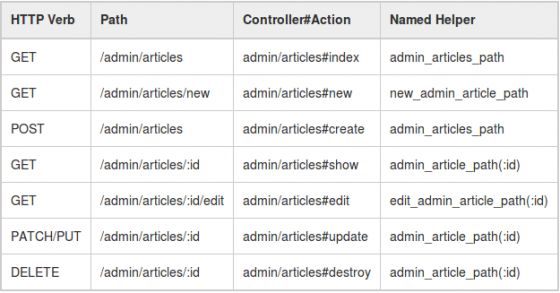
Bạn biết gì về routing trong Ruby on Rails? (Phần 1)
Hẳn những bạn mới tiếp cận với Ruby on Rails như mình khi bắt đầu sử dụng đến route đều có những thắc mắc kiểu như: route là gì?, tại sao lại có path và url, userpath và userspath có gì khác nhau?,... Vậy thì ở bài viết này mình sẽ giới thiệu với các bạn về Routing trong Rails đề phần nào giải đáp ...

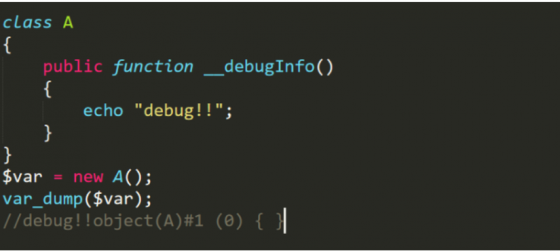
Magic Methods Trong PHP
1. Magic methods là gì. Magic methods là các phương thức đặc biệt để tùy biến các các sự kiện trong php. Hiểu đơn giản là nó cung cấp thêm cách để giải quyết một vấn đề. Magic methods được dùng để xử lý các đối tượng trong lập trình hướng đối tượng. 2. Ưu nhược điểm của magic methods. Bất ...

Sublime Text và đồng bọn plugins giải cứu thế giới Web
Sublime Text 3 là một text editor khá mới, tuy miễn phí mà mạnh mẽ, hỗ trợ rất nhiều tính năng thú vị. Các điểm mạnh của Sublime Text có thể kể đến như: Miễn phí (thực ra là bản unregistered, thỉnh thoảng hiện sẽ ra pop-up thông báo bạn đang dùng thử và nhắc bạn mua bản chính thức nhưng bạn có ...

Kiểm thử dành cho ứng dụng Banking
Các ứng dụng banking giao dịch trực tiếp với dữ liệu tài chính bí mật. Toàn bộ các hoạt động được thực hiện bởi các phần mềm banking cho nên các phần mềm buộc phải chạy trơn tru mà không có bất cứ lỗi nào. Các phần mềm Banking thực hiện các chức năng khác nhau như chuyển và gửi tiền, kiểm tra số ...

Những chiến lược cho một quy trình có cấu trúc của QA
Link tham khảo: https://www.stickyminds.com/article/4-strategies-structured-qa-process Tóm lược: Bạn đang là một người kiểm thử phần mềm, nhiệm vụ của bạn không chỉ là tìm ra nhiều lỗi nhất có thể, cải tiến chất lượng của phần mềm trước khi Release. Nó còn là vấn đề liên tục phải cải tiến ...

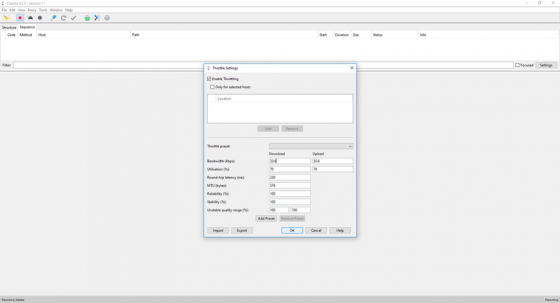
Kiểm tra ứng dụng với Charles proxy
Khi thử nghiệm ứng dụng trên thiết bị di động và web, phần lớn thử nghiệm chỉ yêu cầu quan sát và tương tác với giao diện người dùng (UI). Khi các cuộc gọi HTTP mà ứng dụng đang thực hiện cho các dịch vụ gửi dữ liệu đến và từ ứng dụng, toàn bộ chức năng ứng dụng trở nên trong suốt hơn. Điều này ...

Truy Vấn Chân Kinh - Phần một: Giới thiệu về Active Record và một vài phương thức truy vấn cơ bản không phải ai cũng biết
Mở đầu Đây là phần mở đầu cho cuốn Truy Vấn Chân Kinh trong bộ series hướng dẫn về Ruby on Rails mà mình sẽ gắng công biên soạn trong thời gian sắp tới. Uớc tính bộ này sẽ gồm ít nhất sáu phần, bao quát những mảng kiến thức thú vị và hay ho liên quan đến các vấn đề về truy vấn trong Ruby on ...

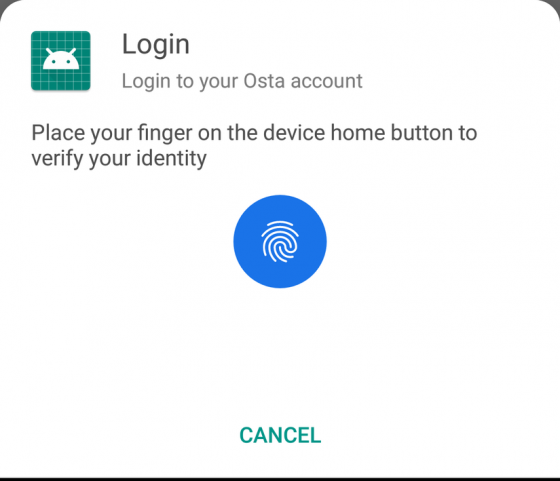
5 bước tích hợp Biometric Authentication vào ứng dụng Android
Như chúng ta thấy hiện nay hầu như các thiết bị di động Android đều có hỗ trợ các phương thức bảo mật. Đặc biệt phổ biến nhất là bảo mật bằng vân tay. Nếu bạn đang có ý định tích hợp tính năng nhận diện tay vào ứng dụng của mình thì bài viết này chính là thứ bạn đang cần. Chỉ với 5 bước mà ...

Golang embedded type - Kế thừa trong Go
Go không phải một ngôn ngữ hướng đối tượng (OOP). Tuy nhiên chúng ta có thể áp dụng một số ưu điểm của hướng đối tượng vào trong Go. Chúng ta có Struct (tương tự Class), Interface và Method. Để sử dụng thuộc tính "kế thừa" trong Go ta sẽ dùng embedded type . Embedded Type là khai báo một ...

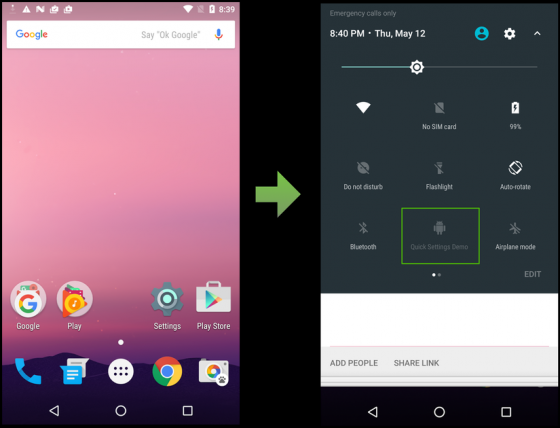
Android N - Quick Settings
Ở các phiên bản Android N trở đi, giao diện thông báo Notification (màn hình chứa thông tin trang thái kết nối wifi, bluetooth ... và thông báo của các app hoặc system) có một vài cải tiến về mặt giao diện và trải nghiệm người dùng. Một trong những thay đổi đó là giao diện Quick Setting Bùi Văn Nam viết 18:17 ngày 12/08/2018

Log defect effectively - Ghi nhận lỗi hiệu quả
Trong quá trình kiểm thử phần mềm, khi người kiểm thử phát hiện ra lỗi của phần mềm thì người kiểm thử viên đó phải ghi nhận lại lỗi, phân tích để giao cho tác giả hoặc người thích hợp để sửa nó. 1. Vậy mục đích của việc ghi nhận lại lỗi đó là gì? Thứ nhất: để cung cấp cho lập trình viên, ...







