
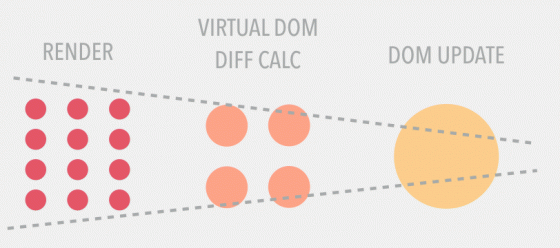
Why and How to Use PureComponent in React.js
Bài viết được dịch từ nguồn: https://60devs.com/pure-component-in-react.html Why and How to Use PureComponent in React.js React 15.3 đã được phát hành vào ngày 29 tháng 6 năm 2016 và phần đầu tiên được công bố là sự hỗ trợ cho React.PureComponent, thay thế cho người tiền nhiệm của nó là ...

Giới thiệu extension Chat++++
Mới đây mình có nhận được một yêu cầu làm một extension nhỏ cho chatwork từ một người anh, mình có kết hợp với một bạn khác để làm extension này. Chức năng rất đơn giản, thông báo notification mỗi khi có message mới xuất hiện trên group chat của chatwork. Vì hiện tại extension này chưa được đưa ...

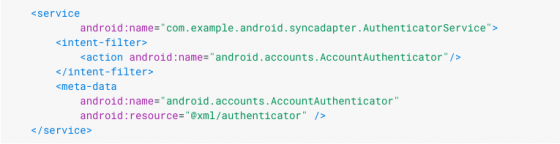
Sử dụng Sync Adapter để đồng bộ dữ liệu trong Android - Part 1 - Authenticator
Đồng bộ hóa dữ liệu giữa thiết bị Android và Server có thể làm cho ứng dụng của bạn hữu ích hơn và hấp dẫn hơn với người dùng. Ví dụ, chuyển dữ liệu đến một Server tạo một bản Backup hữu ích và chuyển dữ liệu từ máy chủ sẽ cung cấp dữ liệu cho người dùng ngay cả khi thiết bị ngoại tuyến. Trong một ...

Giới thiệu về redis, sử dụng Rails Model Caching với Redis
Giới thiệu Hiện nay có rất nhiều chương trình hỗ trợ việc lưu trữ dữ liệu: MySQL, MongoDB, Hbase, Memcached, Redis… Nhưng để tăng tốc ứng dụng của chúng ta thì Redis là 1 sự lựa chọn tốt. Vậy redis là gì? Nó hoạt động như thế nào? Tại sao nó lại nhanh? I. Redis là gì? Redis là hệ ...

Agile Testing - Significant Attributes
1. Agile Testing Benefits Những lợi ích của Agile testing là : Sự hài lòng của khách hàng bằng cách làm việc một cách nhanh chóng, liên tục hoàn thành testing sản phẩm và tìm kiếm thông tin phản hồi của khách hàng. Customers, developers, and testers làm việc tương tác qua lại với nhau giúp ...

Android: Thư viện load ảnh Glide hoạt động như thế nào ?
Ngày xưa lúc chưa biết mấy cái thư viện load ảnh như Glide, Picasso, Fresco, Universal Image Loader,…các Android dev chắc chắn đều gặp phải mấy cái vụ crash app do load quá nhiều ảnh dẫn đến ngốn hết bộ nhớ được cấp phát cho app, hay load ảnh từ trên internet mất tới vài giây mới hiển thị, ...

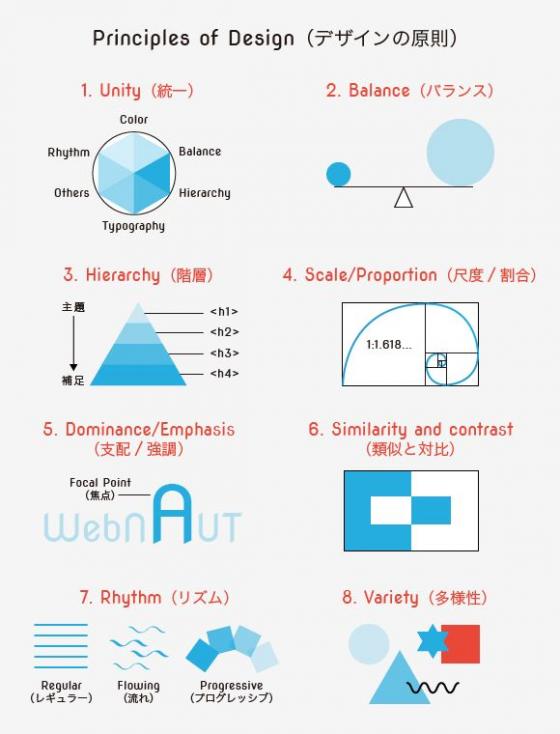
Các yếu tố và nguyên tắc trong design
Nguồn bài: https://webnaut.jp/design/620.html ÁP DỤNG YẾU TỐ VÀ NGUYÊN TẮC THIẾT KẾ TRONG VISUAL DESIGN Nguyên tắc design giúp ích rất nhiều không chỉ trong web design mà còn trong cả thiết kế visual design. Những nguyên tắc và yếu tố tạo thành design này sẽ được tóm tắt gọn ghẽ trong hai ...

Các gem hữu ích có thể bạn chưa biết (Phần 2)
Các lỗi luôn xảy ra khi bạn viết code. Để loại bỏ chúng, có 1 vài công cụ xử lý bằng tay sử dụng để debug lỗi trong ruby. 1 trong số đó là pry-byebug. Nó thực ra là gem mở rộng của Pry và Byebug. Với pry-byebug, bạn có thể triển khai từng bước của việc debug bằng việc set các breakpoint. Pry-byebug ...

Web Workers (part 2): Sử dụng Dedicated Worker
Trong phần 1, mình đã giới thiệu một cách tổng quan về các loại Web Workers và ứng dụng của nó. Trong phần tiếp theo này, mình sẽ giới thiệu kĩ hơn về Dedicated Worker (DW) thông qua ví dụ cụ thể. Như đã nói trong phần 1, một trong những tác vụ thường được ứng dụng Dedicated Worker (DW) đó là ...

Một vài thủ thuật CSS mà chính Frontend có thể còn chưa biết (Phần 1)
CSS chưa bao giờ là khó để học, nhưng để viết ít code CSS nhất mà vẫn có thể cover được nhiều tình huống layout xảy ra thì không hề dễ dàng chút nào. Thuần thục được món này đòi hỏi người làm UI có 1 sự trải nghiệm thật nhiều, va chạm với nhiều kiểu layout, bị dự án, bị khách hàng ép cho các ...

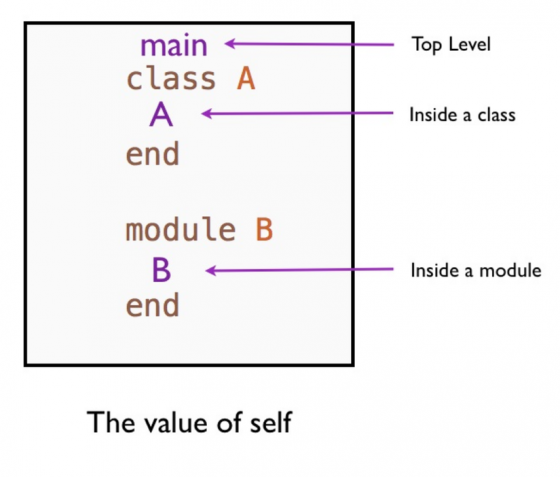
Bạn đã thực sự hiểu rõ Self trong ruby?
Trong chuyên mục Ruby và những người bạn lần này, chúng ta cùng làm quen với một người rất nổi tiếng, có mặt trong nhiều ngôn ngữ, đó chính là self. Self là một biến rất quen thuộc, có mặt trong rất nhiều, rất nhiều ngôn ngữ, thân thuộc với các developer, nhưng không phải ai cũng hiểu rõ về nó. Vậy ...

Nghịch lý Birthday paradox
Như ở trong phần trước: “Nghịch lý Birthday paradox trong sử dụng “Chữ ký điện tử và hàm băm”, mình đã trình bày một cách tổng quan về chữ ký điện tử, nguyên lý tạo ra chữ ký điện tử cơ sở và có sử dụng hàm băm, ứng dụng của nó cũng như nghịch lý Birthday pardox được các kẻ xấu ...

Bài 7: Tìm hiểu về Conditional rendering(v-if, v-else, v-show) trong VueJS
Xin chào tất cả các bạn đã quay trở lại với series học VueJS với Laravel của mình, ở bài trước mình đã hướng dẫn các bạn về Wacher trong VueJS, ở trong bài này chúng ta sẽ cùng đến với Conditional rendering, đây là những thứ mà mình tin chắc các bạn sẽ dùng rất nhiều trong công việc. Ở bài này ...

5 tính năng HTML & CSS được trông đợi trong năm 2018
Html và Css luôn luôn phát triển theo theo gian, và theo sự phát triển đó thì nó cũng cung cấp cho các Frontend & Web Designer rất nhiều những tính năng mới. Native < dialog > Thẻ <dialog> được phát hành trong phiên bản Html 5.2 trong năm 2017, phần tử <dialog> cung ...

Hướng dẫn cách dùngTestComplete cho người mới bắt đầu-Part I
Kiểm thử tự động đóng vai trò cực kỳ quan trọng trong kiểm thử phần mềm. Một số test cases rất tốn thời gian, tốn công sức và lặp đi lặp lại. Và khi đó kiểm thử tự động những test cases này có thể tiết kiệm rất nhiều thời gian, góp phần làm cho kiểm thự tự động trở nên rất hữu ích trong mô hình ...

Tuốt tuồn tuột về HTTP Cookies.
Đầu tiên, bài viết này mình viết với mục đích chia sẻ kiến thức của mình về cookies . Cách chia sẻ của mình là cố gắng diễn tả vấn đề sao cho thật hài hước và dễ hiểu , giúp các bạn nhớ lâu và việc học trở nên không nhàm chán, chứ không phải là không tôn trọng người đọc. Vì vậy, việc này có thể ...

Url Helper in Rails
Link_to link_to(name = nil, options = nil, html_options = nil, &block) public link_to là một Instance Public methods có các thành phần: name: tên của link (<a> name </a>). options: url của link tương ứng với thuộc tính href của thẻ a. html_options: các thuộc tính ...

Flyweight (Structural Patterns)
Sử dụng tính năng chia sẻ để hỗ trợ số lượng lớn các đối tượng chi tiết hiệu quả. Frequency of use (in JavaScript): 5/5 high Mô hình Flyweight tối ưu bộ nhớ bằng cách chia sẻ một số lượng lớn các đối tượng một cách hiệu quả. Các đối tượng flyweight được chia sẻ là không thay đổi (immutable), ...

Bài 8: Sử dụng v-for trong VueJS
Chào mừng các bạn quay trở lại với series học VueJS với Laravel của mình, ở bài trước mình đã hướng dẫn các bạn cách sử dụng Conditional rendering, ở bài này chúng ta sẽ cùng tìm hiểu tiếp một loại directives nữa mà trong các dự án sẽ rất hay dùng đến đó là v-for Bằng cách sử dụng v-for các bạn ...

Bài 6: Sử dụng watcher trong VueJS
Chào mừng các bạn quay trở lại series học VueJS với Laravel của mình. Ở bài trước mình đã hướng dẫn các bạn về Computed. Ở bài này chúng ta sẽ chuyển qua tìm hiểu về watcher, một các rất hữu hiệu để quan sát và xử lý khi có một thay đổi trên dữ liệu. Cùng với computed có thể xử lý việc chỉ tính ...







