
Launch Mode và Flag trong Android - Cái nhìn tổng quát nhất
Chắc hẳn trong chúng ta khi lập trình ứng dụng android, sau khi đã tìm hiểu hết toàn bộ component và cách sử dụng chúng các kiểu con đà điểu (từ những ví dụ demo cho tới những dự án thật có độ lớn vài chục ngàn dòng) thì sẽ đào sâu hơn vào phần cốt lõi của android. Một trong những cái mà mình thấy ...

Một số vấn đề gặp phải khi deploy project Laravel lên Heroku và cách giải quyết
Khi deploy một project Laravel lên Heroku, thường thì nó sẽ không thể chạy ngon ngay từ lần đầu được mà chắc chắn sẽ dính lỗi tùm lum, cho dù là các host thông thường cũng sẽ dính lỗi, lý do vì sao thì có lẽ do Laravel hơi khác biệt một chút so với các framework khác. Dưới đây là một số lỗi khó ...

Những điều cần biết về Memory Leak trong Android
Xây dựng một ứng dụng Android rất dễ nhưng làm cho thực sự chất lượng, tiêu tốn ít tài nguyên thì không dễ như vậy. Khi mới bắt đầu bước những bước chân đầu tiên trong sự nghiệp lập trình, hầu như chúng ta chỉ quan tấm đến việc làm sao xây dựng được những tính năng của ứng dụng, cái mà hiện hữu ra ...

10 vấn đề thường gặp của Git và cách khắc phục chúng
1: Discard local file modifications Đôi khi cách tốt nhất để giải quyết một vấn đề đó là đi sâu vào trong và tìm hiểu những dòng code. Và những thay đổi được thực hiện trong lúc đó đôi khi không tối ưu và trong trường hợp này, việc hoàn nguyên tệp về trạng thái ban đầu có thể là giải pháp nhanh ...

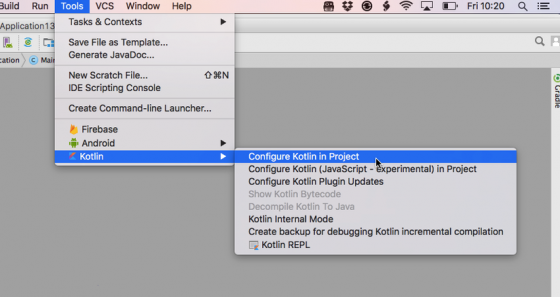
[Android] Kotlin và những điều kì diệu
Nếu bạn là một Android Developer thì chắc hẳn đã nghe hay sử dụng Kotlin rồi, nhưng bạn đã thực sự hiểu rõ và có hứng thú để học và xây dựng ứng dụng Android với Kotlin chưa. Ở bài này mình sẽ chia sẻ một vài thông tin có thể sẽ hữu ích với nhũng người bắt đầu học Kotlin mà mình lượm nhặt được ...

[Clean code] Chapter 2: Đặt tên có ý nghĩa
Tên xuất hiện mọi nơi trong phần mềm. Chúng ta có tên biến, tên hàm, tên đối số, tên lớp, và package. Chúng ta đặt tên cho file mã nguồn, đường dẫn chứa chúng... Chúng ta thực hiện đặt tên, đặt tên và đặt tên. Bởi vì chúng ta làm việc đặt tên rất nhiều nên hãy cố làm nó một cách tốt nhất. Một số ...

Direct Uploads với ActiveStorage
Active Storage là tình năng mới được giới thiệu từ Rails 5.2. Nó được dùng để upload các loại files lên các cloud storage như Amazon S3, Google Cloud Storage, Microsoft Azure Storage, ... hoặc lưu trữ trong máy local. Nó sẽ dùng để thay thế cho các gem upload file khác như carrierwave, paperclip, ...

Một số tiện ích của Firefox hỗ trợ kiểm thử phần mềm
Firefox là một trong những trình duyệt web tốt nhất để kiểm thử phần mềm vì nó cung cấp rất nhiều tính năng dưới dạng tiện ích bổ sung. Có nhiều tùy chọn có sẵn để bạn lựa chọn và cài đặt những cái bạn cần cho công việc kiểm thử. Dưới đây là một số công cụ bổ trợ Mozilla Firefox được sử dụng khá ...

Controlled Component và Uncontrolled Component trong React
React xử lý việc re-render một cách rất hiệu quả và tiết kiệm tài nguyên. Nó chỉ render thành phần có sự thay đổi dữ liệu. Nội dung của trang sẽ luôn được cập nhật một cách nhanh chóng và làm tăng hiệu quả người dùng. Có 2 cách được sử dụng cho việc quản lý sự thay đổi trạng thái của các phần tử ...

[ML-06] Chúng ta nên dùng số liệu nào để đo lường mô hình (model) và các vấn đề phân loại gặp phải như thế nào? (Phần 2)
Chào các bạn, trong bài viết trước chúng ta đã cùng nhau tìm hiểu về cách đánh giá mô hình thông qua độ chính xác, ưu và nhược điểm của metric này, đồng thời ta cũng đã hiểu về "Confusion matrix". Hôm nay ta sẽ tiếp tục tìm hiểu về các metric được tổng hợp từ Confusion matrix giúp cho việc đánh giá ...

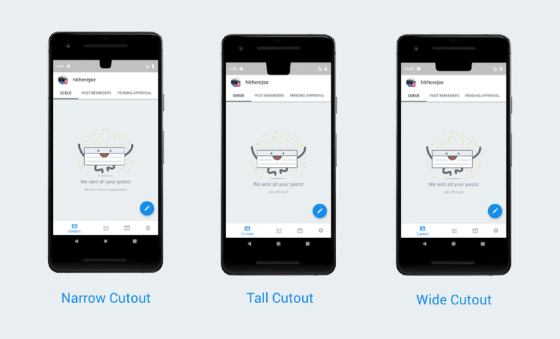
Một số tính năng đáng chú ý trên Android P
Tại Google I / O, Google đã phát hành phiên bản beta đầu tiên của Android P, đưa AI vào cốt lõi của hệ điều hành và tập trung vào những trải nghiệm thông minh và đơn giản. Họ đã nói về một số tính năng mới nhất của Android trong các ghi chú và đi sâu vào API của nhà phát triển trong các lần đột ...

Bạn chọn Jinja template hay Django template cho dự án web Django ?
Nếu như bạn đã biết tới Django chắc bạn cũng đã biết, Django cho phép sử dụng các template engine khác thay cho Django template mặc định của framework. Jinja template là một engine nổi bật để sử dụng với các framework web Python. Lý do là bởi Jinja tương thích rất tốt với framework web Python. ...

Tạo một project React mới với Webpack 4 và Babel
Bài viết đc dịch từ: https://hackernoon.com/how-to-build-a-react-project-from-scratch-using-webpack-4-and-babel-56d4a26afd32 Trước khi bắt đầu, máy bạn phải có sẵn npm, nếu chưa có thì bạn có thể tìm nó ở đây Cấu trúc thư mục Bạn có thể khởi tạo thư cấu trúc thư mục như trên với lệnh: ...

Comb Sort
Sorting is one of the must known and well-used techniques in programming world. There are different sorting types with various run-time and space complexity. One of the initial sort technique is bubble sort . Today we will learn about Comb Sort which is not very popular. It is basically ...

Cùng tìm hiểu về RxJava (Phần 1)
Reactive programming là lập trình các luồng dữ liệu không đồng bộ. Chúng ta cùng xem xét các trường hợp: Người dùng mong muốn dữ liệu luôn được cập nhật liên tục (realtime). Họ muốn đơn hàng được xác nhận ngay lập tức. Họ cần thông tin về giá cả của sản phẩm phải luôn được cập nhật chính ...

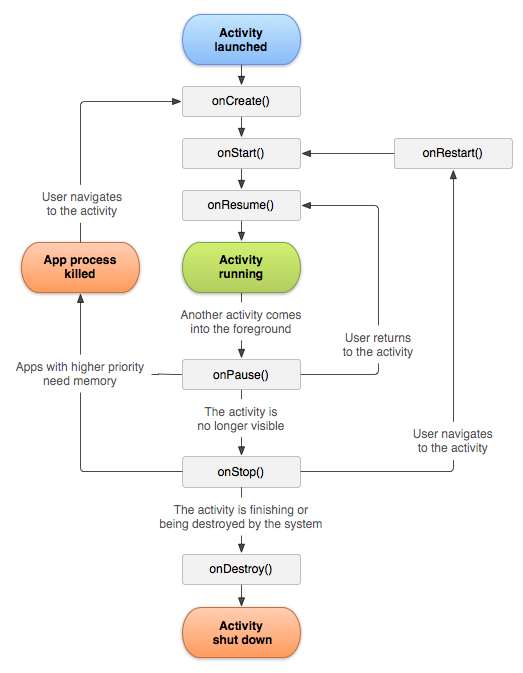
Activity và vòng đời của Activity
I. Giới thiệu về activity trong android Lớp Activity là thành phần quan trọng nhất của ứng dụng Android, cách mà chúng hoạt động tạo thành nền tảng cơ bản của mô hình lập trình ứng dụng. Android khởi chạy một ứng dụng thông thường bằng kích hoạt một Activity tương ứng với vòng đời cụ thể của nó ...

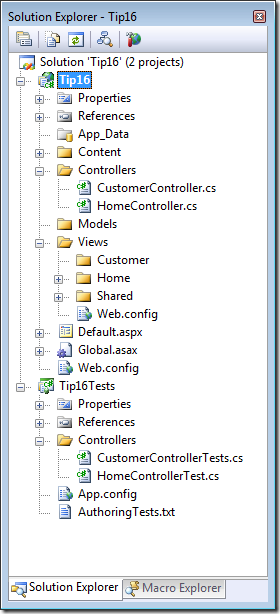
ASP.NET MVC Tip #16 – Tạo ra ASP.NET MVC Macros
Trong mẹo này, tôi chỉ cho bạn cách có thể tạo macro Visual Studio 2008 để tạo controller MVC mới, thư mục view và ontroller unit test bằng một lệnh duy nhất. Đừng hiểu lầm tôi. Tôi thích các công cụ thiết kế Visual Studio 2008. Tôi thích kéo và thả các mục từ hộp công cụ. Tôi đã ghi nhớ nhiều ...

Exit criteria trong testing
Exit criteria hay còn gọi là tiêu chuẩn dừng test là một tài liệu quan trọng dành cho QA bao gồm tập các điều kiện và yêu cầu cần phải đạt được trước khi kết thúc hoạt động kiểm thử. Ví dụ: Exit criteria cho testing phase: Đảm bảo tất cả test plan được thực hiện Đảm bảo đáp ứng đủ ...

Một vài câu sql thường gặp trong phỏng vấn sql (phần 1)
Khi đi ứng tuyển vào các vị trí lập trình viên, ngay cả những vị trí cho những nhân viên mới thì việc nắm vững được ngôn ngữ truy vấn cấu trúc SQL luôn là một kỹ năng quan trọng mà nhà tuyển dụng muốn ứng viên có được. Cá nhân mình đã từng trải qua vài cuộc phỏng vấn với nhà tuyển dụng thì mình ...

Bước đầu tìm hiểu về ReactJs
Dạo này mình bắt đầu tìm hiểu về React thế nên vừa học vừa viết bài xem mình hiểu đến đâu. Bắt đầu học nên có gì sai sót mong mọi người bỏ qua. Nội dung chủ yếu các bạn có thể xem chi tiết hơn tại trang doc của React. ReactJs là thư viện Javascript được sử dụng cho việc xây dựng các thành phần ...







